现在的ui设计师有很多,想知道一个ui设计师的能力水平,我们可以查看其作品集,从作品集中可以很好地体现出来。那大家知道ui设计师要如何制作ui设计作品集吗?今天就跟小编一起来详细了解一下吧。
我们需要一部作品集,一部包含着几十张页面且能够完美展示出我们最佳水平的作品合集。关于作品集的包装并非培训机构的专利,凡是对于设计行业有一丝敬畏或者尊重的设计师,我想都会去用心做一份代表自己水平的作品集。
我曾经不止一次听过在互联网圈子里创业的朋友们向我抱怨:“现在的设计师真的是越来越浮躁了,连自己的作品集都不包装就来面试。”其实,像那种不用包装而顺利进入一线互联网的设计师大有人在,但是他们是已经是在这个圈子里待了太久的人了,出去找工作基本上全是内推或朋友介绍,这个阶段基本上可以不用作品集就能找到一份相当体面的工作。
而对于我们第一次踏入互联网的新人来说,我们没有任何关系渠道,也没有任何人引荐,我们还是老老实实的靠自己的作品集来征服面试官吧。
那么,作为一名有条理的设计师应该如何包装自己的作品集呢?
我们需要将曾经自己的作品全部拿出来逐一筛选,要求在有限的页面里放置能够充分展示我们实力的作品,而且还要保证单个作品的独立性与整体作品集的一致性。我们需要要将筛选出的优秀作品通过设计软件加以合理的排版与修饰,然后再将成品页面归纳进16:9比例大小的中的keynote画布里。
封面:
首先,在展示我们作品集的时候,我们需要一个封面,封面无需过多的设计符号去修饰,但是这是留给面试官的第一印象,而且也是我们作品集的门面,我们必须慎重对待它。
一般情况下,封面写上作品集、个人作品等字样,再添加你的工作经验与辅助的一些装饰性字体就可以了。作品的排版我们可以多去behance、dribbble、站酷、UI中国等设计网站上去寻找灵感。

(图片来自网络)

(图片来自网络)
相关简介
在我们的作品集中还可以放一张简易的个人介绍,包括:姓名,联系方式,教育经历,个人相关简介,擅长的设计软件和装饰性文字。

(图片来自网络)

(图片来自网络)
小图标:
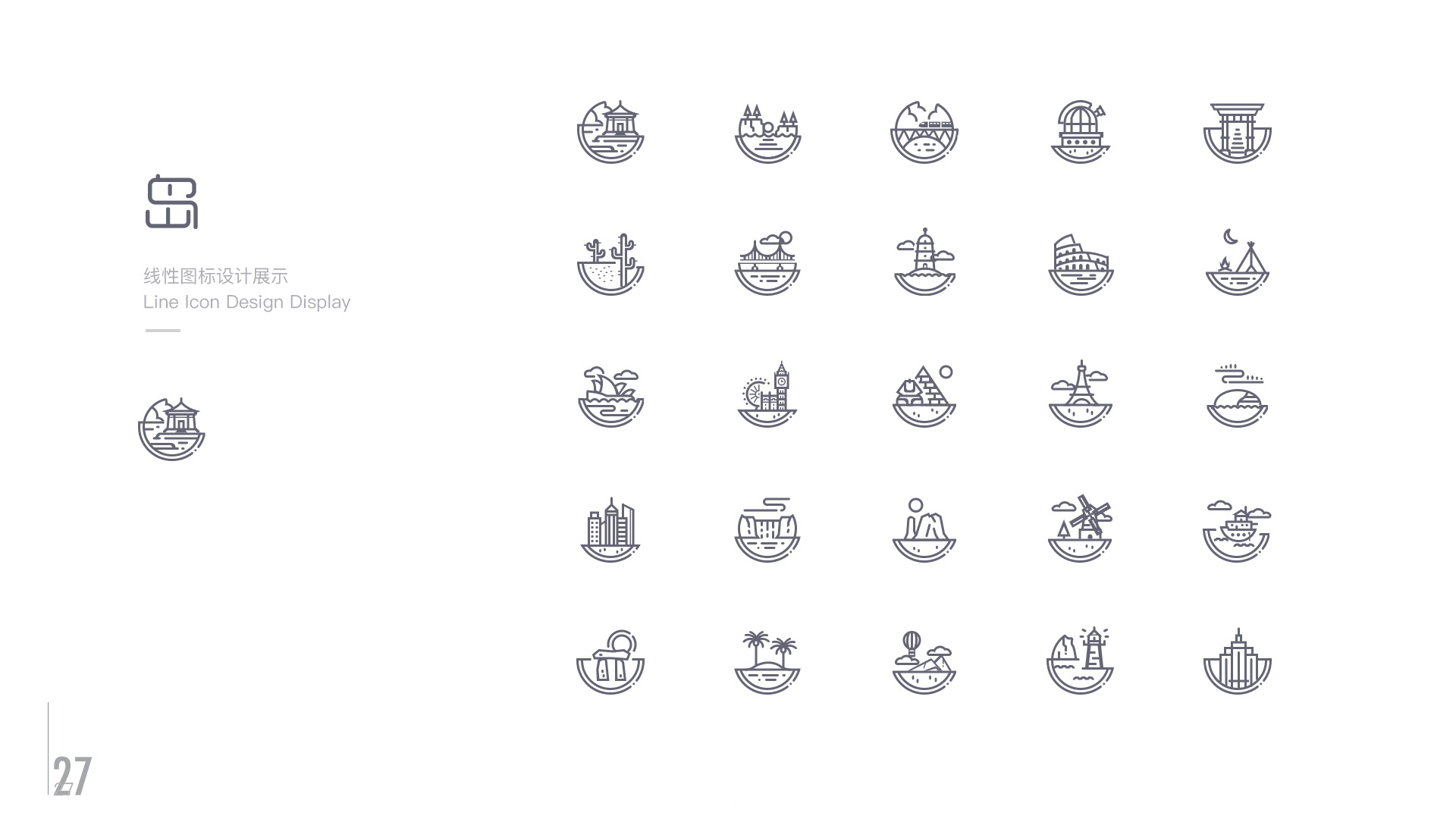
在作品集里放置一套曾经原创的小图标,小图标数量在25个左右,小图标是在用户界面体验中具有明确指代含义的图形符号。它源自于生活中的各种图形标识,是触摸设备中元素图形化的重要组成部分。
在作品集里面放置小图标考验了设计师对图形认知度与差异性的理解。

