现在很多企业都有给自己的公司开发APP,这样会有助于公司的发展,但是在开发APP软件的时候一定要了解清楚自己公司到底适合哪种风格的APP。那么金融类app界面设计怎么做呢?今天就让faceui给大家详解一下相关的疑问。
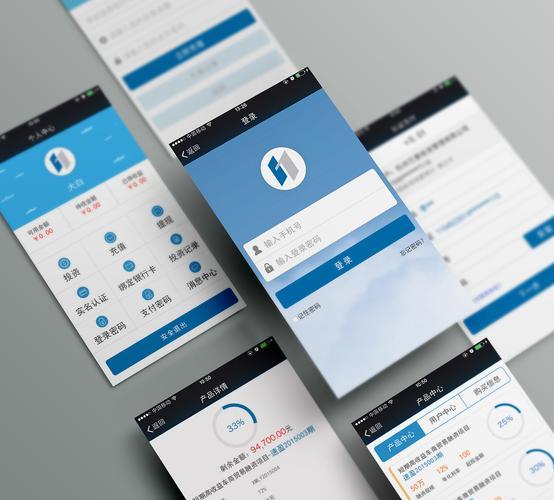
金融类app界面设计怎么做
1、金融类app软件开发界面设计——功能权限
app在未登录的情况下,是可以进行浏览app的信息,但是不可以做其他操作,在进行浏览网页外操作的时候,系统会自动跳转到登录注册页面,登录后就可以任意的进行一些列的操作。
(1)页面名称
登录/注册页面。
(2)页的入口
app在还没有登录的情况下,操作私信或者是查询和查看个人信息、动态、服务的时候,APP将会自动跳转到登录画面。

金融类app界面设计
(3)页面功能
使用第三种登录方式的时候,输入手机号码/邮箱地址号码/用户名和密码登录,输入手机号码和验证码登录,可以允许第三方登录。
(4)页面的逻辑内容和交互的详细说明:
a 、注册账户
在设计“注册帐户”这个功能的时候,用手机号码验证码注册帐户界面内容来设计验证码输入框、验证码获取按钮、注册登记按钮。
b 、输入手机号码/邮箱地址号码/用户名和密码进行登录
APP界面内容一定要有手机号码、邮件地址、用户名和密码的输入框、基于手机验证码的登录、忘记密码按钮、登录按钮手机号码或邮件地址号码。
c 、允许第三方登录
在登录画面中,在登录按钮的下方显示“第三方账户登录”按钮。按钮包括QQ/微信/苹果登录, 选择对应的按钮进入此社交平台授权登录界面;授权完后登录结束并跳转到登录前的页面。
2 、金融类app软件开发界面设计——键盘操作
登录操作时,点击手机号码输入框,从页面下部弹出数字键;单击搜索框,编辑框和评论框,然后在底部弹出字母键盘。

金融类app界面设计
3 、金融类app软件开发界面设计——其他一般相互作用的说明
没网的情况下打开APP,在页面中央提示:网络错误请重新加载网络,然后重试;
单击底部标签导航中的选项卡,切换到相应的页面;在页面内下拉时更新页面; 上拉时加载内容;二级界面后的页面,不仅可以单击左上角返回,还可以将页面向右划,返回到上一页,如果超过限制,页面就无法再进行操作,系统将显示没有网络就不能登录。
上文就是faceui给大家分享了关于金融类app界面设计的基本常识,看完上面的文章之后,大家都应该清楚的知道了金融类app界面在设计上也是需要一定的规定,想要做好这方面的设计工作的话,最好找专业的相关公司来帮助自己。



 在微信中搜索faceui
在微信中搜索faceui
