界面设计直接关系到设备与使用者之间的联系,好的界面设计ui会不断的围绕用户调整设计内容,在兼顾软件个性化的同时,也会增加软件的使用性和舒适性。今天就让faceui为大家介绍界面设计ui的几大趋势,界面设计ui的原则。
界面设计ui的几大趋势
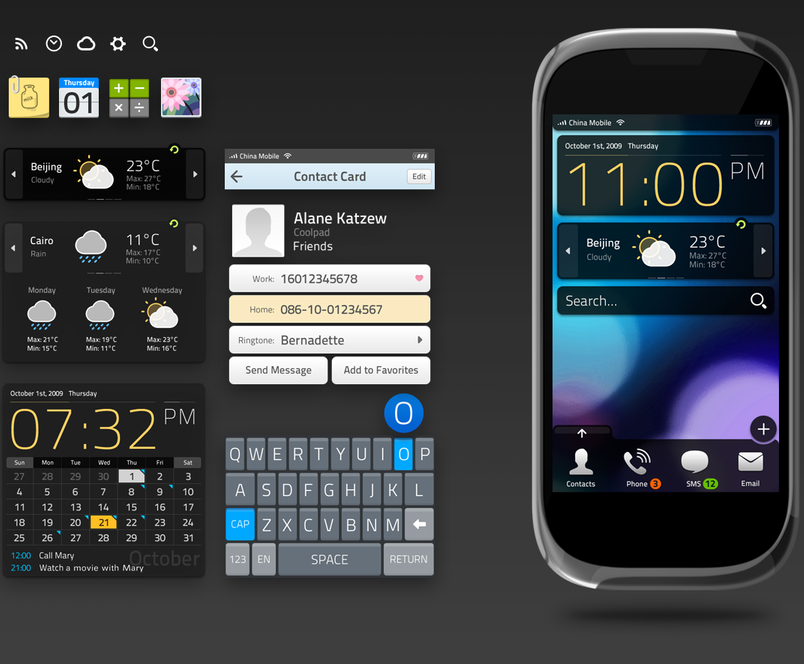
1、黑夜模式
黑夜模式无疑是今年比较热的一个设计方向,首先是搜索引擎的材料设计语言更新了,增加暗夜模式。苹果手机IOS13也设计语言系统,里面增加暗夜模式。不用说后续很多APP应用都会跟随两大厂商更新这个黑夜模式设计方向。黑夜模式出现为减少用户眼睛疲劳,提升产品使用体验。
2、留白设计
Facebook的应用截图,基本去分割线,通过留白区分层级。这样的好处可以减少分割线对内容的干扰,界面呼吸感增强,达到简约设计的目的。
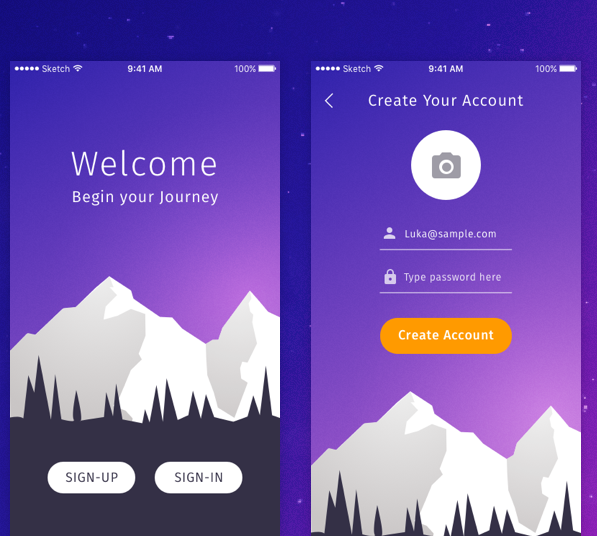
3、苹果设计风格
卡片设计作为承载内容的容器,其实更适用今天移动互联网的大方向,因为卡片可以作为一个容器封装复杂的内容,使得模块层级区分明显,适配性也是更强,更聚焦。

图片来源于网络
4、品牌渗透
就是通过连接品牌元素到产品设计中。到今天很多应用已经开始熟练掌握这种设计思路了,比如运用到图标里面或者界面设计中。通过颜色与图形特征做品牌区分。
5、网格化布局
网格化是一切设计系统的基础。
6、微动效
5G时代已经到来,加上目前硬件升级,动效的普及已经不再是难题。我们可以慢慢发现目前很多产品设计里面都开始加入动效,来提升产品体验,同时动效也有很强的指导性质。在某些场景下,使用动效能够很好与用户进行互动交流。
界面设计ui的原则
1、简易性
界面的简洁是要让用户便于使用、便于了解产品,并能减少用户发生错误选择的可能性。
2、用户语言
界面中要使用能反映用户本身的语言,而不是游戏设计者的语言。
3、记忆负担最小化
人脑不是电脑,在设计界面时必须要考虑人类大脑处理信息的限度。人类的短期记忆有限且极不稳定,24小时内存在约25%的遗忘率。所以对用户来说,浏览信息要比记忆更容易。
4、一致性
它是每一个优秀界面都具备的特点。界面的结构必须清晰且一致,风格必须与产品内容相一致。
5、清楚
在视觉效果上便于理解和使用。

图片来源于网络
6、用户的熟悉程度
用户可通过已掌握的知识来使用界面,但不应超出一般常识。
7、从用户习惯考虑
想用户所想,做用户所做。用户总是按照他们自己的方法理解和使用。通过比较两个不同世界(真实与虚拟)的事物,完成更好的设计。如:书籍对比竹简。
8、排列
一个有序的界面能让用户轻松的使用。
9、安全性
用户能自由的作出选择,且所有选择都是可逆的。在用户作出危险的选择时有信息介入系统的提示。
10、灵活性
简单来说就是要让用户方便的使用,但不同于上述。即互动多重性,不局限于单一的工具(包括鼠标、键盘或手柄、界面)。
11、人性化
高效率和用户满意度是人性化的体现。应具备专家级和初级玩家系统,即用户可依据自己的习惯定制界面,并能保存设置。
以上就是faceui为大家介绍的关于界面设计ui的相关内容。界面设计直接关系到用户的使用体验,因此也是现在的ui设计很重要的一个设计领域。



 在微信中搜索faceui
在微信中搜索faceui
