UI交互设计怎么做?你是不是也很想掌握具体的流程的话,那么,接下来我们为大家分享的内容,可以更好的帮助大家掌握住这个技能的,具体如下所示,让我们共同来学习下 。
1、交互设计师
在图形界面产生之前,长期以来UI设计师就是指交互设计师。交互设计师的工作内容就是设计软件的操作流程,树状结构,软件的结构与操作规范(spec)等。一个软件产品在编码之前需要作的就是交互设计,并且确立交互模型,交互规范。
交互设计师一般都是软件工程师背景居多,也有视觉设计师转行进入的。

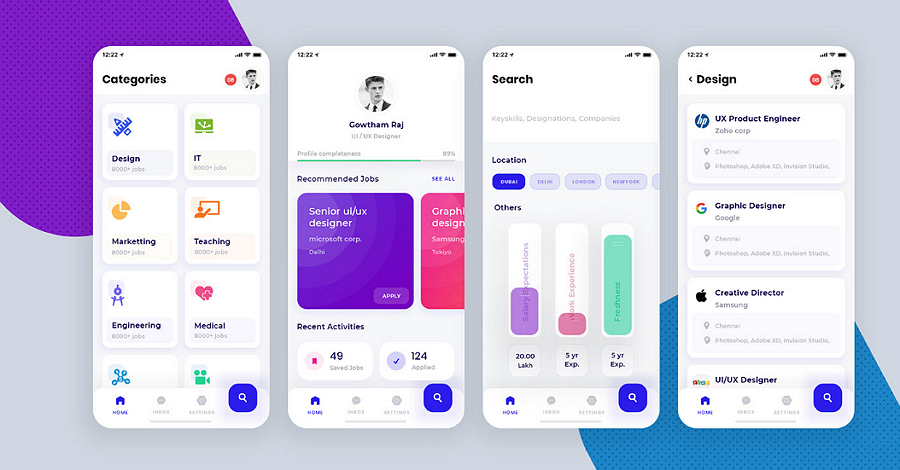
(图片来自网络)
2、UI交互设计怎么做
读懂原型图
读懂PRD。确保在需求理解上,与PM保持一致;
查找漏洞。人无完人,在成熟的PM,也难免有疏漏。找出遗漏,与PM反馈、沟通;
提出产品新想法。读PRD时,总会有一些产品的好想法冒出来,及时与PM和团队沟通;
开始构思交互。
草图快速沟通
通过草图,快速将“产品关键流程”、“关键交互界面布局”呈现纸面,以此与PM、技术沟通至达成共识;目的是为了:
再次扫遗漏;
收拢想法。这个阶段,产品设计基本定型;
达成共识。确保让产品、设计、技术队要做的事情有一致的理解,PM需更新PRD、技术开始做开发准备。
Axure线框图表现产品流程、界面
包含:产品流程图、全部的页面原型。
Axure让团队对产品的理解无异议,对最终的产品有直观的了解。这个阶段,产品需求冻结。开发人员可以依据原型对UI关联较小的部分进行技术开发。
视觉设计
有前面两个“扫清障碍”的过程,这个阶段,视觉设计时非常舒服的事情。在相对完整的设计规范、控件规范的前提下,视觉包括:
风格探索;
关键页面的视觉设计;
关键交互动画表现(如果无法口头项技术表达动画效果时,给出一个“活的”效果,是非常直观的。
视觉素材输出、设计文件标注
每个项目最终给到开发人员的都要有效果图、标注图、切图三个文件夹。Pxcook、Markman是不错的标注工具,Cutteran、Assistor PS是很方便的切图工具。
开发后期,细节跟进
与开发跟进细节,是设计过程的一部分。在我们团队,完全依靠规范作业、设计文件标注(不和开发人员说一句话),能够确保80%的交互、视觉细节能够被还原。剩下的20%,就要设计师与开发人员肩并肩坐在一起打磨了。开发过程中,一定要预留这个时间。主要包括:边距、字体、界面动画的数值微调。

