大家都知道目前的手机app是非常的重要,毕竟智能手机需要手机app来进行一系列的操作系统,那么怎么做好手机app ui设计?今天就让faceui来教大家如何做好手机app ui设计。有需要的朋友进来看看。
手机软件手机软件手机ui设计是人机交互、操作逻辑和界面美观的整体设计。在手机操作系统的人机交互窗口中,设计界面必须基于手机的物理特性特性和软件的应用特性。手机UI设计一直被称为产品的“脸面”,好的UI设计不仅可以让软件更加美观,还可以让软件更加舒适、简单、自由,充分体现了软件的定位和功能。

手机app ui设计
最常用的Photoshop、Ai和一些3D软件是常用的制作工具,需要一些模拟程序和平台程序支持才能最终输入,但可以排除在GUI设计阶段之外。
尺寸方面:建议采用240x320的屏幕尺寸尺寸进行设计,更有自由发挥空间。
概念:设计的概念是设计中特别重要的一部分,尝试新颖的交互模型和GUI视觉元素是非常重要的。
如果我们只做一个界面界面UI设计UI设计师就能做到,但如果我们一个接一个地做,就会有问题,所以我们需要基于原型制作原型,然后是界面,原型不需要做这个颜色、图标、细节,只需要构建一个基本原型版式,就像我们使用的ARP或Ray那样。
如何进行手机app ui设计?
一、简单明了
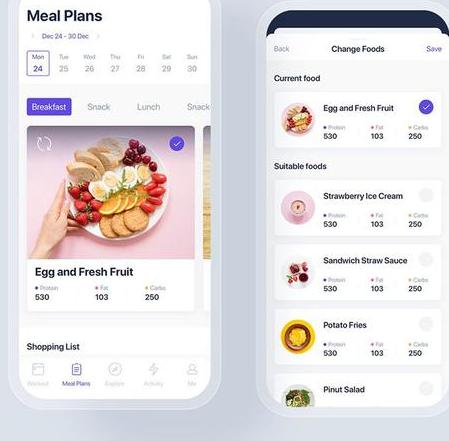
手机App的极简主义设计是形式和功能的完美结合。App客户端设计最大的优势就是格式的视觉清晰度,简洁的线条,大量的留白,优雅简约的图形元素,让整个App设计给人一种简约、简洁的感觉,即使是最海量的内容,在这样的设计下也显得直观流畅。
二、娱乐与个性化
文化是界面设计变更的一个重要因素。一款全新的APP,用大胆的色彩、有趣的面板和俏皮的配饰取代了保守的元素,会更加的具有娱乐性。一个好的APP会变成一个表演者,APP更像是一个个性化的东西,就像一个友人的存在。
三、简单的配色方案
与华丽强烈的颜色不同,适当的柔和配色也许并没有引起足够的重视。考虑到太多的色彩可能会给用户以负面影响,所以尽量简化配色方案,提升用户体验。
四、模糊效果
在非常简单的UI设计中出现模糊效果是合乎逻辑的,因为它本质上增强了UI的层次感。在多层次UI结构中,模糊效果使用户更容易区分前后。模糊效果也给UI设计师提供了探索不同菜单和布局设计的可能性。

手机app ui设计
五、app上的字体
几种不同的字体在一个APP中混用,会让你的APP显得散漫而马虎。减少屏幕上字体类型的数量,可以强化排版的效果。当你设计APP的时候,尽量试图通过控制同一字体的字重、样式、尺寸和色彩来营造不同的布局体验,而非换不同的字体。
六、聚焦数据
设计师应当使用大字体和醒目的色彩来让特定的数据成为视觉的焦点。普通的数据和内容使用中性的黑白灰来展现,而关键的数据则使用强对比的色彩,起到行为召唤的作用,这样可以让用户的注意力更加集中。
如何做好手机app ui设计?通过上面由faceui所给出得解答之后,大家都应该清楚的知道手机app ui设计也是为了能够让用户拥有一个非常好的体验,而并非是只考虑手机app ui设计的视觉问题。



 在微信中搜索faceui
在微信中搜索faceui
