表单设计很大程度上影响着用户的使用体验感,ui设计中的表单设计也是非常重要的,不过它有一定原则可以遵循,下面我们跟随小编一起来了解一下表单ui设计原则的相关资料吧。
表单ui设计原则一顶部标签对齐
标签和输入框纵向排列靠左对齐的设计,比起两者并排摆放效果更好。一方面,这种设计在桌面端和移动端都足够友好,另一方面,这样的ui设计可以更好兼容不同类型、长短的标签,便于用户视线的纵向扫视。不过标签置于输入框左边的设计也有其优势所在:布局更为紧凑,表单长度被压缩,显得更短,在特定的页面布局需求下,可能是更好的选择。

表单ui设计原则
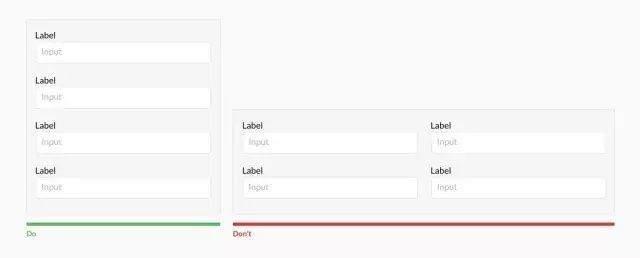
表单ui设计原则二关联标签和输入框
多列的表单容易让人分心,无法完全垂直浏览一口气完成填写。让相关联的标签和输入框更靠近,组成分组,让不同的分组保持相对大的距离,确保用户不会产生困惑。
表单ui设计原则三低于6个选项就全部展示
当表单中需要选取不同选项的时候,低于6个选项就不要使用下拉选框来选取了,因为下拉选框需要两次点击完成结果的选择,而直接选择来的更快。而超过5个选项的时候,选项过多,适合下拉选框的展示形式。
表单ui设计原则四避免将标签作为占位符使用
为了让布局更紧凑,将标签作为占位符放置于输入框内是很有诱惑力的做法,但是这样存在一定的可用性问题:让部分用户迷惑内容已经被填写;点击输入的时候占位符消失,有的用户会忘记输入内容属性。
表单ui设计原则五让内容长度和输入框长度对应
输入框的长度应该同输入内容进行对应。诸如邮政编码、电话号码和银行卡号这样的字段,长度都是固定的,在设计它们的输入框的时候,输入框的长度是很好确定的。

表单ui设计原则
表单ui设计原则六不要隐藏基本的帮助文本
将基本的帮助文本直接展示出来,除非你的帮助文本超过100个单词,信息量过大。如果帮助文本内容过长,建议置于靠近标签或者输入框的地方,光标悬停时展示。
表单ui设计原则七相关信息分组
过长的表单常常会让用户感到烦躁和不知所措,应当根据特定的逻辑、内容属性将相关的内容分组,强化表单整体的形式感,用户觉得更容易填写表单,也更容易完成。
相信有了小编为你整理的这一份超级详细且超级实用的表单ui设计原则以后,一定可以帮助你界面设计出更加符合用户使用需求的ui表单哦!



 在微信中搜索faceui
在微信中搜索faceui