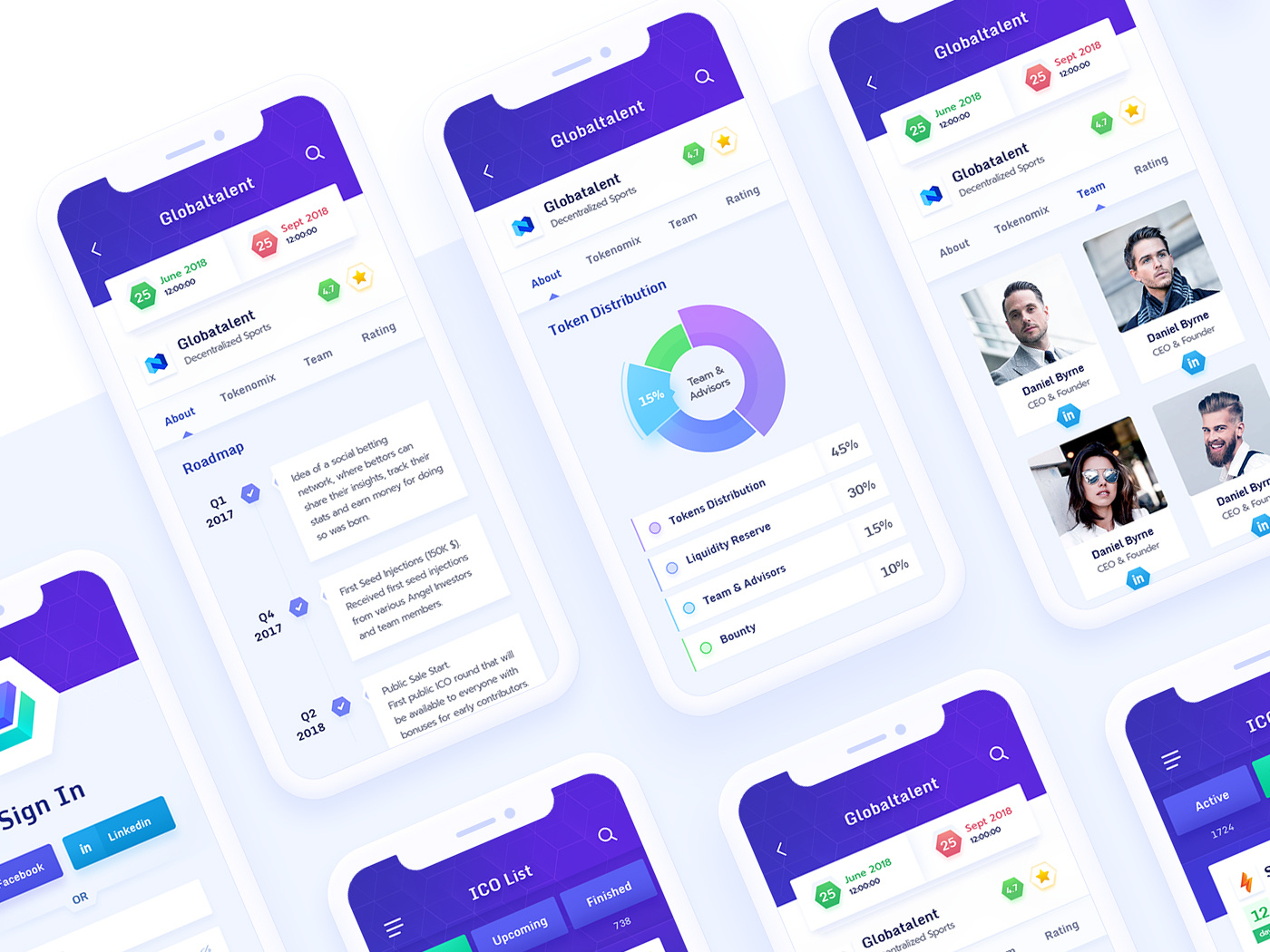
(图片来自网络)
UI交互设计怎么做?大家对于这个问题还有什么疑问吗?总之,学好这个技能的话,相信大家将会有非常大的收获的。



 在微信中搜索faceui
在微信中搜索faceui