(图片来自网络)

(图片来自网络)
主题图标:
很多人都不理解主题图标,感觉UI设计师成天就是画一些没用的主题图标,甚至被外行说成是画图标的美工,只有培训班才会画主题图标之类的言语。
其实主题图标看起来很容易画,但是实际操作起来并非是一件易事。一般情况下,画一个主题图标难度很小,但是如果你要画一套主题图标,就考验到设计师对颜色、造型、一致性的把控能力了,否则你将很难让主题达到高度统一。

(图片来自网络)

(图片来自网络)
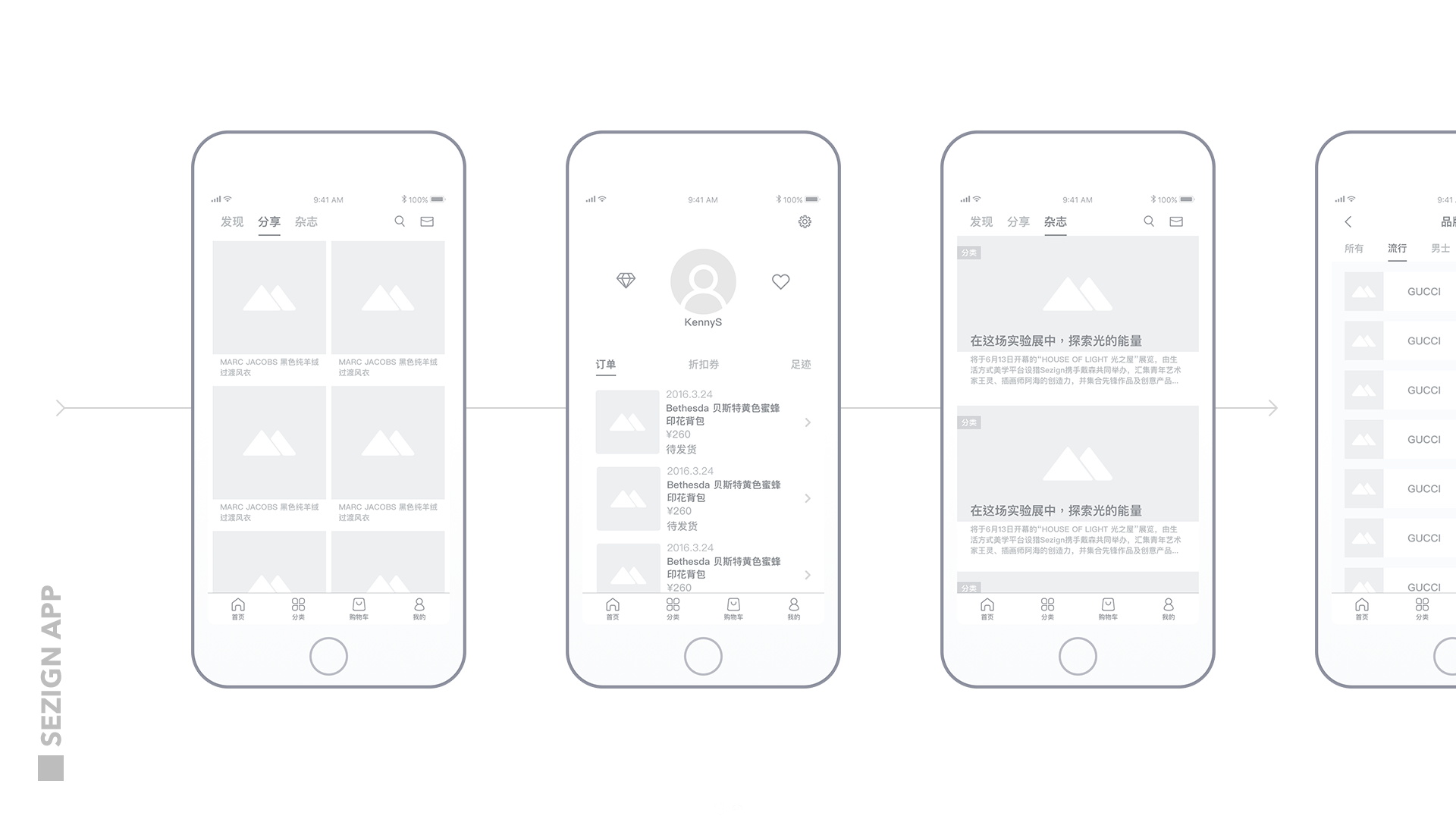
