界面设计的内容很多,可视化界面设计只是界面设计中的一种。但是要做好可视化界面设计,有一些关键要素要清楚。今天就让faceui为大家介绍优秀的可视化界面设计必须包含的几个关键要素,可视化界面设计的步骤。
优秀的可视化界面设计必须包含的几个关键要素
1、清晰:一个好的数据可视化界面一定是能够清晰的展现用户所需要的信息。当用户看到界面内容时,应该能在5秒内了解到它的用途,而不是花费至少几分钟才能理解各个数据的含义。
2、有意义:一个有用的数据可视化界面上的每一条信息都应该是有意义的,这些有意义的信息能准确传达设计师想要表达的内容,每一条数据的背后,用户应该都是可以读懂的。

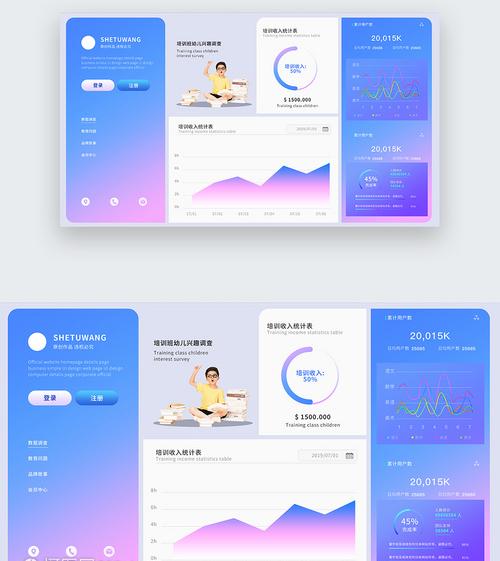
图片来源于网络
3、一致性:优秀的数据可视化界面,会有一套非常严谨一致的版面,这里的一致性需要考虑到布局,结构和内容。
4、简单:复杂的界面违背了数据可视化设计的初衷,如果一个信息呈现不够简单直接,那么肯定是在设计上出现了问题。
大数据可视化大屏UI界面设计的流程步骤
可视化界面设计的步骤
数据可视化界面设计最重要的步骤是需要了解目标用户是谁,能为他们提供什么价值。了解目标受众的知识背景和理解水平能帮助你做出对他们有价值的设计。在了解目标用户时,有必要了解受众感兴趣的数据类型。具体的设计步骤:
1、先掌握需求,融合数据信息。
2、解析出关键数据信息、主次数据信息、总产量数据信息、细分化数据信息、各数据信息的层面这些。

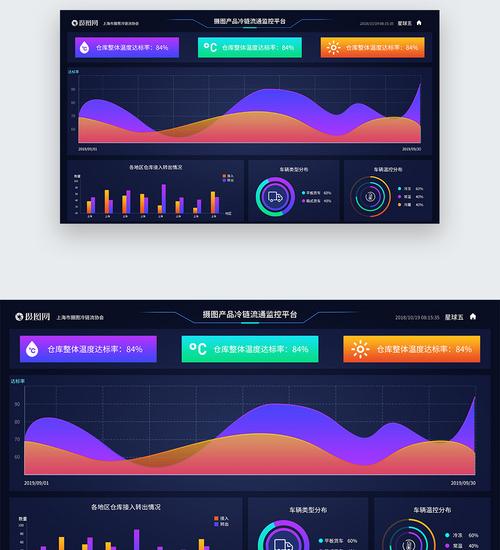
图片来源于网络
3、根据掌握左右的信息内容,能够先设计方案出一个合理布局模板,可以在纸上画。
注意:合理布局能够在设计方案全过程中随时随地调节。
4、明确设计方案的设计风格,背景颜色一般用深色彩,深色彩紧张强,让视觉更强的聚焦点,大屏浅色调看起来更温和舒适不晃眼,也会较节电。
注意:可视化大屏UI界面设计跟网页页面不一样,网页页面不可以有滚动条,大屏的宽度全是固定不动的。
5、设计方案进行后,先到大屏上看一下实际效果,大屏的质量不一样色彩也会有挺大的区别,要依据自己的大屏展现实际效果做调节。
以上就是faceui为大家介绍的关于可视化界面设计的相关内容。界面设计有很多方法,但是要做好可视化界面设计,就必须要抓住可视化界面设计的关键点,这才是做好可视化界面设计的关键。



 在微信中搜索faceui
在微信中搜索faceui
