UI设计包含的内容很丰富。在很多的APP 设计中都需要涉及UI设计。不同类型的APP设计风格不同,那设计理念呢?今天就让faceui为大家介绍阅读类UI界面设计理念是什么,界面视觉设计五要素。
阅读类UI界面设计理念是什么
设计的价值就是一种产生价值的过程,只有让用户知道,谁的设计更能帮助客户产生价值,谁的设计就是好设计。
奥卡姆剃刀原理:“如无必要,勿增实体”,即“简单有效原理”,该条定律应用在了很多领域,在 UI 设计理念上,同样适用。
我们在 UI 设计理念——一切从用户出发中已经提到 UI 设计的第一条原则便是简易性,而我认为这条原则在所有原则中是最根本的,其他的将围绕这一条进行展开:因为简单,所以就容易找到焦点,记忆负担就会小;因为简单,就容易构成 UI 的一致性;因为简单,用户熟悉的速度就会快。
外国提出的理论叫奥卡姆定律,中国的理论叫做 “ 大道至简 ”。大道理是极其简单的,简单到一两句话就能说明白 。简单方为美,用户很懒,但这也正是促进我们不断创新的来源, UI 设计其实很关键,既作为软件的门面,也作为我们不断实践、应用新技术的前提。

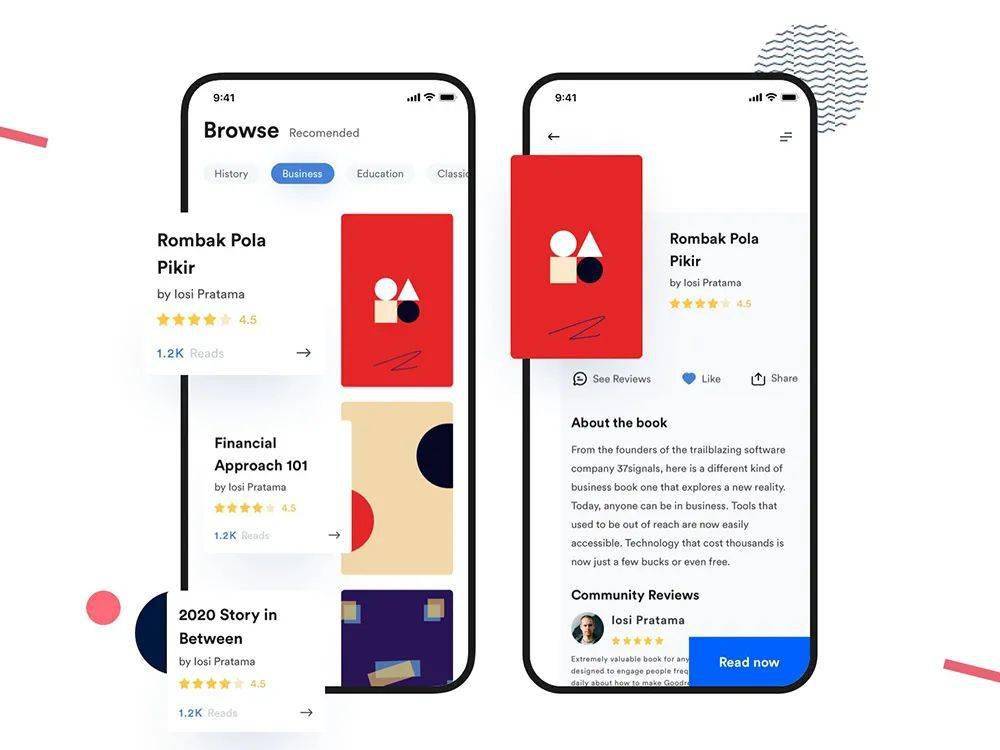
阅读类UI界面设计理念(图片来自网络)
界面视觉设计五要素
UI界面视觉设计包含5个要素:色彩、文字、图标、图片、空间。一个出色的界面设计,必然是将这些要素做到了淋漓尽致。
1、色彩
了解色彩三属性,色相(H)、饱和度(S)、明度(B),明白色彩寓意。对色彩搭配也有熟练掌握。
(1)同类色搭配.色环上相距 0° 的颜色为同类色,一般常用同一种色相的不同明度或不同饱和度的组合方式,例如蓝与浅蓝,红与粉红等。同类色搭配对比效果统一、清新、含蓄,但也容易产生单调、乏味的感受。
(2) 邻近色搭配。色环上相距 30° 左右的颜色为邻近色 ,例如紫与蓝紫,蓝紫与蓝等。邻近色搭配对比效果柔和、文静、和谐,但也容易感觉单调、模糊,需调节明度来加强效果。
(3)类似色搭配。色环上相距 60° 左右的颜色为类似色,例如橙与黄,黄橙与黄绿等。类似色搭配对比效果较丰富、活泼,同时又不失统一、和谐的感觉。
(4)中差色搭配。色环上相距 90° 左右的颜色为中差色,例如红与黄橙,蓝绿与黄等。中差色搭配对比效果明快、活泼、饱满、使人兴奋,同时不失调和之感。
(5)对比色搭配。色环上相距 120° 左右的颜色为对比色,例如红与黄,红紫与黄橙等。对比色搭配对比效果强烈、醒目、刺激、有力,但也容易造成视觉疲劳,一般需要采用多种调和手段来改善对比效果。
(6)互补色搭配。色环上相距 180° 左右的颜色为互补色,例如红与绿,黄与紫等。互补色搭配表现出一种力量、气势与活力,具有非常强烈的视觉冲击力。
(7)多色搭配。多色搭配顾名思义是由多种色彩组合而成的一种搭配方式,一般以不超过 4 种颜色为宜,规定一种作为主导色,其余作为辅助色使用。多色搭配会让画面显得更加丰富、多彩,充满趣味性,但若控制不好,也容易让画面变花,失去平衡。搭配时须注意区分主次,按比例进行调和。
2、文字
中文字体种类大致分为:宋体、黑体、仿宋、楷体、其它(变体字)。西文字体种类大致分为:无衬线体、罗马正体或衬线体、意大利斜体、手写体、黑字体(哥特体)。
文字使用规则:不同平台的界面设计中规范的字体会有不同,像移动端界面的设计就会有固定的字体样式,网页中会有常用的几个字体。
移动端常规字体:
在 iOS 设备上,系统默认的英文字体为 SanFrancisco,中文字体为 PingFang。值得注意的是,SanFrancisco 字体会随着字号的变化自动调整字母之间的间距,以确保任何情况下都能很清晰地阅读。
在 Android 设备上,原生系统英文字体使用 DroidSans 或 Roboto,但国内的 Rom 大都是第三方厂商定制而成,对原生系统字体有所变动。