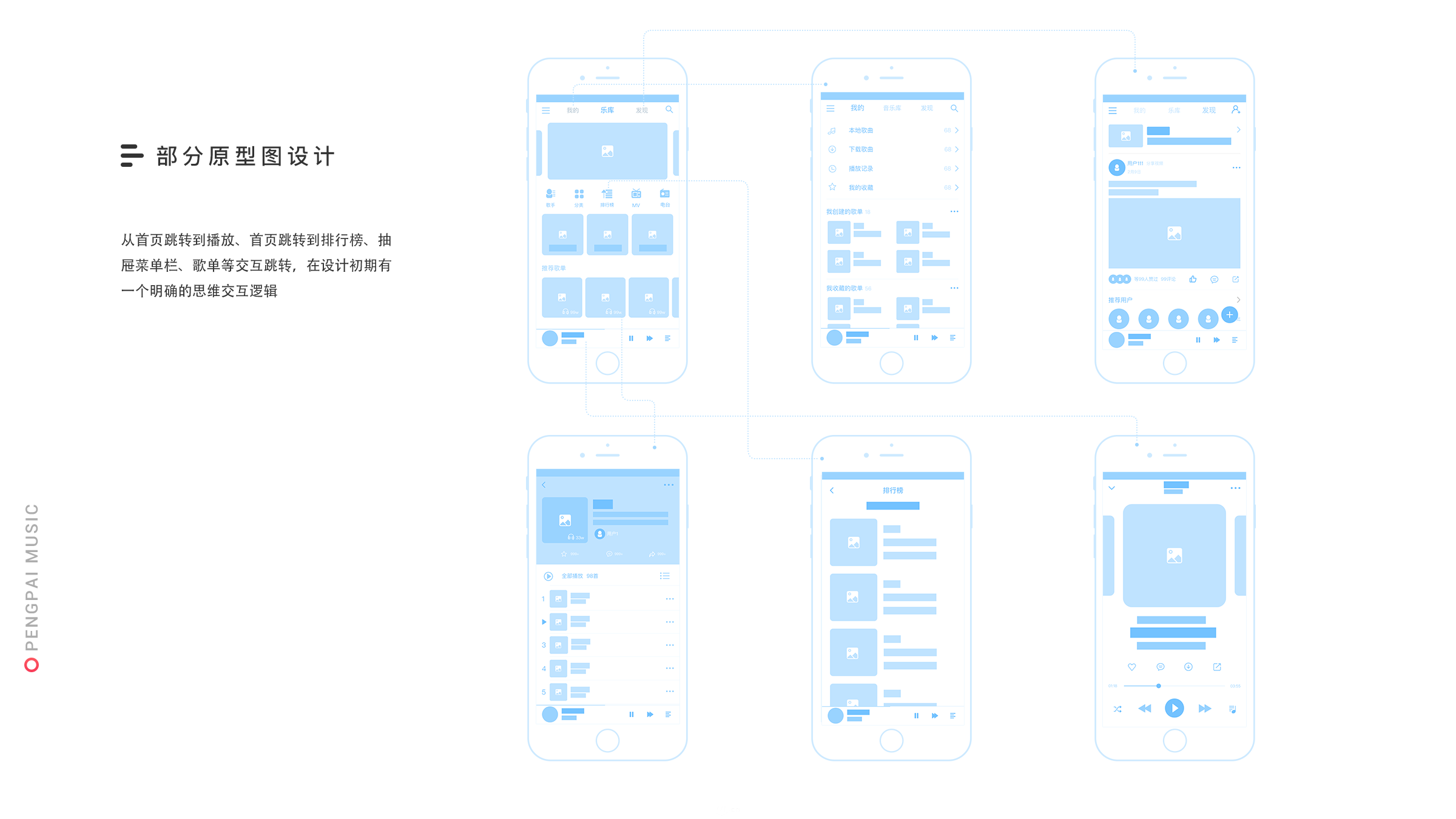
原型图&低保真:
具有产品思维对于一名UI设计师来说显得尤为重要,很多创业公司并没有设立专门的交互设计师完成交互方面的相关工作,这时候UI设计师在创业型公司可以说需要身兼视觉设计师与交互设计师两份职责。
不懂产品的视觉设计师不是好的UI设计师,因为不具备产品思维,虽然作品都非常漂亮规范,但是很多设计师并不清楚自己的产品在做什么,甚至解释不清楚自己为什么要这样设计。为了表现出我们所具有的良好交互逻辑和清晰的设计思路,这时候我们必须要在作品集里面体现出来。

