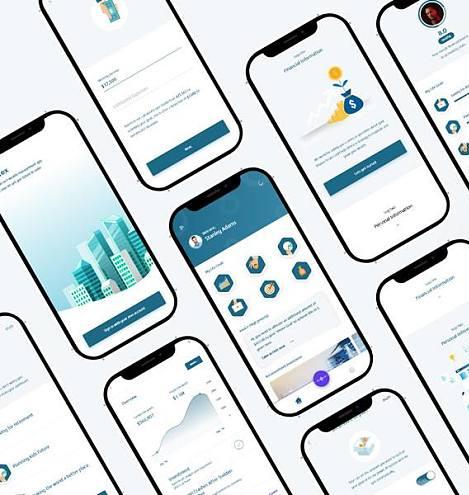
ui设计也是涉及了很多行业,金融行业也是不例外,在做ui设计的时候,每一个项目都是需要做到精致又规范的,那么金融行业ui设计图标也是不列外,那么这个金融行业ui设计图标怎么做呢?今天就让faceui来告诉大家金融行业ui设计图标的原则是什么。
金融行业ui设计图标的原则是什么
图标是具有明确指代表明含义的计算机图形。图标的表达方式也是多种多样的,这里将图标大致分为以下类别:拟物、轻拟物、线性、阴刻、阳刻、线面结合。
1、拟物。采用一切的装饰效果,例如透视,纹理,渐变等手段再现原有物体效果,表现出真实世界的物体形态。拟物化风格的优势是将原本包含较多现实元素的抽象内容具象化,使其更直观地传递给用户,大大的降低了学习的成本,使用户更加容易接受,提高了产品的认知度。

金融行业ui设计
2、轻拟物。通过简单的图形,简单的色彩组合,表现物体的特点,即平面化、微质感。轻拟物丰富易用,识别度高,经常运用到App的活动icon。
3、线性图标。通过线条构成图标,线条的粗细决定图标表达的特性,或是优雅精致,或是厚重严谨。线性图标的构成简洁抽象,轻松精致,但要做出精致耐看的图标,也是很考验设计师的功底。
4、阴刻图标。在色彩底板上镂空形状,则是阴刻图标。一些阴刻进阶的做法,则是在镂空的形状上,通过渐变增加纹理。阴刻图标因为有颜色底板,让客户更加的容易聚焦视觉,能够快速的引人注目,通常出现在App的金刚区部位。
5、阳刻图标。直接通过形状来准确的表达图标的意义,阳刻图标识别性强,具有现代感,在APP设计中是最为常见的。
6、线面结合。线性轮廓与面状填充构成图标。在APP设计中,可以利用产品品牌色做出趣味性强,具有拓展性的线面图标。

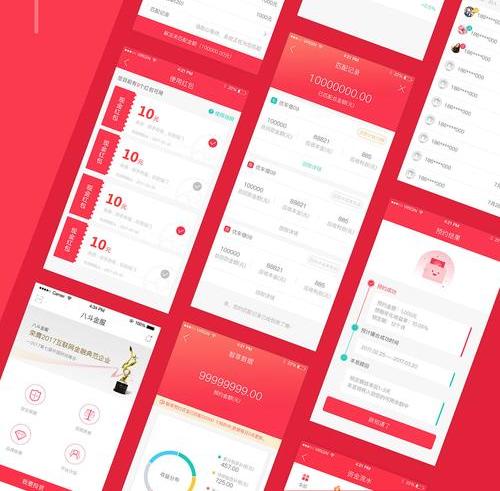
金融行业ui设计
金融行业的App产品,首先要表达的第一个要素是安全, 只有这个平台是安全的,用户才会为这个产品买单。在生活中,可以发现像保险柜、保险箱这些物品,外表的简洁及物体本身所带来的厚重感,给用户带来了安全感,分析总结,我们可以发现,阳刻图标(面状图标)会比线性图标相对有安全感。
阳刻图标因为面状带来的厚实,会显得稳重。但这也不是说线性图标就不适合金融产品,这要根据产品的品牌调性去打造合适的图标。3-4px的线性图标,也可以显得精致厚重。图标的边角处理也要有讲究。尖角的处理更具权威感,适当的圆角处理也显稳重,而圆角越大越凸显的是亲和力,而不是权威。
金融行业ui设计图标的原则是什么?以上就是faceui给大家解答的相关的问题,看完后,大家都知道了ui设计图标工作也是有一定的规范,所以大家在做ui设计图标的时候千万不要做得太过于花俏。



 在微信中搜索faceui
在微信中搜索faceui
