app是现在智能手机中常见的软件。各类app的设计各有各的特点。但是要做好app的界面设计,需要了解更多内容。今天就让faceui为大家介绍app的界面设计风格需要考虑这两点,app的界面设计重点。
app的界面设计风格
1、移动APP产品的设计首先应该紧跟业界的主流设计风格:扁平化设计。
扁平化设计有明显的几个好处:界面美观、简约大方、条理清晰;设计元素上强调抽象、极简、符号化,去除冗余的装饰效果突显App的文字图片等信息内容。完美兼容pc网站、安卓、ios等不同系统的平台和不同屏幕分辨率的设备,适应性强。
2、设计风格的配色除了要注意男女性的喜好差别,还应该重视通过冷暖色彩+明暗亮度搭配表现给用户的印象和心理感受。
APP产品设计定为扁平化,然后考验的是设计师界面配色的专业功力了。在设计风格表现上,颜色占据了80%以上的视觉体验。因此要做好设计风格,主要做好界面的颜色搭配和分布。另外颜色是有情感的,不同的色彩能给于用户不同的印象和感受,而且不同的人群对颜色偏好也是不一样的。所以在为APP设计进行配色时,需要考虑不同用户的喜好和体会配色给用户带来的视觉感受。
设计风格是设计起始的第一步,定好了设计风格,后续的设计工作才能继续安排。要确保设计风格匹配用户人群的喜好,符合APP的定位以及给用户传递APP正面良好的形象。

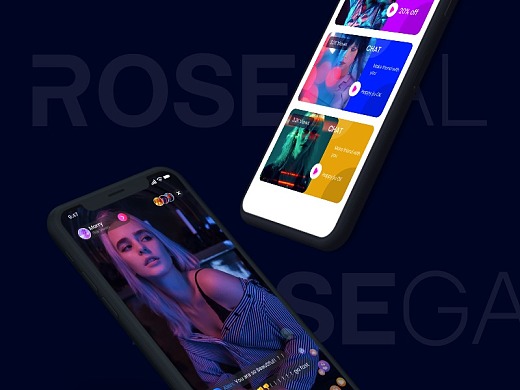
图片来源于网络
app的界面设计重点
1、明确传达主旨
优秀的APP界面视觉设计首先是能够明确传达这个APP的主旨的,说白了就是这个APP是用来干什么的。产品须是一个优雅的整体,产品的设计须是由内而外的统一、协调。所以,色彩、图案、形态、布局等的选择须与APP的功能、情感相呼应,务必做到一脉相承,零时间传达APP的概念。
2、在细节上给予惊喜
优秀的APP界面视觉设计是有特点的、吸引人的,特别是在第一眼的时候。当然这必须先满足上面那一点,而不是单纯的为了搏眼球、搏出位。整个设计过程会是一场微妙的博弈与平衡,以达到一种魅力的素雅的耐看的境界。一个直观的翻页动画,一个有趣的加载状态、甚至一段让人忍俊不禁的文案,都能够让一个APP从"good"提升到“great"。