(图片来自网络)

(图片来自网络)
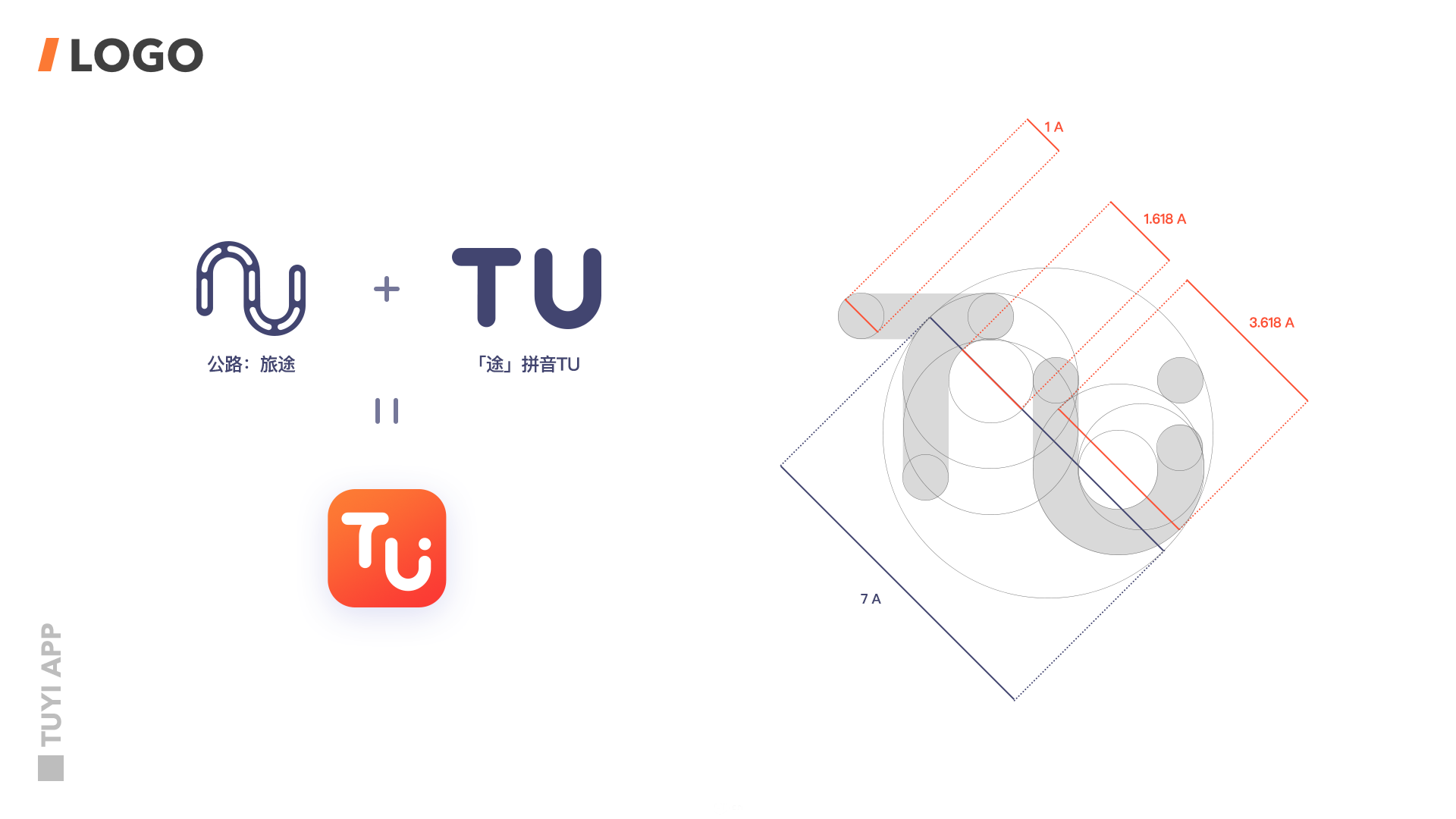
产品图标展示:
在展示我们的产品之前,我们尽量用布尔运算绘出我们的图标设计思路。产品图标要易于应用,这样才能更易于传播。为了让HR更好的信服我们产品图标背后的制作过程,产品图标展示线稿想必是阐述图标背后故事的最佳方式。

(图片来自网络)

