APP是如今手机上重要的软件组成部分,一个好的APP界面无疑更加容易被用户记住,这就需要用户进行专业的设计,那么优秀app界面设计是怎样的?下面一起详细了解下吧。
优秀的APP界面设计应该是怎样的
产品的设计必需是由内而外的统一、协调,什么样的App界面的视觉设计才算是优秀的或者说什么样才算优秀的视觉设计师?优秀的APP界面视觉设计首先是能够非常明确的传达这个APP主旨的说白了就是这个APP用来干什么的产品必需是一个优雅的整体。像万万没想到里的孔女神一般只存在于电影或者游戏当中。所以,色彩、图案、形态、布局等的选择必需与APP功能、情感相呼应,务必做到一脉相承,零时间传达APP概念。其次优秀的APP界面视觉设计是有特点的吸引人的特别是第一眼的时候。当然这必需先满足上面那一点,而不是单纯的为了搏眼球、搏出位。
这些互联网+农业的商业模式,你青睐哪一种呢整个设计过程会是一场微妙的博弈与平衡,以达到一种魅力的素雅的耐看的境界。而优秀的视觉设计师是能够体谅用户的时代汇创每做一个决定的时候,都是从用户的角度动身,而不是总是陷入无限的自我陶醉或者情怀当中。其次优秀的视觉设计师是熟悉精通多种风格的用户是多样的需求是多种的流行是会随着时间变化的APP视觉有什么理由不做出必要的改变呢 最后优秀的视觉设计师是有自己的理念的这种理念不会是狭隘的扁平化或者拟物化,这些只是表象的手段。
这种理念应当是基于它如何有益于用户的又或者给用户带来什么样的好处,获得了什么样的启发,或许是生理上的或许是情感上的。

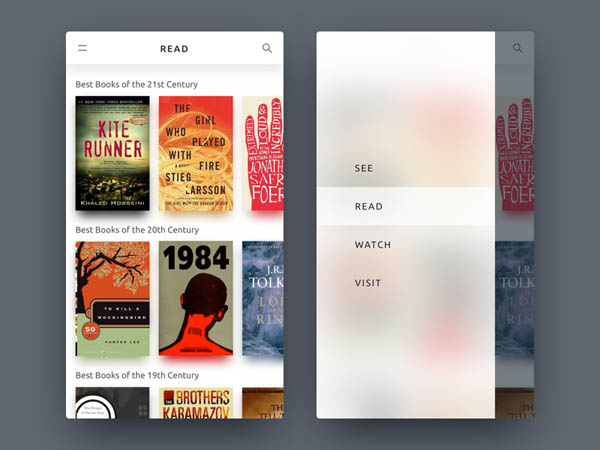
优秀app界面设计(图片来自网络)
APP界面设计思路
与传统PC桌面不同,手机屏幕的尺寸更加小巧操作,方式也已触控为主,APP界面设计不但要保证APP功能的完整性和合理性,又要保证APP的功能性和实用性,在保证其拥有流畅的操作感受的同时,满足人们的审美需求。
人在操作手机时,主要以人的意识为主体,手机起到辅助作用。设计师应考虑到人与手机的各自特点,使得两者之间相互协调,从而使工作条件达到最优。在使用手机的过程中应尽量减少人的计算和记忆负担,从而有效地提高对手机的使用效率。
保证功能性和实用性。我们在对手机APP 界面进行设计时,需要考虑APP本身的使用特点,保证大多数用户都能获得使用体验,界面中应尽量减少按键数量,保证APP功能的合理性,这样的界面会使得用户操作更加方便流畅,也能相应地减少手机的运算负担。
内涵丰富,寓意明确。设计时应在有限的二维空间中调整图形、文字、按键、符号等元素的位置关系和比例大小,增加对界面内容表达的准确性和界面操控的灵活性。
图形简洁,易识别。设计师应考虑界面中的点、线、面的构成,界面既要做到简洁并具有概括性,使用户能更容易理解和接受;又要做到内容丰富,不让人感觉单调乏味。设计图形要遵循一种秩序美,让视觉上的感受更加平衡,增加界面操控的舒适感。
色彩是APP界面设计中的重中之重,这关乎是否能够正确表现出产品气质和定位。主色决定了手机APP界面的整体设计风格,这个主色代表了产品的文化方向,同时也向用户传达了产品的情感。
在设计线框图之前,研发团队的每个人就应明确产品的定位,提炼出最贴切产品的主色。许多手机APP界面的主色都是选择了此款APP应用图标的主色,在不同界面中主色的面积会发生大小变化,可能会有同色系渐变界面,也可能出现同色的系功能图标,但主色的视觉效果依然是占主导地位的。
在设计手机APP时设计师可以使用互补色,在手机APP界面设计中互补色的对比效果是最为强烈的,给用户带来强烈的冲击,情感丰富,给人留下深刻印象。但这种颜色的过度使用过多也容易给用户带来视觉上的疲劳,导致用户不知何处才是重点信息。
所以这种视觉冲击很强的互补色只能在小面积使用,同时注意使用位置,要放在手机APP界面信息提示出。设计师还可以使用冷暖色对比,这样的配色会使手机APP界面变得非常出彩,使得分类内容一目了然。
优秀app界面设计(图片来自网络)
设计文字时应保证文字辨识度高和信息传达的准确性。相对于图片文字拥有更加清晰准确的表达能力,使得用户能更加清晰从APP中获取信息信息,界面内容也更加直观。文字设计要遵循以下原则:
用语要简洁,信息内容清楚,避免使用专业的语言,同时减少不必要的修饰词语,使得用户可以更加迅速的理解手机APP的功能,文字布局上也应做到排版布局合理,结构层次清晰。
在字体设计中不同风格的字体会给人带来不同的视觉体验,但无论使用哪种字体,都应该将文字与图片看成一个整体。文字应该带有“意向性”不同的文字给人带来不同的视觉效果。
亲近感与柔和感。尖锐的物体会给人带来危险的感觉,文字也有同样的心理作用,想要文字给人带来温柔的感觉,首先应使用线条粗一些、前端浑圆的字体,最好是手写体;其次避免使用黑色或藏蓝色的文字,应选取与背景颜色亮度差异较小的暖色。
未来性与先进性。应选择装饰性弱的无衬线体和黑体,或者利用图形组成具有“图形化”的文字,需要注意的是,越是抽象的字识别性越低,这种字可以用在logo上,注意小范围使用。颜色则可以考虑黑白灰这些简单的配色。
纤细与美丽。女性化的文字通常给人优美、纤细的印象,需要选用线条细且有曲线的字体,流畅的手写细线体可以运用在女性产品上,更能给人带来娇媚的视觉效果。
怀旧与复古。字体的设计具有流行性,所以字体的设计通常可以反映出流行的趋势。在字体设计时要选用与背景颜色差异大的色彩,比如黑色的粗字体配上明亮的背景色,视觉的冲击力在哪里运用都不会减弱。
字体设计的节奏感体现在字号对比、重量对比、色彩对比上。当字号越大时,文字就会显得越重要,字号的大小变化能让版面展现出强弱变化;最引人注意的标题,在版面中会比其他字体更粗;重要的文字可以换作其他颜色加以区分,红、黄、橙等暖色被称为前进色,它们比蓝、绿这些冷色更能起到吸引人眼球的作用。优秀的APP不仅仅需要满足用户对功能的需求,还需要满足用户对视觉层面的需求。
优秀app界面设计在各方面都是比较出众的,可以满足不同用户的视觉层次需求,同时也有着更为齐全的功能,更加容易被用户所接受。



 在微信中搜索faceui
在微信中搜索faceui
