界面设计在很多场合使用得都非常频繁。作为聊天界面,可以说是一个比较常见的界面。那聊天界面的设计有什么要求呢?今天就让faceui为大家介绍QQ和微信的聊天界面设计有哪些不同,界面设计要求是什么。
QQ和微信的聊天界面设计有哪些不同
1、好友在线状态
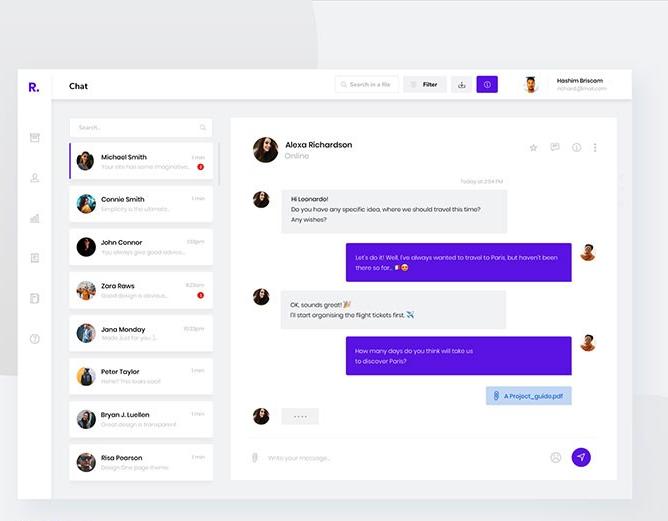
在QQ聊天界面里,顶部标题栏里展示了好友的昵称,同时在好友昵称的下方,展示了好友的在线状态。如果好友不在线,则该状态不展示,而没有展示“不在线”的状态。
在微信里,则只有好友的昵称。这一点其实透露出QQ在PC时期的一个思维方式:好友在线才能聊天,不在线就没办法了。但是微信里是没有所谓的“在线”状态的,任何时候我都默认你是可以接受信息的。这个细节透露出两个产品的不同思路。

聊天界面设计
2、语音/视频聊天
从界面上来看,手Q团队与语音/视频聊天很重视,在标题栏上就露出了语音/视频聊天的入口,并且在底部操作栏中的加号里,第1、2位还是语音/视频入口,可见是对这个功能给足了曝光。
微信中,语音/视频聊天的入口,只在点击加号后,出现在第三个入口中,而且入口的标题是“视频聊天”,点击后可选择进行语音还是视频。微信这样设计,可见微信团队还是希望用户能够进行视频聊天,而对语音聊天不是特别有倾向性。
3、底部聊天工具
最后我们来分析一下底部聊天工具栏。QQ是在底部把聊天的工具分成了两行,一行是文字输入框,另一行是图片、表情等入口。虽然把各个入口都罗列出来,减少了层级,提高了各个入口的展示量,但一下罗列出7个入口,无形中增加了用户的选择负担。
微信的底部聊天工具栏只有一行:语音、文字输入、表情、加号。相比较而言,微信的排布更清晰,对语音和表情的突出也更明显,操作起来会更方便。笔者认为,微信这样设计,是微信团队认为用户在聊天中使用最多的是语音、文字和表情。笔者也同意微信的这个判断。不得不说,微信的这个设计,用更简明的界面,减少了用户的困扰,是“少就是多”的最佳提现,也提现了微信重视效率的原则。

聊天界面设计
界面设计要求是什么
以易操作性保证读者。交互作品的界面设计采用超媒体链接技术,将文字、图形、图像、声音、动画等媒介要素,进行编排,使之成为一个连贯的整体,呈现在一个复杂的交互系统中。界面反映的是信息的总和而并非单一的信息,倘若在提示、菜单和帮助产生相同术语,在不同的应用系统中应具有相似的界面外观、布局、交互方式及信息显示、界面设计要保持风格的一致性[3]。用户便可以根据自己的认知经验,明白功能操作通过界面上的视觉暗示正确选择内容,在任何地点都能回到主界面或退出整个多媒体作品,因此每个操作对用户来说应是符合逻辑的用户能够较容易了解它要表达的信息与情感。
界面设计时需要首先考虑的问题。交互设计作为一种新媒体形态,必然要突出艺术的可视性本质,将新的艺术思想与理念融汇到作品当中,以此去吸引和影响用户。界面使读者打开交互作品时最先接触到的层面,通过可视化界面上设计者运用的前卫化的艺术符号,虚拟化的空间结构营造跳跃式的视觉效果,可以引起用户美好的情感沟通,使得其对设计者通过作品所传达的信息产生共鸣。界面设计的宗旨促进信息的传递以满足用户需求。当进行界面设计时,关键在于界面本身能否有效支撑交互,界面上的组件是为交互行为服务的,它可以很美,很抽象很艺术化,但不能以任何理由破坏作品的交互功能和作用。
以上就是faceui为大家介绍的关于聊天界面设计的相关内容。聊天界面设计虽然只是界面设计中的一种,但是也是需要设计者用点心思的。



 在微信中搜索faceui
在微信中搜索faceui
