ui用户界面设计的风格有什么?如果大家也想要让自己快速的掌握住ui设计的技能,那么,就需要好好的搞清楚这个问题,废话不多说,下面就让我们一起来学习相关的内容吧。
一、ui设计规范的重要性
1、有利于增强一致性,塑造品牌专业度
如果大家在团队协作的时候,设计和制作都遵循设计规范,就能够保证整个产品的交互效果和视觉风格、乃至文案的统一性。一方面可以提升用户的体验感,另一方面,也有利于塑造产品本身的品牌专业度。
2、有利于团队合作,提高工作效率
在一个多人是设计团队里面,每个设计师负责的内容和流程都不同,如果没有硬性的设计规范,不同的设计师就会对同一件产品做出不同的方案,导致大量的工作出现重复,大大降低了工作效率。而有了制设计规范和UI KIT之后,则可以直接利用KIT里的组件快速搭建好页面,把设计师从基础工作中释放出来,大大提升设计效率。
3、有利于工作交接,方便维护更新
同类内容使用一样的组件,能够降低输出的内容量,减少冗余的控件和代码。一方面便于维护,在迭代时进行统一的更新和应用,另一方面,方便设计团队和其他团队交接,如果团队有人员变动,也方便后续入职的同事能够通过规范迅速熟悉产品,快速上手。

(图片来自网络)
二、ui用户界面设计的风格有什么?
极简线条(简约风)
主要特点:采用单一色调,亦或者用极少色块填充的方式来进行界面设计,具有大量留白。
趣味幽默(卡通风)
主要特点:较粗的深色描线,Q卡通形象,使其幼稚、可爱,圆滑的线条,颜色配色鲜明,没有渐变颜色。
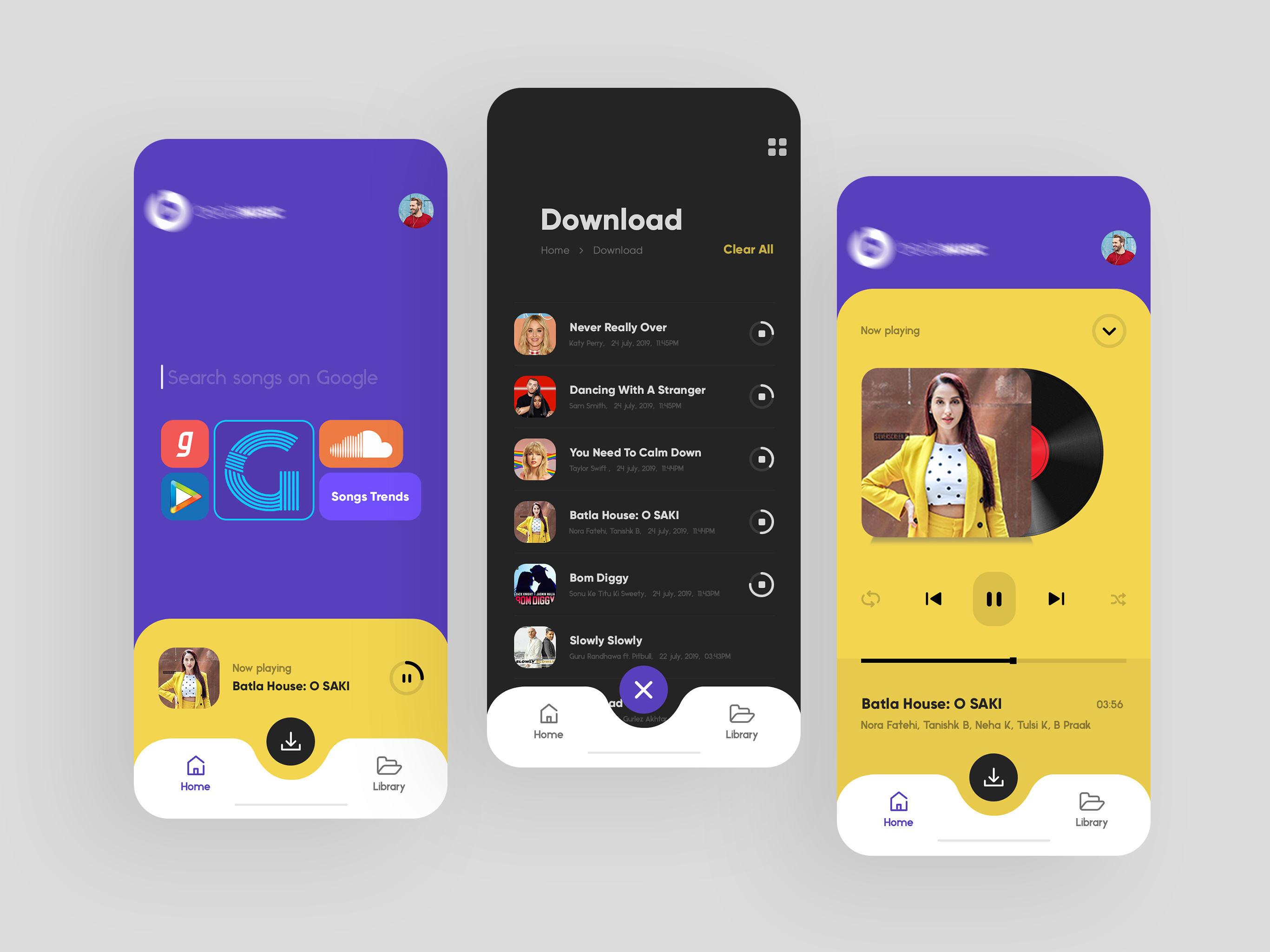
动感撞色(炫酷风)
主要特点:活泼、大胆的配色,画面感更强。

