说起app,现在可能没有人不知道吧,在大家的手机里用得最多的操作软件就是这些app了。但是在使用app的时候有没有注意到ui界面呢?今天就让小编为大家介绍app ui设计需要考虑哪几个方面的问题及app ui设计原则。
app ui设计需要考虑这几个方面的问题
一、品牌篇
品牌色从大的方面来说是VI(视觉识别)需要优先考虑的,考虑点如下:
1、品牌色与行业属性之间的关系
相对来说,不同行业是有其固有的品牌色的,比如机械行业,通常给人的第一意向就是明黄,而科技、互联网企业给人的第一印象就是科技蓝等。在对于品牌色的决策过程中,行业属性是其重要决策部分。
2、品牌与竞品之间的差异化
通常在市场上我们会看到多个产品同时在满足用户同一需求,但是由于其品牌色的不同,会对用户App下载决策有影响。作为几乎同期同需求的产品,会因为品牌色的不同导致下载量差异巨大。
3、品牌色的应用范围
有一些产品最开始是从线上产生的,相对来说对于线下物料、VI的思考不足,同一颜色在不同屏幕存在色差。因而会容易产生线下物料印刷等与线上视觉之间有较大色差,线上视觉形象线下实际应用较难等问题。因而在最初考虑线上品牌的同时,也需要从VI的角度考虑产品后期的品牌营销传播等问题。记得张小龙曾经说最后悔微信用绿色,因为在不同的Android手机上,绿色差异非常大。
4、牌色与用户习惯认知之间的印象和策略
相对来说,用户对于不同的颜色本身会有一个第一印象的直观理解,因而我们在考虑品牌色时,需要考虑到用户认知心理,并运用此心理来传达品牌诉求。在考虑用色的时候,我们要时常提醒自己,需要传达给用户如何的品牌印象,这样的印象是否和产品策略是相符合的,这样的用色策略是否会和用户惯常认知是有差异的等等。

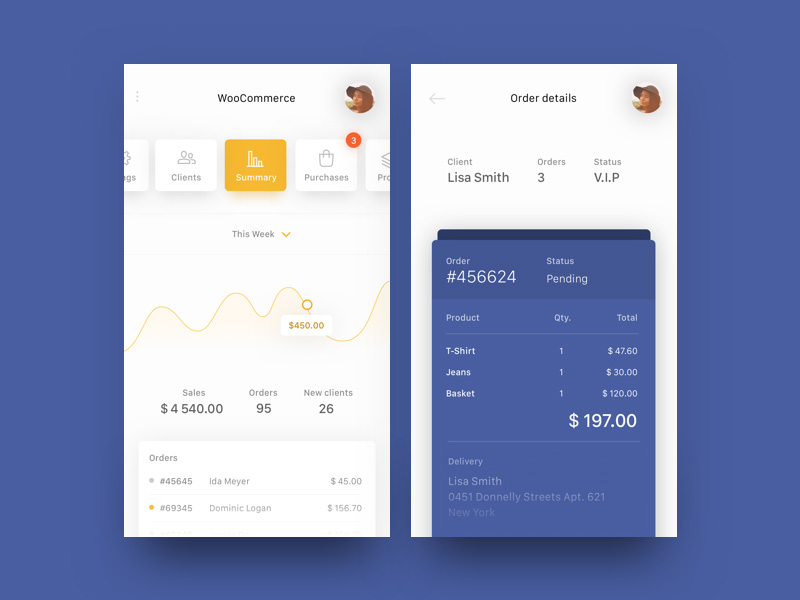
app ui设计(图片来自网络)
二、排版篇
1、格式塔心理学在排版中的应用
相似:距离相近的各部分趋于组成整体。当我们需要组织、分割信息的时候,运用格式塔心理学的方式,可以很好地梳理信息布局。在信息以列表形式重复出现时,我们可以尽量使用相同颜色、大小、形状的图形或者文字尽量以重复的形式呈现。
相近:不同的元素当其距离相近的时候,用户从视觉上趋向于将其归于一个整体。
当行间距较大时,其本身可以作为分割内容的一种方式。
连续:一个图形的某些部分可以被看作是连接在一起的,这些部分会被我们知觉为一个整体。这样我们可以在界面空间有限的情况下,引导用户的视觉流。
2、文字
通常在中文app中一般都以一种中文字体作为默认字体,因此在此不讨论不同字体搭配对于app中视觉效果的影响。
文字大小:在一定区域内,不同功能的文字大小的不同会直接影响用户浏览接受信息的程度。通常选用28px~34px之间的字体大小比较合适阅读。相对来说,文字越小,其被接收程度越低。相同大小的文字在相近区域,用户浏览更容易理解为同一功能。
文字颜色:明度的对比:在一个app中颜色的深浅除了受到底色的影响,同时也受到周围其他文本颜色对比的影响。当不同信息优先层级的文字用统一颜色时,浏览者在理解上容易增大其关联度,从而容易造成信息理解混乱。
色相的对比:在黑白灰的颜色区域中,如果有局部颜色相对来说都会更容易吸引用户注意。
文字和背景:文字和背景只有在高对比度下才能友好地被用户阅读,在应用不同颜色的文字和背景配比时,建议参考以下评估结论:
3、间距
图文与屏幕边距是否符合产品诉求。通常来说,在图片和屏幕边距之间保留一定的像素边距可以更好地引导用户竖向往下阅读。
而当图片与屏幕边距为0的时候,用户更容易将注意力集中在每个图文内容本身,其视觉流线在往下浏览时,因为没有留白的引导,被图片直接割裂,造成在图片上的停留时间更长。
对比,当图片不留边距时,用户更加聚焦在每个图文本身,而非被留白引导往下翻阅
行间距是否适合用户阅读,在内容型文本中,文本行间距太窄会容易造成阅读困难。通常的经验值,行间距大约是字体间距的1.2~1.5倍之间,总体阅读会比较舒服。

