APP是目前最方便的软件,应用也是非常的广泛,也是深受企业们的喜欢,那么这个APP界面设计要注意哪些细节呢?今天小编就给大家带来一下由faceui所分享的APP列表界面设计方法知识。
设计APP应用界面时需要注意哪些问题
主题要鲜明
任何用户来到APP应用当中,都希望能够快速确定这个APP应用具体是做什么的,是否符合自己的需求,从而节省自己的筛选时间。因此,企业在设计APP应用界面时,就必须要使其主题鲜明,要让用户一眼看上去就能确定APP应用是做什么的,能够实现自己的哪些需求。但若APP应用的主题不明,不仅会使用户对APP应用产生怀疑,使APP应用失去用户的支持。而此时企业自身也将失去竞争力,被同行们一一超越。

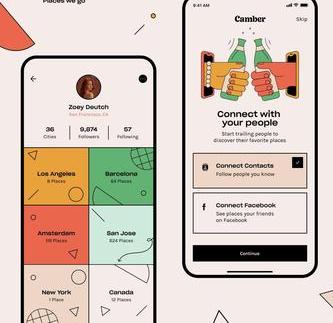
APP列表界面设计
布局要简洁
由于移动互联网的APP应用数量剧增,用户筛选的难度就会更大,这样用户的耐心就更加的弥足珍贵,留给每个APP应用的时间就更有限。在这样的情况下,企业设计APP应用界面时,就需要尽可能地考虑到用户的习惯和情绪,尽量去减少用户操作的步骤流程,使用户用最少的操作,就能实现自己的需求。这样用户才会对APP应用产生更好的印象,更愿意去使用这样的APP应用,而APP应用也才能取得更好的效果。
素材要清晰
当下智能手机的分辨率越来越高,而带给APP应用的则是更加美观和清晰的显示效果。因而企业在设计APP应用时,就需要充分考虑到这个因素,尽可能选择清晰度和分辨率高的素材,这样才能使APP应用界面的美观度和清晰度更高,显示效果能够更吸引用户。但如果企业选择低分辨率的素材,那么在分辨率高的手机当中显示时,就会出现模糊的效果,这样用户看起来,就会索然无味,对APP应用也会失去兴致。
按钮要合适
在设计APP应用界面的操作按钮时,需要注意好大小,不可太大,不然会在界面当中显得特别突兀,当然也不能太小,否则用户点击起来会很困难。另外按钮的位置也是有讲究的,必须要方便用户的操作,比如在用户握住手机的情况下,手指要能够点击到这些按钮,这样用户在操作时才不会产生障碍。否则的话,用户如果操作不便的话,那么用户对APP应用的印象和兴趣都会大大降低,而这非常不利于企业发展。
APP列表界面设计方法
1.打开ps软件,新建一个750*1624的文件,像素为72像素。
2.我们设置导航栏的高度为88像素,底部是68像素的高度,左右侧各留40像素的宽度。
3.给其添加一个渐变色,高度为750*176。
4.添加上导航栏的文字和搜索框的内容,注意元素的居中和对齐。

APP列表界面设计
5.在导航栏和列表下面绘制一个灰色的分隔区域。
6.绘制头像以及消息信息,同样注意居中和对齐,ui设计当中很多考验的都是细节方面的。
7.将用户信息复制多个,进行等距离排列。
8.给其中一个,左滑删除和其中一个灰底,去看下效果。
9.到这里这个案例就完成了,我们可以看下整体的效果。
上面就是faceui给大家详细的讲解了关于APP列表界面设计方法,在做APP界面设计的时候,最好先明确一下自己所做的APP风格,这样做起APP工作才能顺利完成。



 在微信中搜索faceui
在微信中搜索faceui
