微信在当下已经逐渐演变为主要的社交工具,如今微信功能也更加全面,微信小程序也给人们带来了更多方便,制作一个小程序也成为很多人都会考虑的,那么小程序ui设计方法是什么?下面一起看下吧。
1.字体
字体是排版中的重要因素,但偏偏最容易被忽视。一般来说,所用小程序模板的字体都是固定的,但你也可以通过PS等软件来设计自己的字体。
中文字体主要有三种:
一是黑体(笔画上没有装饰的字体),如苹方、微软雅黑、思源等;
二是由书法作品演变来的字体,如宋体、仿宋、楷体、行楷、隶体、魏体、舒体、颜体……
三是美术字体,比如综艺体、美黑体、水柱体、娃娃体等。
如果你想自己设置小程序字体,最好规规矩矩地使用宋体、仿宋、黑体等样式简单的字体,不要使用美术字体,你要明白,美术字体固然好看,但会增加辨识难度。一味使用美术字体,就会走入“为了好看而忽视访客体验”的弯路。
另外,也不要使用过多的不同的字体。如果以一个页面里有七八个不同的字体,那一定会很难看。字体一定要统一。
2.色彩
目前常见的几种颜色,分别给人不同的心理感受:
红色色感热烈,对人刺激性很强,易引起注意,让访客紧张、精神集中,但也容易造成视觉疲劳。
黄色高傲、不安宁,也是易引起注意的一种颜色。
蓝色冷静、朴实,会给人提供一个深远、广埔、平静的空间。而且如果在蓝色中分别加入少量的红、黄、白等色,也不会对蓝色的性格构成较明显的影响力。

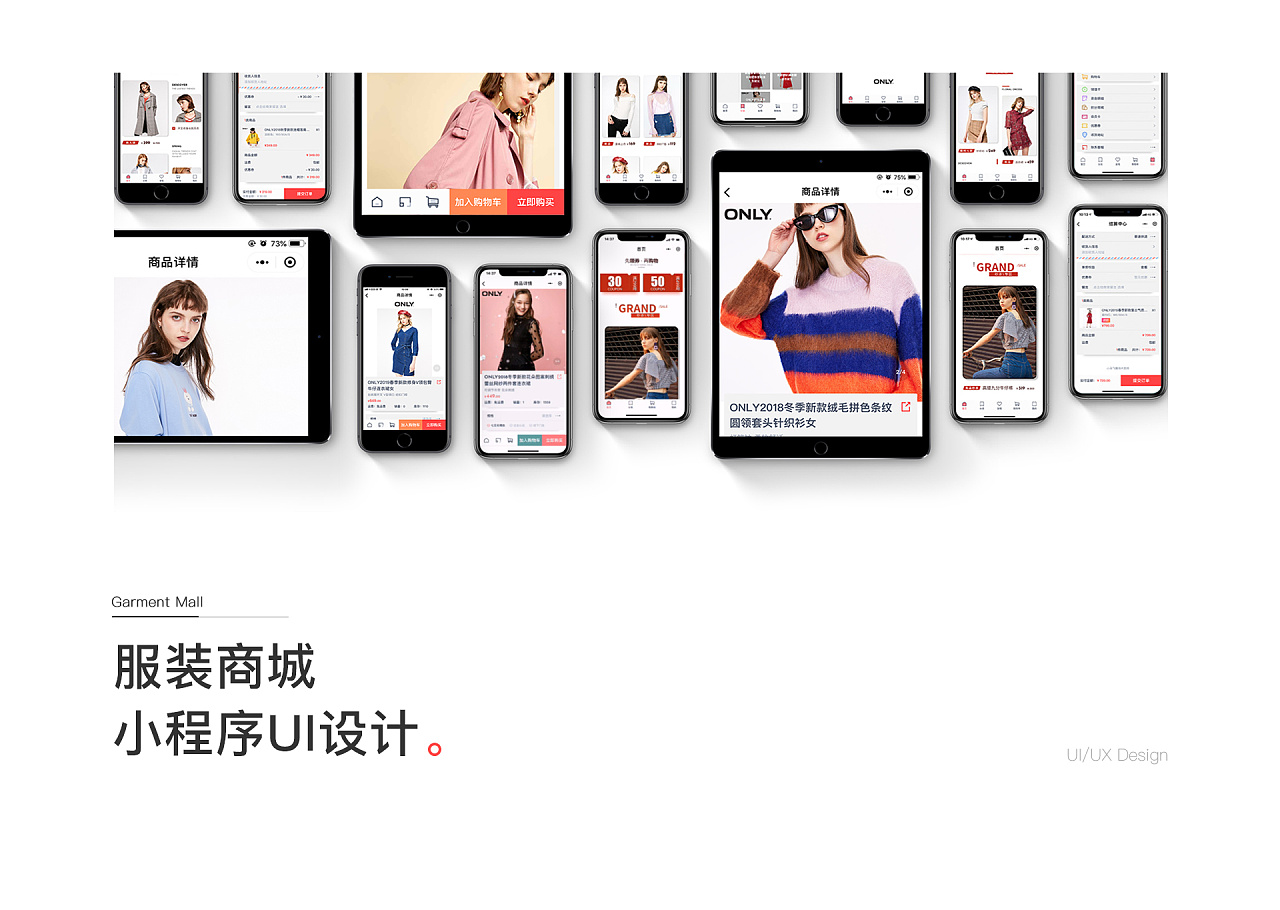
小程序ui设计(图片来自网络)
绿色是比较中庸的一种颜色,将黄色的温暖感与蓝色的寒冷感相抵消。平和、柔顺。
紫色的明度在有彩色的色料中是最低的。给人一种沉闷、神秘的感觉。
具体用什么主色调,要根据小程序的类型来选择,比如美妆、女装类可用比较温暖黄、粉的色调;数码、电子类可用冷硬的蓝、黑色调。但千万不可太多颜色混搭在一起,用色过多会导致访客眼花缭乱,页面没有主次之分。
3.布局
布局,就是小程序内各版块、图标、文字的排列。通过合理的布局,我们能让访客分清主次,抓住重点。比如哪个商品是小程序中的“主角”,那就把它放在最显眼的位置;哪些比较次要,那就放在底部。
小程序的每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。布局要合理、简洁,保证用户进入到小程序页面后,就能知道自己身在何处,该往何处去;切记不要把页面设置得跟个迷宫一样,让用户不知道在哪儿找自己需要的东西!
布局设计尤其要遵循CRAP原则:
C——Contrast(对比),通过图标大小和位置等的对比,区分出谁是主角,谁是配角,谁是群演。
R——Repetition(重复),一个级别的信息尽量使用一种设计来保持用户的认知,避免用户认为是另一种信息分类。
A——Alignment(对齐),你的图标、海报、列表等应该对齐,不可随意摆放、
P——Proximity(亲密性),有关系的两个图标尽量放在一起,比如衣服,你的“短袖”、“长袖”分类最好相邻,这样的排列会更具逻辑性。

小程序ui设计(图片来自网络)
小程序ui设计需要考虑到很多问题,要求能够根据情形进行针对性的设计,这样才可以保证设计出一个满意的小程序,希望本文对你有所帮助。



 在微信中搜索faceui
在微信中搜索faceui
