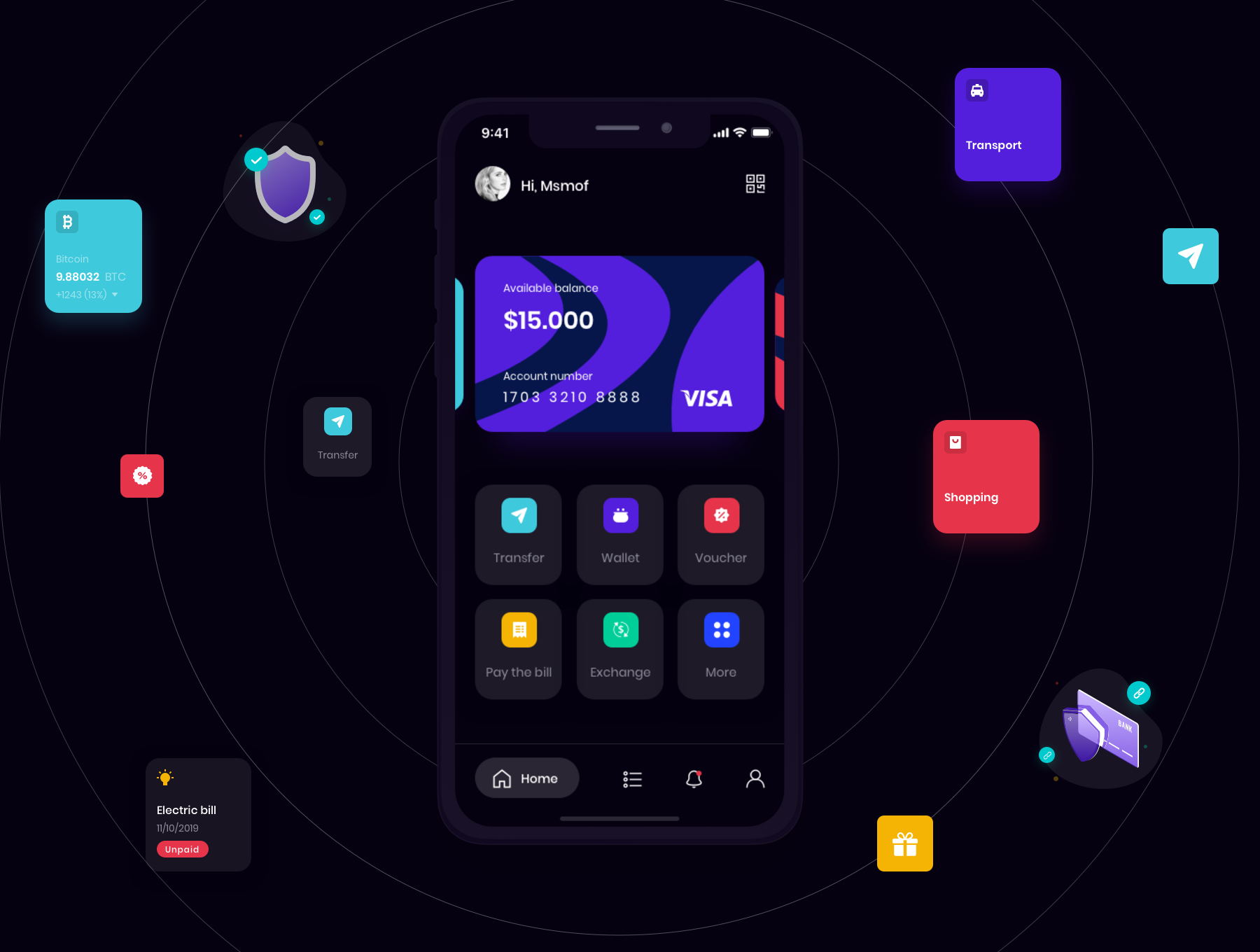
这几年,在很多大学当中设计行业的前景都是非常好的,设计行业也成为了一个非常热门的行业,特别是网页设计以及手机ui界面设计等等,因为现在许多的电子产品以及系统软件都需要进行页面设计,而页面设计的风格以及特点,将直接影响着不同的网站以及不同手机APP的整体使用效果,那么,在页面ui设计的时候如何处理色调呢?

界面ui设计如何处理色调?
在界面ui设计当中色彩以及色调的处理是一个十分重要的问题,每一个APP的整体色调都是不一样的,色调当中包括明度,灰度,对比度以及不同的配色等等,那么在对不同的手机界面ui设计的过程当中所选择的色彩以及所选取的色彩变化模式都是不一样的。具体在设计的时候,要根据不同软件的特点及它的性质来进行不同色彩的处理。
APP logo如何设计?
除了手机APP界面ui设计之外,APP的logo设计也是非常重要的一个成分。在feceui的网站上,大家可以看到许多不同类型的界面ui设计风格以及不同的产品案例。大家会发现,在APP logo设计的过程当中,往往会涉及着许多的因素,毕竟一个APP的logo将直接影响着一个APP在使用者心中的印象,并且那些非常好用的APP 一定有一个特别鲜明而有趣的APP logo。因此,在进行logo设计的时候,要考虑它的受众群体以及它的软件类型。
如果大家想了解更多界面ui设计如何处理的相关问题,也可以到feceui的网站上面进行咨询和相关内容的了解和查询。



 在微信中搜索faceui
在微信中搜索faceui