(图片来自网络)
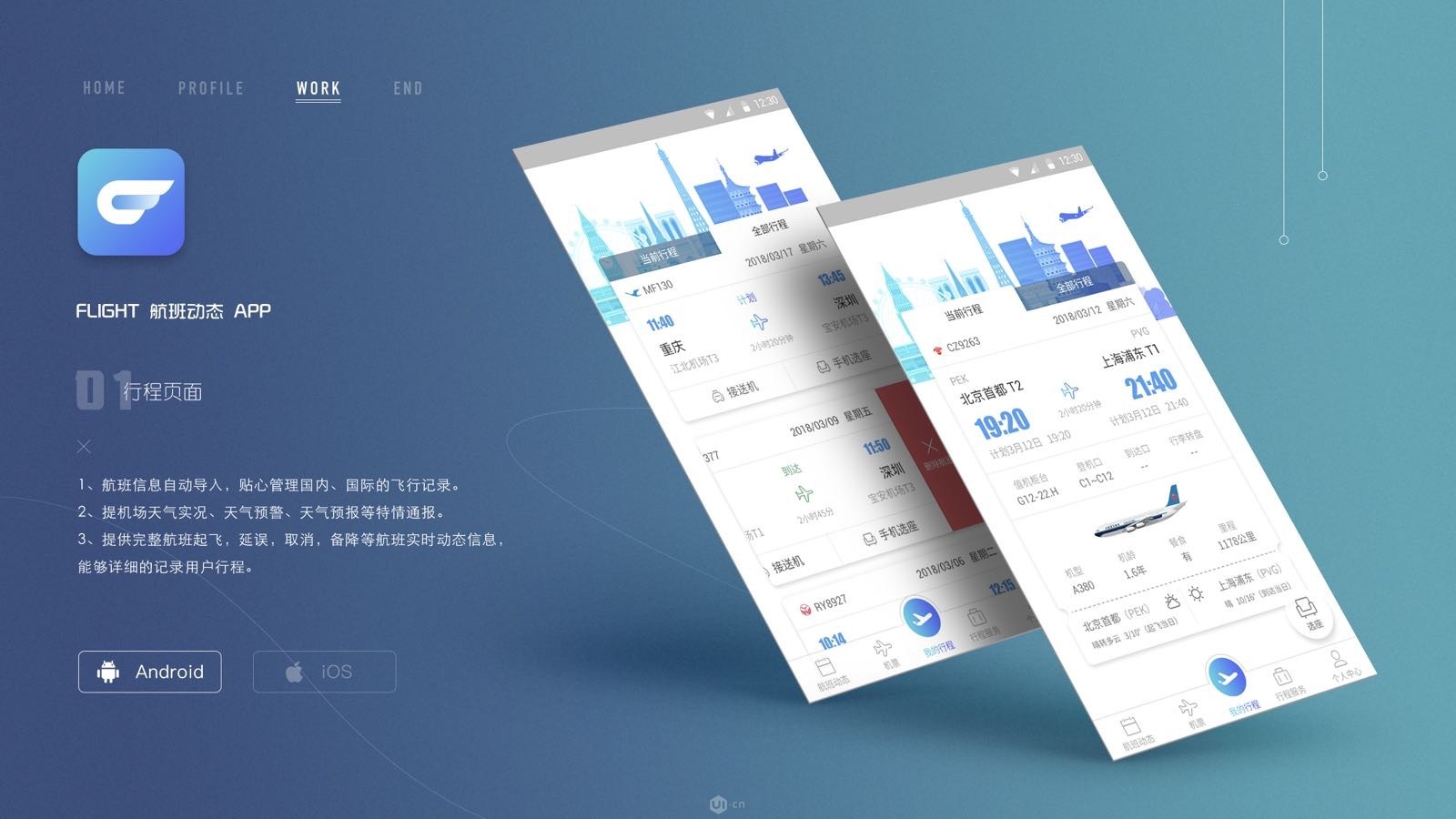
产品界面展示:
包装作品的时候不要全都是平铺,可以适当的上一些手机模板,国外一些分享的free psd模板可以增强视觉层次,丰富包装内容。
但是,千万不要有太多斜着展示的模板,毕竟HR主要看的是你的界面设计,如果你给的都是很花哨的手机展示样式,其实对于包装作品来说有种本末倒置的感觉,而且还会给面试官一种非常不好的体验。

(图片来自网络)

