金融行业是目前比较火的职业,加上现在的朋友一般都是会有一些金融方面的投资,所以手机上一定有一款金融软件,金融软件在开发之前也是需要明确一下软件的设计风格,那么金融软件交互设计原则是什么呢?今天就让faceui带大家一起来了解一下金融类APP交互与视觉设计规范。
金融软件交互设计规范
1. 隐藏复杂性的行为可能会导致增加复杂性
在进行金融软件设计时,可以尝试一下隐藏控件这方面的元素,以使得界面更加轻盈简洁,这样会减少了多余元素对用户的干扰,同时也是让用户可以聚焦于核心任务。这种做法是没有错的,而且多用于移动端产品,例如阅读类app,为了打造沉浸式阅读体验而隐藏操作栏。

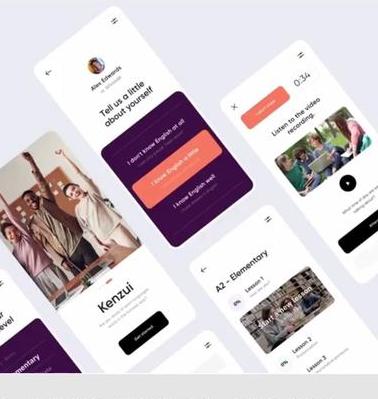
金融软件交互设计
但是在执行这一设计时,需要考虑的是隐藏的内容是否会对用户造成困扰,在这里给大家讲解一个案例。
微信扫一扫功能将手电筒隐藏了,通过判断扫描内容的情况来调取手电筒功能。这个设计本身没有错,结合用户场景在最恰当的时机触发,在其余的场景隐藏能够很好的保证界面简洁。但是这个设计实际上犯了一个较大的原则性错误——用户自治,产品设计者太过自信于机器的识别效率,自信于代码的精湛,而没有在广泛的实际场景中进行大量测试和体验。导致了用户无法按照自己的意愿执行操作,大大降低了用户的使用效率,并且引发用户的反感。
2. 使用新手引导(功能引导)告知用户使用新功能
永远也不要认为用户是高级用户,产品设计者不能只单单的想到用户很容易理解你所设计的功能,毕竟观想法没有实际测试的数据可靠,这是准则。
当产品迭代后应对新增的功能进行解释和必要的引导,否则这些功能对用户来说是隐形不可用的。大版本迭代更新,设计者一般会主动进行引导和宣传,如常用的开屏引导,遮罩功能引导等。对于一些极小的功能增添或改动,也应当提供必要的说明。
3. 必要控件和必要内容始终可见
要实现用户体验目标需要一个核心的任务路径,用户要依照这个路径完成其核心任务并达成目标。例如我需要购买一件 T恤,用户需要在淘宝下单以完成这个目标。反映在界面中,需要为用户提供购买按钮、付款按钮等必要控件,同时当然也需要展示商品价格、商品尺寸等必要信息。

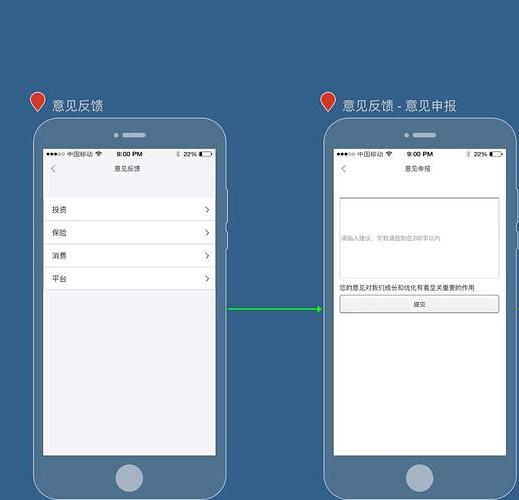
金融软件交互设计
4. 通过用户测试来判断界面的可发现性
用户测试能够帮助产品发现是否有关键元素被隐藏从而降低体验。用户测试是一种极好的用户研究策略,如果设计人员没有足够精力完成问卷或访谈等专业调研工作的话,可以考虑寻找身边的用户进行简单测试,优于埋头苦干。
金融软件交互设计原则是什么?以上就是faceui给大家解答的相关的问题,每一个行业做开发软件的前提下都是需要做很多的相关准备工作,再次的就是交互设计这方面的工作,如果你在这方面遇到疑问的话,可以找faceui来帮你解决金融软件交互设计难题。



 在微信中搜索faceui
在微信中搜索faceui