app ui设计
(图片来自网络)
三、微场景篇
1、空白页
空白页通常是因为新注册用户尚未在预定信息区域产生相关信息,因而当期浏览时,页面信息内容为空。在设计时应从两方面来考虑:情景与内容的相关程度;不同空白页之间的设计风格关联。
通常一个app内会有多个空白页,不同空白页之间相对独立,但是从一致性的角度来说,用户在浏览不同页面的时候,其空白页插画设计风格应该是一致的。
2、提示页
提示页和空白页的不同在于其引导性更强,通常会通过阻断式弹层引导用户按照设计的行为进行操作,因而相较于空白页更需要气氛的营造。同时弹层与弹层之间的尺寸大小、风格等也需要考虑一致性的问题。
app ui设计原则
1、手机软件的界面设计要吸引用户注意
所有美的事物总能在第一时间获取人们的注意力,所以在设计手机App时也一样,设计师要针对App软件的图标来将其设计得更加的精美,务必要吸引用户的注意力。更何况现在市面上的App应用商店的软件数量也达到亿位,所以要想在众多的App软件当中脱颖而出,那么在手机App图标上就要多费心思,争取引起用户的兴趣。
2、App软件不要让用户思考
你要知道,Don’t let User think是App软件UI设计的最基本原则,你的手机App开发出来就是要为用户提供方便的。如果在App软件设计上不能很好的适应于用户的使用习惯,要让用户产生更多的思考还不能熟悉操作这款手机APP应用的话,那么你的App应用软件也就只有被用户抛弃的下场。作为一名优秀的App软件UI设计师,要了解用户的习惯,为用户设计出更易于操作的手机App应用。
3、让用户掌控手机App应用
多数用户都会在自己掌控的环境中拥有较高的安全感和舒适性,因此手机App应用的设计师在进行App软件设计时可以通过梳理App的功能状态并描述因果关系,在用户使用的时候在每一个步骤都给出提示,让手机App使用者感觉自己在掌控在手机软件的每一步,并从中获得较高的舒适度,提升手机软件应用的用户体验。
以上就是小编为大家介绍的关于app ui设计的相关内容。ui设计可以在很多方面体现,而app无疑是大家使用操作最多的地方,因此考虑上述几个方面的问题和掌握app ui设计的原则非常重要。



 在微信中搜索faceui
在微信中搜索faceui