(图片来自网络)
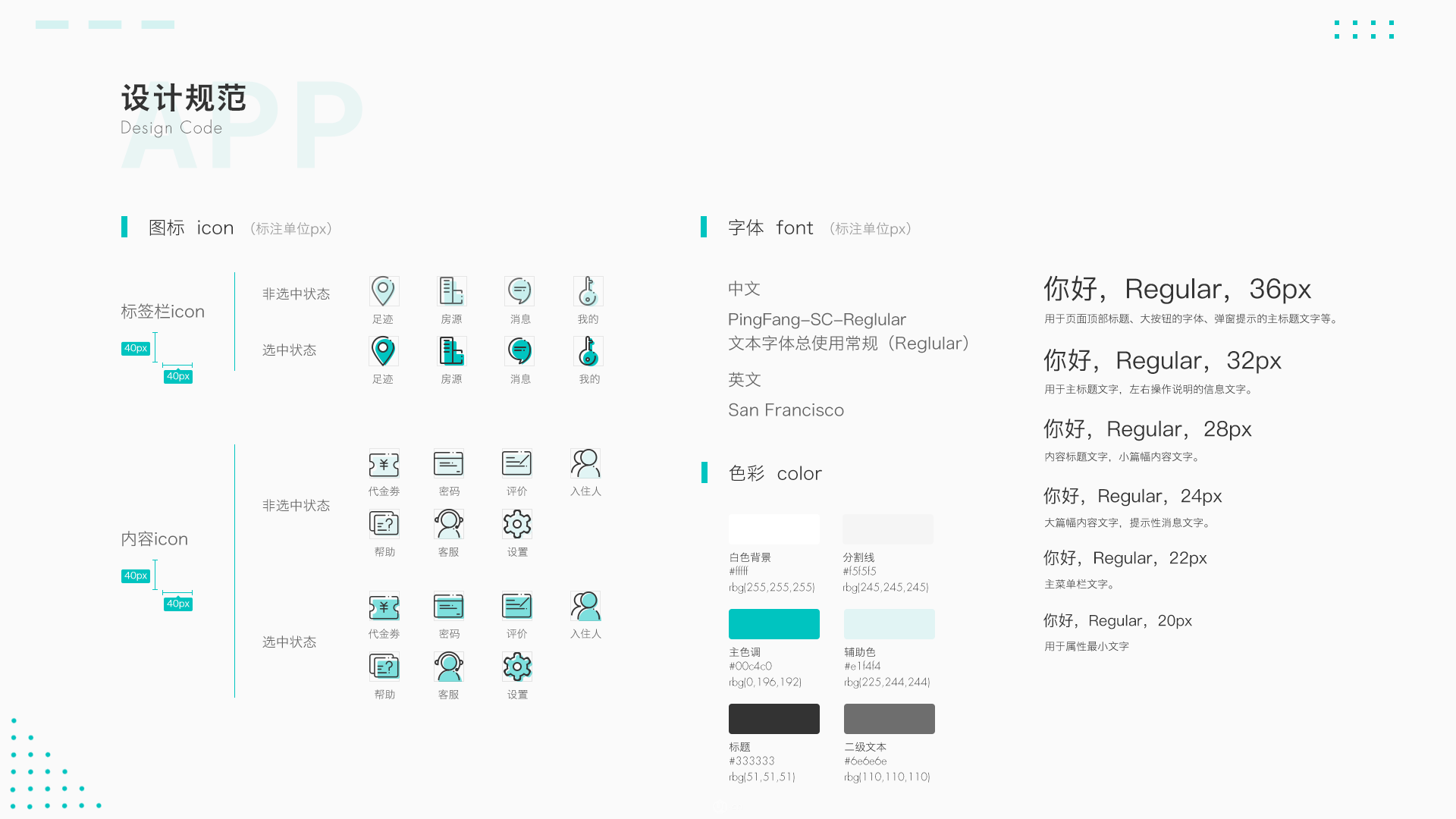
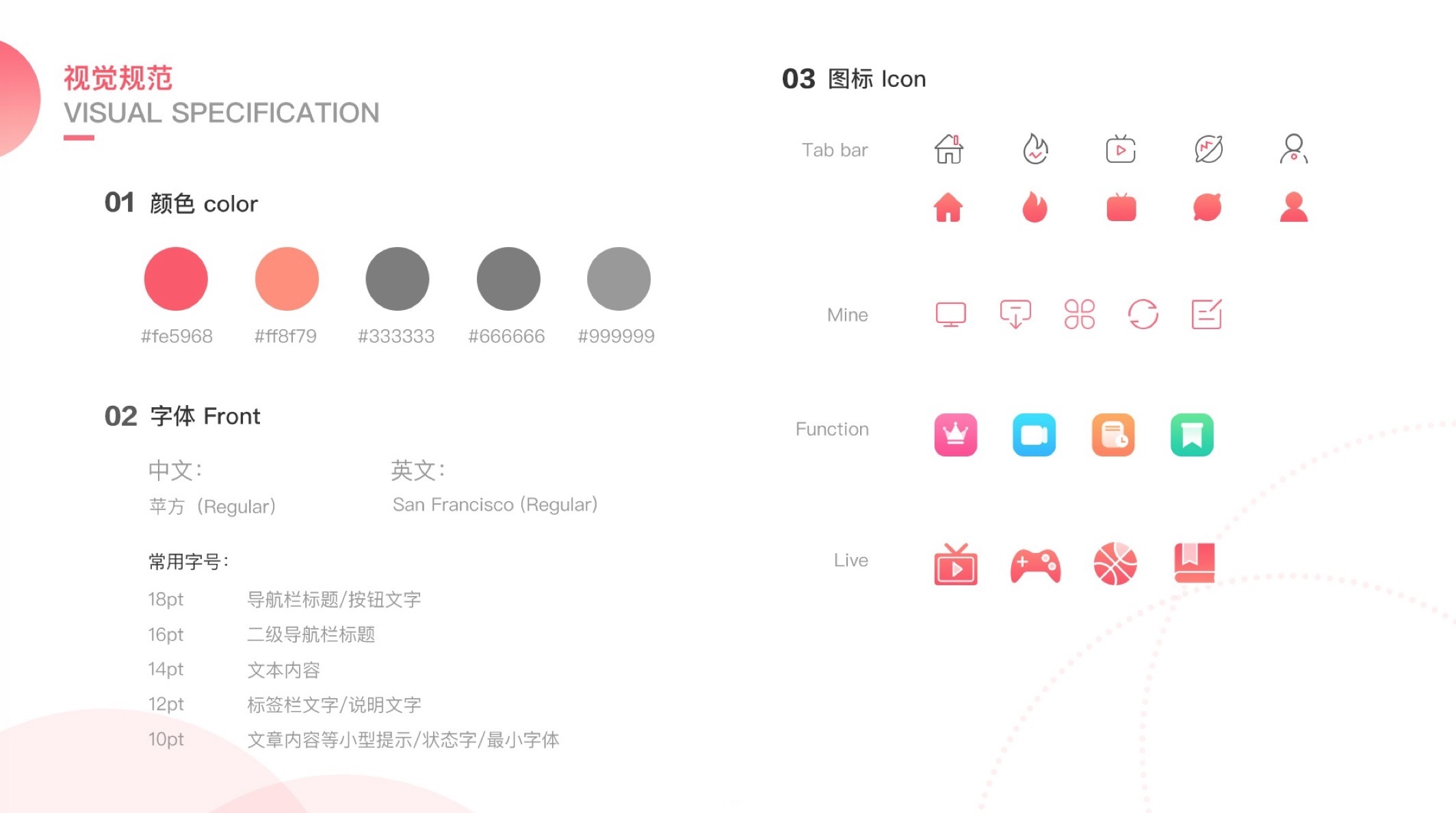
设计规范:
设计规范可能是很多设计师都不太重视的一个部分,设计规范是对控件间距、适配、字体大小、色值等视觉层面的规范文档,它保证了团队内部不同的设计师做出来的设计能够统一风格。设计规范包含着设计师对自己产品的思考,以及对自己设计理念的总结。

