说起APP大家应该一点都不陌生,毕竟这是一个先进的电子时代,无论在手机或者是其他方面都是采用智能化的,智能系统自然少不了APP软件,那么这个app界面设计原则是什么?app界面设计需要注意哪些问题呢?接下来就让faceui给大家普及一下关于app界面设计知识。
app界面设计注意哪些问题?
APP界面设计和程序员在开发APP的过程是一样的,首先一定先了解清楚APP的使用步骤,了解用户的操作方法,并且能够清楚的知道如何设计出方便用户操作的APP。所以在做APP界面设计之前一定要现在想清楚怎么设计流程,这样也是避免了做一些用户觉得APP结构复杂的可能性。

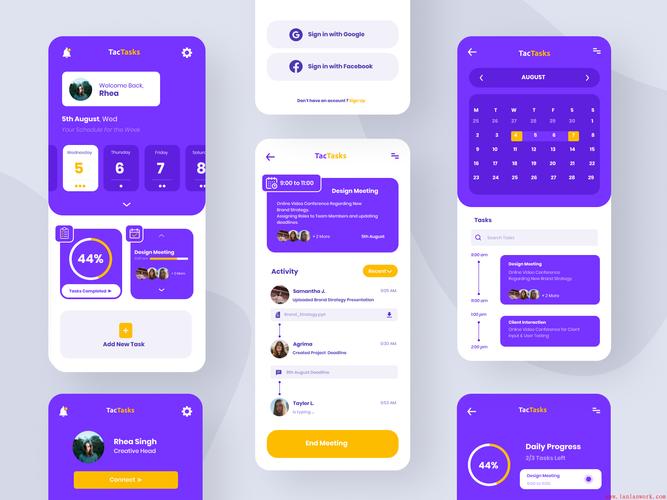
app界面设计
现在的移动终端,也包括平板电脑的屏幕尺寸较多且不统一,容易带来一些像素低的图片在部分高分辨率下的屏幕显示模糊的问题,所以设计师们在设计APP的界面时应该从高像素的屏幕尺寸开始设计,然后再根据小尺寸屏幕逐一进行比例缩放,只有这样才能确保像素的清晰度。
不仅如此,APP界面设计应兼容IOS和安卓系统。这两个系统是时下最为流行的手机系统平台。相对而言,这两个系统都有各自的好与坏,不能说这个好,也不能说那个坏。因此在界面设计时应当注意掌握好每个系统操作的人机交换方式,设计出在不同平台上使用的不同的界面和使用元素。以免出现格格不入的感觉。
app界面设计原则是什么?
文本
页面中的文本内容需要通过字号、字体、颜色等对比的方式来突出整体排版布局,进而引导用户阅读。在设计过程中,文本排版应符合用户阅读习惯,为用户带来流畅的阅读体验。
色彩
色彩的搭配会影响到APP页面的美观,在选择色彩的时候要结合颜色的明度和饱和度、色相等的因素,综合各方面的色彩方案进行搭配,尽量避免大面积的去使用太过于靓丽或者是高饱和度的颜色。
图标
APP图标的页面是最重要的,在做好美观这方面也是需要做特色的图标,这样可以帮助到用户更加容易的记住使用APP的所以应用功能。
布局
布局是从宏观角度对页面元素进行全面规划。APP的布局设计不能仅考虑视觉效果,应注意整体元素的协调,需要遵循以下设计原则:

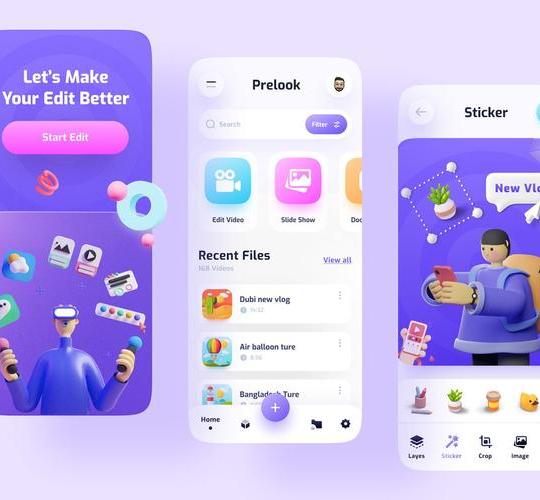
app界面设计
主页面无需过长,应该按照用户需求的重要内容来进行排序,并且要区别一下二级和三级页面。
在所有页面中,重要信息应位于页面的中上部位置,消息、提示等实时信息可采用弹窗、气泡、下拉等多种形式进行通知。
APP的全局导航尽量采用底部导航形式,方便用户进行单手操作在文本内容排版时要注意上下文间距,标题文本采用更大的字号更深的颜色或更重的笔触来展现,能突出重点,有效地引导用户阅读。
app界面设计需要注意哪些问题?看完上文所给出的答案之后,各位朋友都应该清楚的知道在做每一款的APP中,都是要遵从规定要求来做的,想要做出独特完美的APP吗?可以找faceui来帮助你。



 在微信中搜索faceui
在微信中搜索faceui
