用户界面设计是非常重要的,在用户界面设计过程中需要考虑到很多问题,要求根据情况进行针对性的设计,那么用户登录界面设计要点是什么?需要考虑哪些问题?下面一起看下吧。
一、要简单而且容易操作
相较于以前那种复杂的登录,我们现在网站登录界面简单了不少,以前可能只能通过登录名和密码登录,现在可以通过一些其他的方式直接登录,比如说微信、手机号、qq等,即使忘记了用户名我们也是可以直接登录的,简单容易操作了很多。
二、要体现人文关怀
我们可以从其他优秀的网站他们在登录界面上所做的工作让我们相信,这个小小的地方,可以围绕自己的网站用户,来做很多事情的。登陆界面的人文关怀可以采用一些有故事的小插图,一些问候语和自己的网站会员来进行情感与心灵上的交流沟通。现在很多网站不是在一些节日,以及会员的生日,向用户发一些问候吗?这些措施,都容易让自己的网站用户感到一种亲切感与归属感。这些措施虽然没有那种直接的广告与品牌宣传,但这种极富内涵的方式恰恰深入的将自己网站的良好的印象植入到自己的用户心中。

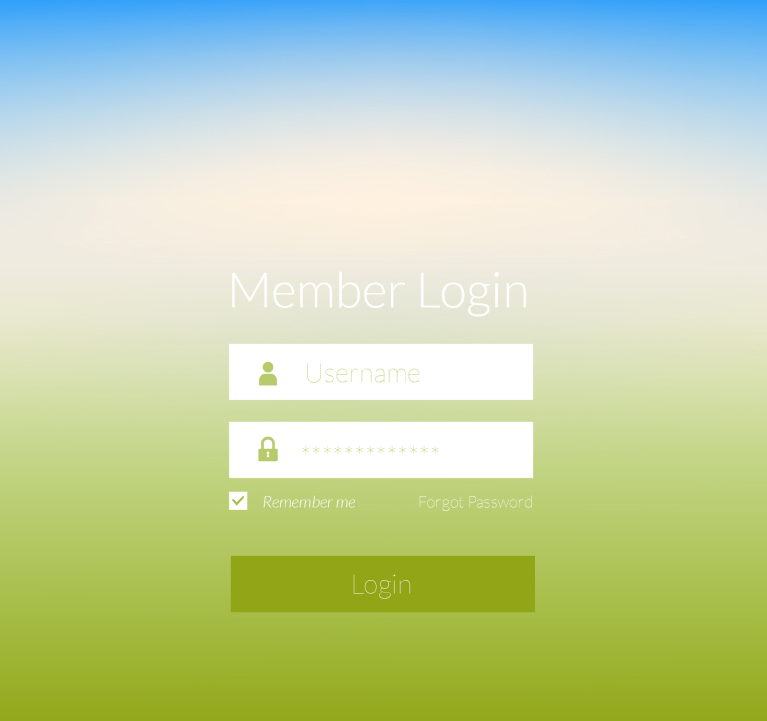
用户登录界面设计(图片来自网络)
三、占位符和标签
网站设计,登录界面占位符和标签的设置也是比较重要的。占位符在表单中的展现形式应该如何选,是一件非常棘手的事情。从设计的角度上来看,占位符很不错。但是要用好并不容易,尤其是需要兼顾到可访问性和表单那自动填充的时候。如果你使用HTML来实现占位符,那么当用户输入的时候,占位符会消失,其结果是有的用户此刻会忘记他真正要输入的是什么。更麻烦的是,如果你的浏览器会自动填充之前的信息的话,那么你永远看不到这个地方占位符。通过检测表单内容是手动输入还是自动填充,我们之前成功地规避了这个问题,当其中内容是浏览器自动填充之时,会有标签说明输入内容,如果是手工输入,则不会显示标签。不过,后来我们发现,用户在提交之前喜欢有标签提醒,确保他们输入的内容是对的,这也就意味着,他们希望输入过程中,标签一直存在。所以,我们可以使用单独的元素来做占位符的标签,当用户输入的时候,占位符标签会自动移出输入框。
四、安全特性需要考虑
网站设计,登录界面安全性也是我们需要考虑的。最开始我们使用代码来控制这些标签和占位符的时候,并不复杂:每当表单中内容改变的时候,检测其中的内容;如果内容为空,占位符标签在表单中显示;如果不为空,那么就移动出去。当页面刚刚加载的时候,系统会自动检测若干次,检测浏览器是否有自动填充内容。但是即便如此,依然存在问题。Chrome浏览器中有一项安全特性,这一特性的特殊之处在于,它并不会将之前保存的帐号和密码字段直接填充到表单中,哪怕它们看起来填进去了(当然,用户通常也不希望浏览器自己填充内容之后还提交上去),只有当用户和页面进行交互(也就是提交内容的时候),浏览器中的表单才能检测到被填充了内容。

用户登录界面设计(图片来自网络)
五、验证和邮箱纠错
如果你使用的界面比较小,比如移动设备,非常容易打错登陆邮箱和用户名,直到提交的时候才收到系统提醒,输入的密码或者帐号有误。Mailcheck这样的邮箱名称纠错工具,能纠正绝大部分的邮箱地址输入错误,极大的降低了登录输入错误率。我们在直接加入了这一组件这样用户体验会更好一些。
通过上文的介绍,相信大家对用户登录界面设计要点也清楚了吧,在用户登录界面设计时需要考虑到很多因素,确保顺利完成相关设计。



 在微信中搜索faceui
在微信中搜索faceui