(图片来自网络)

(图片来自网络)
其它展示:
展示完了最重要的移动端界面,我们可以加一些其它的作品展示来证明我们天才设计师的才华。比如我们加几张web端页面展示、插画展示、banner展示、手绘展示或者再来一些h5页面展示都是可以的。
如果你拥有除UI设计之外的爱好,而且这个爱好还可以更加的表现出设计师的审美与内在修养,都可以通通展示出来,比如说平时喜欢摄影,可以找两张摄影作品加进作品集里也是不错的。
作品不在于多而在于精。

(图片来自网络)

(图片来自网络)
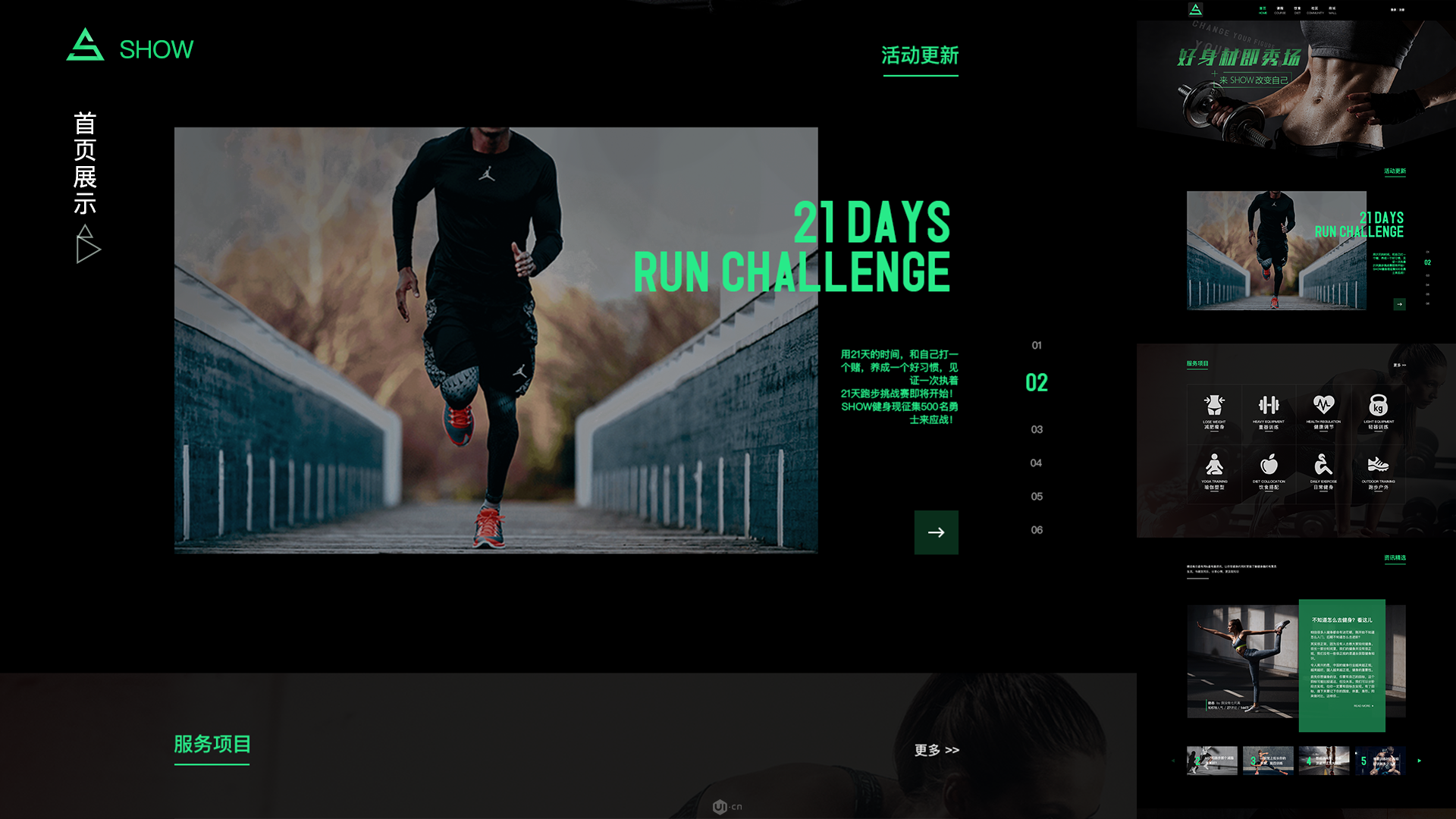