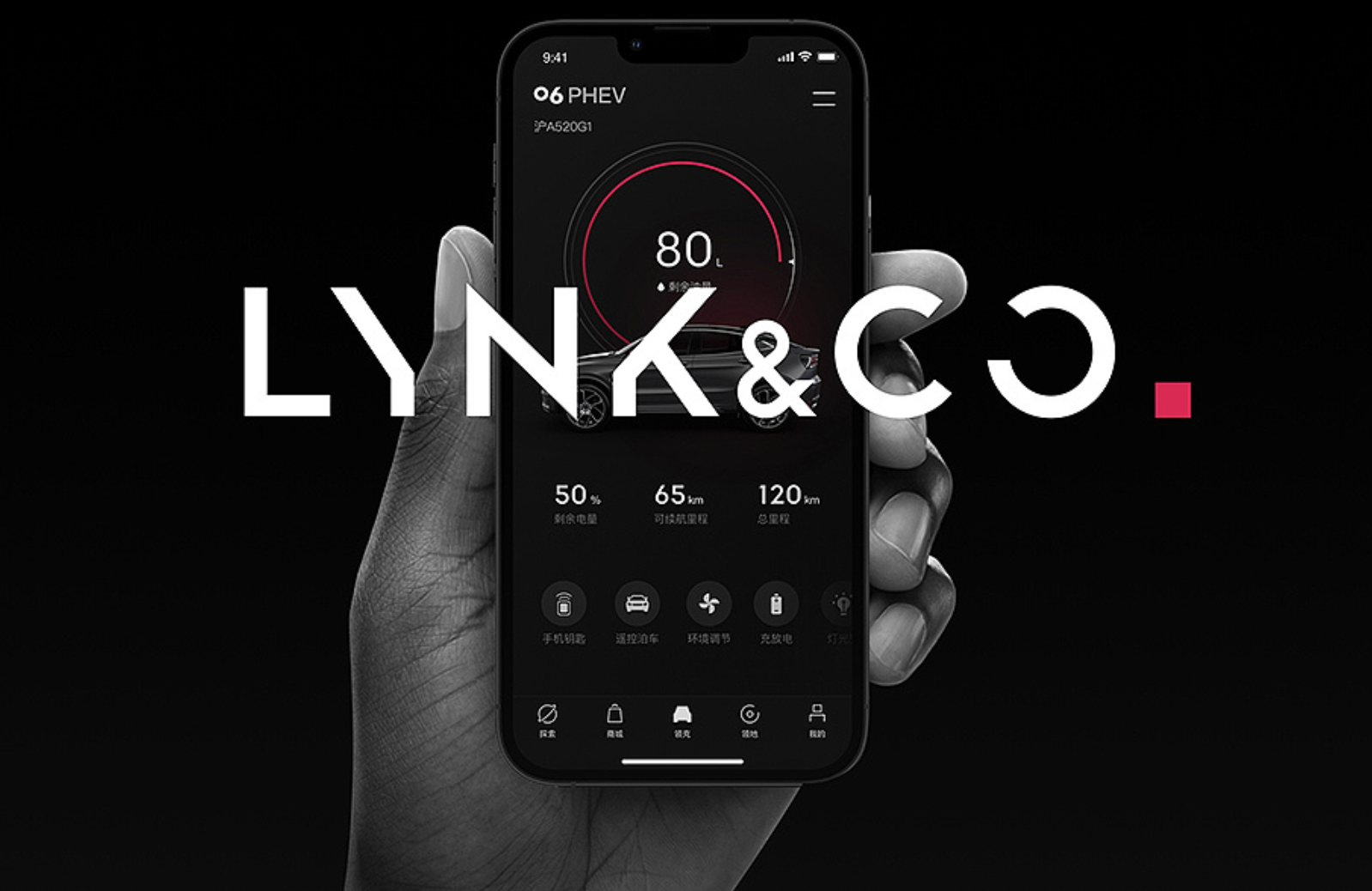
图片来源于网络
3、清晰的展现信息层级
对于APP的UI设计在层级方面,需要遵循的原则:
1)尽量用更少的层级来展示信息,因为在移动场景中,用户的注意时长更短,需要在最短的时间引导用户关注到核心信息以完成主操作,如果层级过多,会使效率更低。
2)当不可避免的要采用多个层级,那么使用尽可能少的设计手法做层级区分。
4、采用一致的设计语言
在整个APP中采用一致的配色方案、材质、元素、厚度,但这里需要注意的是,设计语言包括但不仅限于这些内容,还需要在相同的使用场景中,相同性质的控件,提供一致的交互和样式呈现。这样做的意义是尽量降低用户的学习成本,尽快从新手过渡到中等熟练阶段。
以上就是faceui为大家介绍的关于app的界面设计的相关内容。app的界面设计不是大家想象中那么简单,了解上述小编给大家的介绍,相信app的界面设计会容易一些。



 在微信中搜索faceui
在微信中搜索faceui