(图片来自网络)
三、UI用户界面设计风格流行趋势
这些趋势主要总结自近年来不断更新的流行元素,不够完善的地方,欢迎大家底部留言补充。
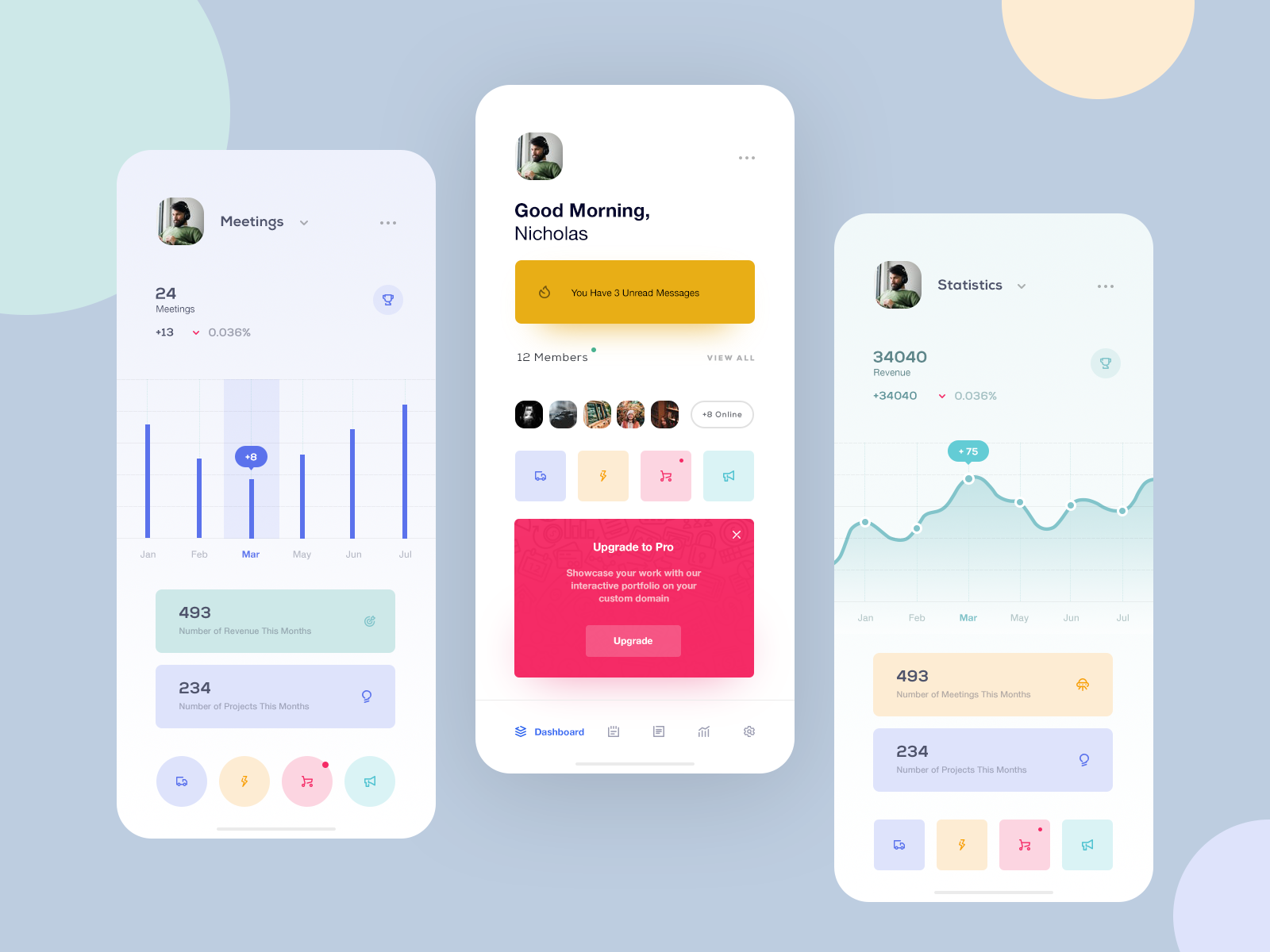
半扁平化的设计
半扁平化设计说直白点,其实就是结合了material design和flat design两种风格的处理手法,使简洁的设计上多一些空间感,包括悬浮的按钮和卡片的设计。
从细节上来看,不同部分通过淡淡的投影来与背景区分,而不是是常见于ios设计中的灰色线条。包括更有空间感的卡片的处理,在保证细节的同时,又不会由于增加了投影给用户带来视觉干扰,反而页面更有层次感。
大标题,大间距的处理
不局限于本身规范里最大字号不能超过多少px、间距最好在稍稍px之内等等,而是针对不同场景,不同用户群体,不同的内容去特殊处理,给人以视觉呼吸空间。
几何图形点缀
从2016年年底就有一些设计作品或者设计包装采用不同颜色的几何图形进行点缀,但它不是作为设计内容的主角,而是起到渲染画面氛围的作用,用色一般鲜亮大胆,会给人视觉上的冲击。

(图片来自网络)
渐变色的运用
渐变色的运用范围很广,它可以当作背景使用,也可以在logo或者按钮上使用,渐变不再是像拟物化时代为了还原物体本身的空间所做的处理,现在的渐变多为大撞色使用,为了营造氛围和产品气质。而设计时,颜色选择才是关键。
更多三维呈现
以前,UI或运营设计中常见的都是二维的处理手法,元素以平面的方式展示给我们,但是近年会慢慢趋于更多3D的效果,使内容更加有纵深感,从而也提升了设计的趣味性,让画面显得更加丰富。
ui用户界面设计的风格有什么?对于这个问题,我们已经在上文为大家进行了全面的介绍,希望大家可以很好的学习。



 在微信中搜索faceui
在微信中搜索faceui