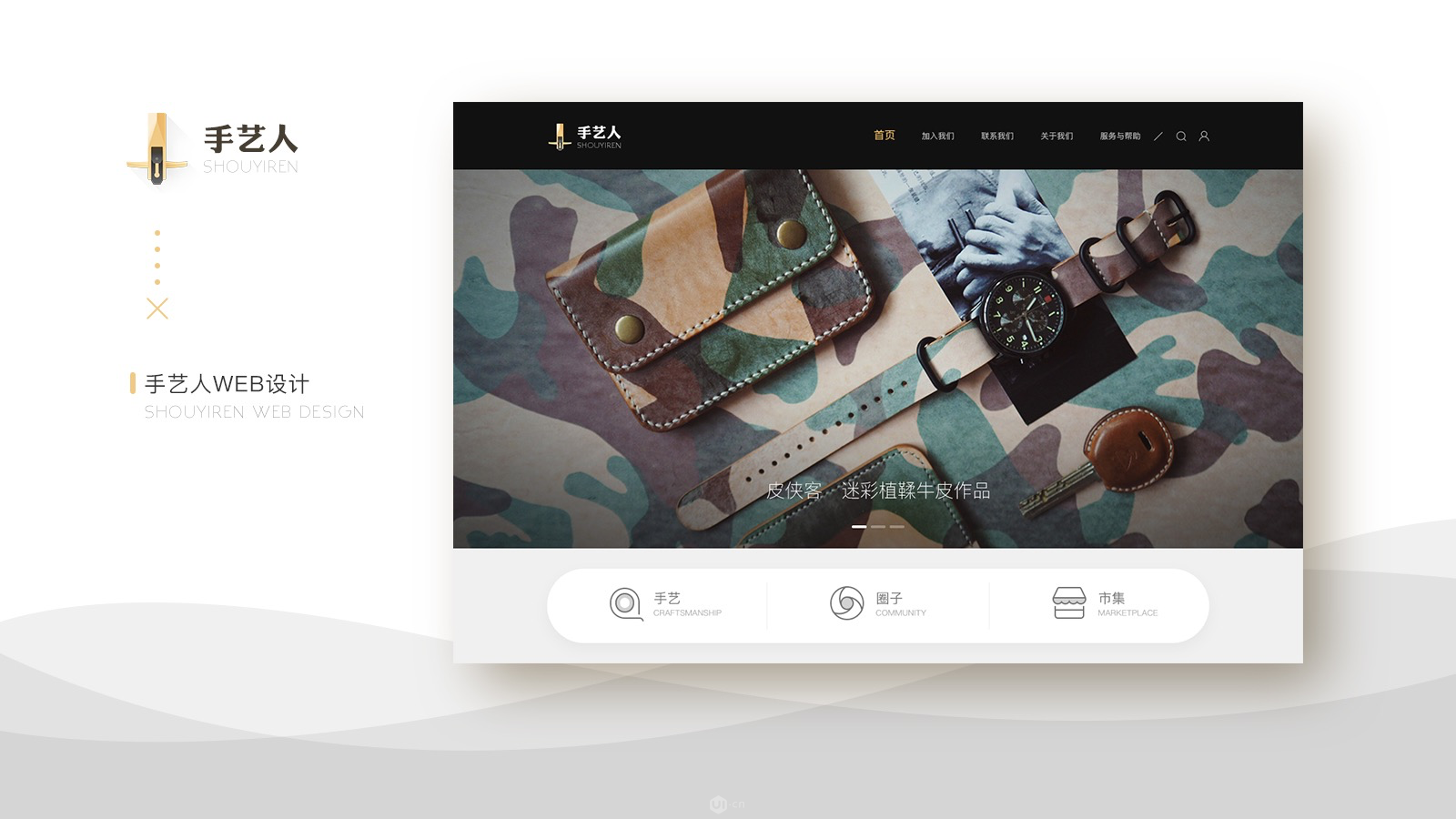
web端展示

(图片来自网络)

(图片来自网络)
手绘展示
到这里,基本上我们的作品集就要展示完毕了,作为一名有条理的设计师,我们应该在结尾加上“谢谢观看”或者“thanks”等字眼,同时也可以顺便在结尾带上个人联系方式,这样更方便HR记录相关信息。
以上这些是小编给大家介绍的ui设计师如何制作ui设计作品集的相关内容,希望对大家有所帮助。ui设计师想要展现自己的能力水平,可以动手制作自己的作品集。



 在微信中搜索faceui
在微信中搜索faceui
