智能手机的运用,让很多行业都关注APP的设置,银行也不例外。很多银行都开始制作手机APP。那手机本的银行软件需要如何设计呢?今天就让faceui为大家介绍银行系统界面设计注意点,银行系统界面设计要怎么做。
银行系统界面设计注意点
1、合理的设计模块区分
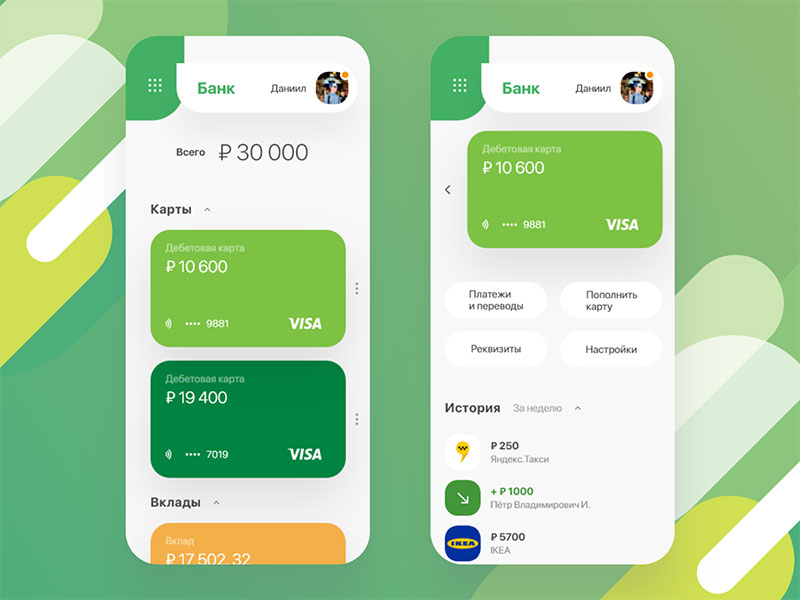
用户界面由于位置有限,有很多内容就无法展示,所以要善于领用不同颜色对各个模块的分析,利用颜色的深浅不同来确定模块的层级关系。这样的设置能赢得良好的用户体验。
2、合理的页面设计内容归纳
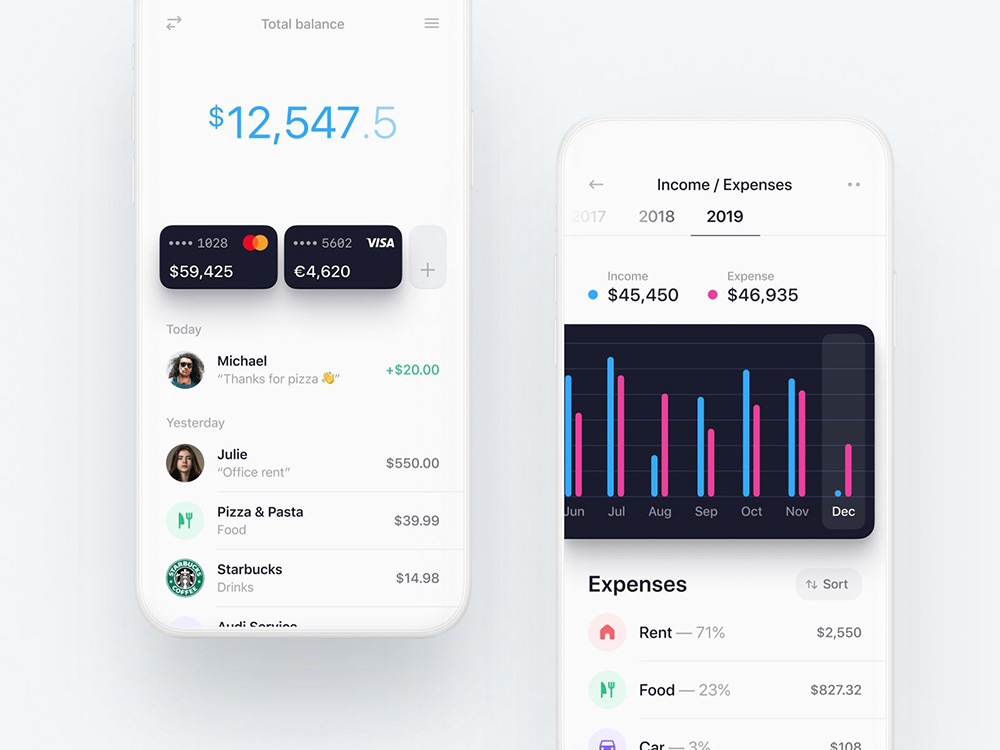
用户界面内容很多,需要对每一个内容进行分隔开,层次分明的分割线让界面看起来更加的清晰可见。让用户看起来一目了然,而不会产生视觉误差。内容规划也不是随意合并,而应该有相关性。

图片来源于网络
3、预估内容的承载范围
有些内容可能太多,界面可能无法完全显示,比如一片文章的标题,如果标题文章过长,超过了设计所预留的字数,有些程序采用“....”这种显示,用户想要看见全部内容,还需要再一次点击才能看见全部地址,这显然是不合理的交互。这虽然是一个小细节,但是也需要注意。
4、尊重用户的使用习惯
由于移动端界面设计与PC端界面设计大小不一致,所以在设计时,就应该充分考虑用户的使用习惯。比如在PC中,有些小的选择按钮可以横排展示,但是到了移动手机端就需要设置成竖排选择。否则在移动端就不好浏览和选择。
5、银行系统界面设计的图标设计要符合用户的心理。图标在有的时候就像是按钮一样,比如一些专业的图标设计,绿色代表了成功,代表了确定,代表肯定,代表已经下载完成。红色的图标则代表禁止,否定等意义,因为红颜色更深,更显眼。专业的网站设计风格就是通过颜色,大小等来引导用户进行操作。
6、图标的视觉平衡设计
在一个页面中,出现多个图标时,要保持整体的视觉平衡。如果产生视觉误差,对于用户的浏览体验是十分不利的。

图片来源于网络
7、意义明确的图标设计
很多人都喜欢纯图标的设计,这就忽略了图标的真正意义,图标颜色的深浅就代表了不同图标的意义和内涵。如果一个页面就显示一种单纯的颜色,那页面看起来就会特别单调和乏味。
银行系统界面设计要怎么做
首先要根据自己的业务需要,怎么使用更系统化,跟方便、全面等。
界面设计是为了满足软件专业化标准化的需求而产生的对软件的使用界面进行美化优化规范化的设计分支。具体包括软件启动封面,软件框架,按钮,面板,菜单,标签,图标,滚动条及状态栏,安装过程等等。
以上就是faceui为大家介绍的关于银行系统界面设计的相关内容。银行系统是非常复杂的,涉及的业务内容也非常多,做好银行系统界面设计,对银行业务办理速度提升有很大的好处。



 在微信中搜索faceui
在微信中搜索faceui
