在UI设计中,扁平化可以说是是重要的方式,那么,扁平化UI设计要注意的要素有什么?对于这个问题很多的朋友们都想要进一步了解吧,具体内容如下所示,相信大家一定会喜欢的。
一、扁平化
扁平化的概念最核心的地方就是:去掉冗余的装饰效果,意思是去掉多余的透视,纹理,渐变等等能做出3D效果的元素。让"信息"本身重新作为核心3被凸显出来。并且在设计元素上强调抽象、极简、符号化。
例如,Windows、Windows Phone、Mac OS、iOS、Android系统的设计已经往扁平化设计发展。其设计语言有Material Design、Modern UI等。
扁平化尤其在手机上,更少的按钮和选项使得界面干净整齐,使用起来格外简洁。可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生。
扁平化不仅界面美观、简洁,而且达到降低功耗,延长待机时间和提高运算速度。

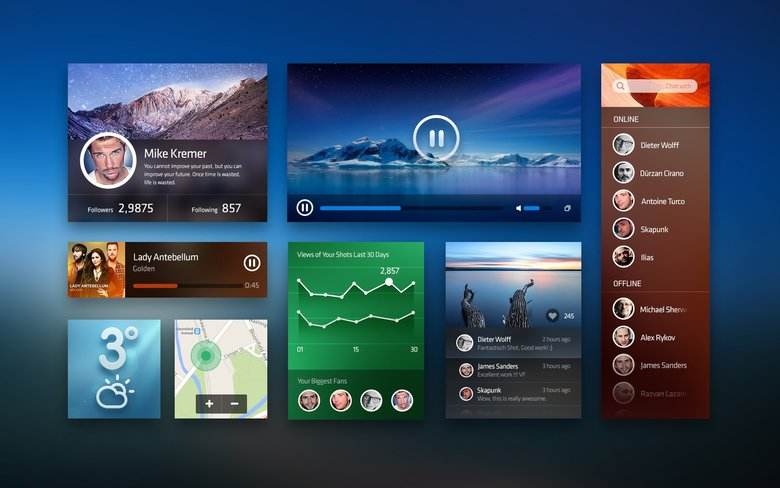
(图片来自网络)
二、扁平化UI设计要注意的要素有什么?
1、简化图形
如果页面中图形的形态和样式比较多,那就会带给用户比较复杂的视觉体验。没有多余的装饰效果,仅仅将图案从基础的具象表现的含义进行提取,再用线条和色块来进行模拟,中间会经历数个步骤,并将细节与轮廓进行适度的取舍,将极简的要素运用到界面设计中去,清晰明了的表达信息。
2、无衬线字体
设计师需要注意在设计时尽可能选择简单易用的字体,在通常情况下就是选择就是无衬线字体,在西文中它被称为无衬线体,在中文中则与黑体相对应,它没有锐利的转折和收笔时的棱角,整体感觉较为流畅、简洁,呈几何形态,在手机屏幕中也更加容易被阅读。
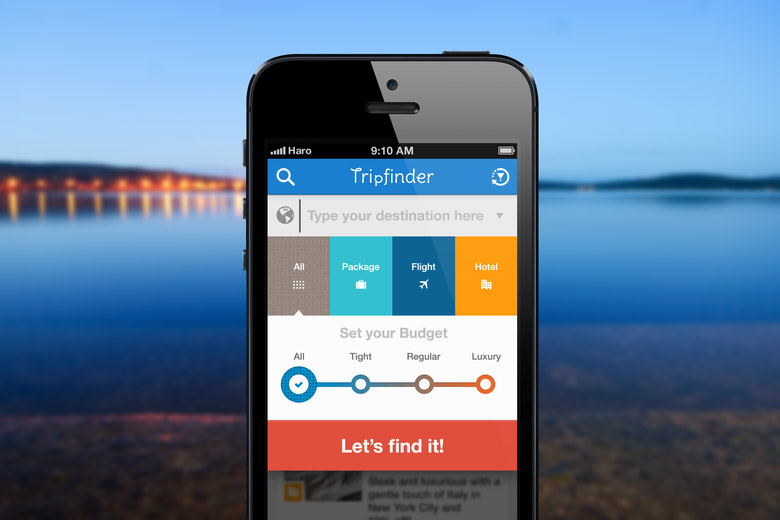
(图片来自网络)
3、色调与饱和度
一般而言,色彩的高饱和度可能会在一定程度上提升用户的视觉疲劳,因此我们需要尽可能降低色彩的饱和度。扁平化UI设计更加倾向于单色调的色彩,归根结底就是色调与饱和度的匹配,选用主色和辅助色的组合,运用多种配色手法来创造优秀的视觉体验。
4、动态效果
美学不仅包含了图形、色彩等艺术表现方式,也包含了动态效果。单纯的静态图片和文字可能无法吸引用户的注意,对于设计师而言,在页面中添加适度的动态效果,可以使你设计的UI界面显得更加一致和真实,并且能给用户带来眼前一亮的视觉体验。

(图片来自网络)
三、扁平化的特点
在设计领域,创造有用的东西是一个设计优秀的象征,但如果这种象征基于手机及平板的界面设计,它的实用度会受到很大的限制。所以要另辟蹊径,使平面化的界面最大限度地发挥其功能性价值。UI扁平化设计,一个通过交互界面设计来改造提高功能化的重要手段。使用户界面保持独一无二的创造力和平易近人的功能性,给用户舒适、方便快捷的使用体验。
扁平化UI设计要注意的要素有什么?以上就是我们在上文为大家整理的内容,希望大家看完之后,有了全面的了解。



 在微信中搜索faceui
在微信中搜索faceui
