为了帮助大家获得更好的体验,ui设计技术便逐步应用起来,那么,各位朋友们知道扁平化ui设计软件有什么?你是不是也遇到了这样的难题呢?自然就需要跟随着我们探索一番。

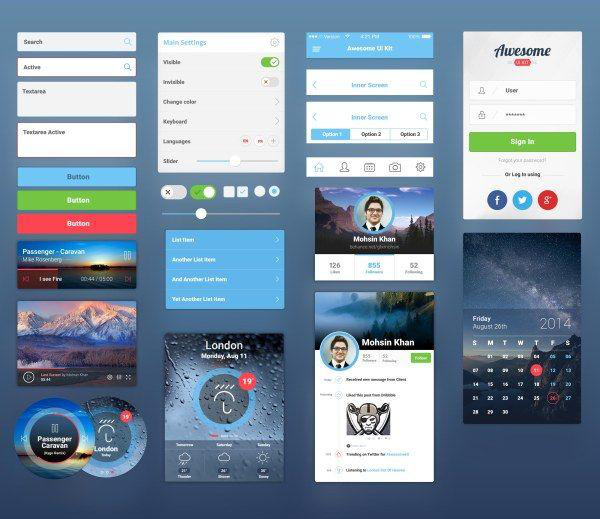
扁平化ui设计软件
1、扁平化ui设计软件有什么
Photoshop;AI:全称Adobe Illustrator是一款多媒体在线图像和出版的工业标准矢量插画的软件。
AE:是Adobe公司推出的一款图形视频处理软件,属于层类型后期软件。
Axure:是负责定义规格和需求,界面设计功能的专家能够快速创建应用软件和web网站的流程图、线框图、规格说明文档和原型的一个专业快速原型设计工具。
Fireworks:是Adobe推出的一款网页作图软件。
2、进行扁平化UI设计要注意的要素有什么
一、简化图形
如果页面中图形的形态和样式比较多,那就会带给用户比较复杂的视觉体验。没有多余的装饰效果,仅仅将图案从基础的具象表现的含义进行提取,再用线条和色块来进行模拟,中间会经历数个步骤,并将细节与轮廓进行适度的取舍,将极简的要素运用到用户界面设计中去,清晰明了的表达信息。
二、无衬线字体
设计师需要注意在设计时尽可能选择简单易用的字体,在通常情况下就是选择就是无衬线字体,在西文中它被称为无衬线体,在中文中则与黑体相对应,它没有锐利的转折和收笔时的棱角,整体感觉较为流畅、简洁,呈几何形态,在手机屏幕中也更加容易被阅读。
三、色调与饱和度
一般而言,色彩的高饱和度可能会在一定程度上提升用户的视觉疲劳,因此我们需要尽可能降低色彩的饱和度。扁平化UI设计更加倾向于单色调的色彩,归根结底就是色调与饱和度的匹配,选用主色和辅助色的组合,运用多种配色手法来创造优秀的视觉体验。
四、动态效果
美学不仅包含了图形、色彩等艺术表现方式,也包含了动态效果。单纯的静态图片和文字可能无法吸引用户的注意,对于设计师而言,在页面中添加适度的动态效果,可以使你设计的UI界面显得更加一致和真实,并且能给用户带来眼前一亮的视觉体验。

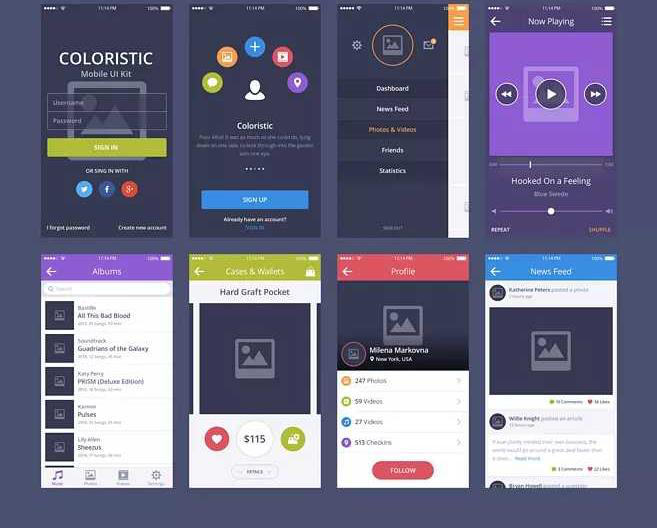
扁平化ui设计软件
3、UI设计的系统操作合理性原则
尽量确保用户在不使用鼠标(只使用键盘)的情况下也可以流畅地完成一些常用的业务操作,各控件间可以通过Tab键进行切换,并将可编辑的文本全选处理。
查询检索类页面,在查询条件输入框内按回车应该自动触发查询操作。
在进行一些不可逆或者删除操作时应该有信息提示用户,并让用户确认是否继续操作,必要时应该把操作造成的后果也告诉用户。
信息提示窗口的"确认"及"取消"按钮需要分别映射键盘按键"Enter"和"ESC"。
避免使用鼠标双击动作,不仅会增加用户操作难度,还可能会引起用户误会,认为功能点击无效。
表单录入页面,需要把输入焦点定位到第一个输入项。用户通过Tab键可以在输入框或操作按钮间切换,并注意Tab的操作应该遵循从左向右、从上而下的顺序。
扁平化ui设计软件有什么?我们为大家分享的内容如上文所述,是不是非常的清楚呢?希望上面的内容大家可以好好研究一番。



 在微信中搜索faceui
在微信中搜索faceui