阅读类UI界面设计理念(图片来自网络)
网页端常用字体:
在 Windows 系统中,常用字体有 微软雅黑、黑体、宋体 等,最小字号推荐 12px,正文字号推荐 14px,标题字号推荐 18px、20px、24px、28px、32px 等,尽可能使用偶数。而行间距一般为字号的 1.5-1.8 倍。
在 Mac OS 系统中,常用中文字体有 苹方、思源黑体 、华文细黑 等,英文字体有 Helvetica、SanFrancisco 等。
3、图标
图标风格:图标的设计风格有很多种,例如:线性图标、面性图标、线面结合图标、扁平图标、轻拟物图标、拟物图标、手绘型图标等。
4、图片
图片在 Web 和 App 界面设计中是非常常见的,图片的质量和展现方式都会影响着用户对产品的感官体验。不同比例的图片所传递的主要信息各不相同,我们需要结合产品的特点,并根据不同的场景来选择合适的图片比例进行设计。
图片排版:图片的排版类型有很多种,根据不同的场景和所需传递的主体信息来选择与之相符的展现方式,包括满版型、通栏型、并置型、九宫格型、瀑布流型。
5、空间
使用栅格系统,可以让界面的信息呈现更加美观、易读和规范,设计时可以采用「8像素」栅格规则来指导元素尺寸和间距的制定;层次感、焦点、韵味、呼吸是留白的四个属性,留白的表现形式需结合品牌的属性来选择。
在任何领域,如果想要有所成就,都需要不断的持续学习提升,需要孜孜以求的探索,需要与时俱进,需要不断练习和实践。
以上就是faceui为大家介绍的关于阅读类UI界面设计理念的相关内容。虽然阅读类UI界面设计跟其他的类型相比要简单一些,但是在设计理念上还是都遵从大道至简的风格。



 在微信中搜索faceui
在微信中搜索faceui
