界面设计是现在的ui设计中非常重要的一个内容,包括页面的设计、后台管理的设计等等。后台管理界面由于不接触用户,因此其设计重点也跟页面设计不同。今天就让faceui为大家介绍后台管理界面设计重点是什么,后台管理界面设计四原则。
后台管理界面设计重点是什么
1、操作体验
做那种界面的时候,和设计网页的感觉不一样。因为得考虑的不只是美观,更多应该在操作体验及视觉舒适度上下足功夫。这种界面会成为管理员长时间驻留的地方,会有很多数据表格。关于界面中的交互,这里别样设计送上前辈们留下的一句金句,非常经典,也很好记:操作前可以预知;操作中有反馈;操作后可撤销。不管怎么样,这三句话,你可以牢牢记住。这是只可意会不可言传的。等到你钻研达到一定程度了,自然就会明白。
2、视觉舒适度
视觉方面的注意事项,其实大家都知道,依然是不要超过三个颜色。如果我们的配色太鲜艳或者太暗沉,都会让使用者遭受眼球上的磨难。而且一些按钮和操作焦点没有做好区分和规范,那都会是致命的。

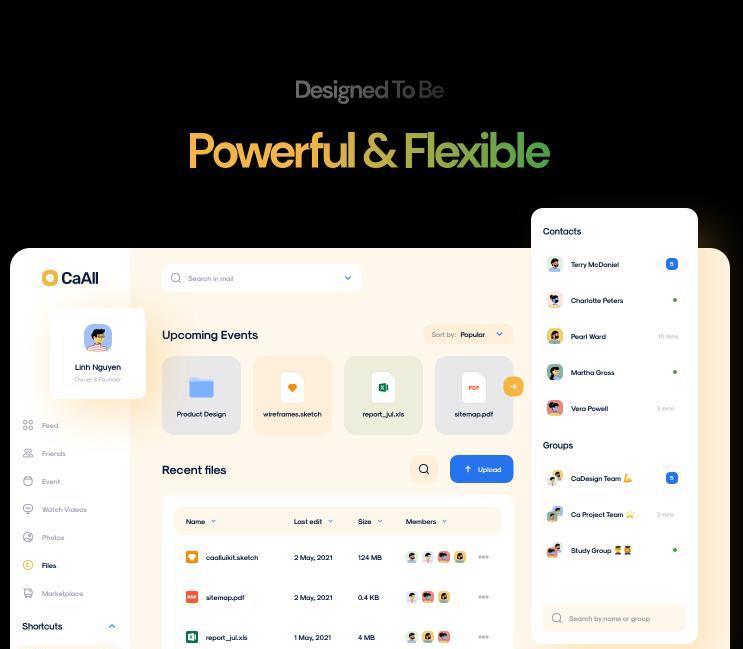
图片来源于网络
后台管理界面设计四原则
1、运用好线条元素
数据的分级是中后台系统设计过程中最困难的部分,而能利用好线条你就能牛逼哄哄的解决一大半问题。中后台系统最起码包括主要控制器(导航条)、重要数字指标显示区域以及列表这三个部分,而且每一部分都包含着诸多不可忽视的细节。
我们可以运用面来做视觉元素将一些优先级最高的数据区别开来,接下来就可以想办法对详细数据进行区别,而线通过自身特有的韵律来辅助阅读成为我们可用的最好设计元素。当你把注意力放在某些信息上时,线条元素会扮演一个辅助集中注意力的角色,隔绝无关元素。由于数据信息是最为重要的,线条不应该吸引过多的注意力,因此我们通常都用一个像素的线条。当然,降低用户对于线条元素的注意不是意味着越模糊越好,只有相对显眼的线条才能帮助到用户阅读。
2、文字设计比你想象得更重要
在保持阅读清晰的前提下,尽量降低字重,因为在中后台系统里,经常会遇到大段文字挤在一起的情况,如果字重太高,开发出来你哭的地方都没有。另外,为了确保信息的易读性,请使用非衬线字体。

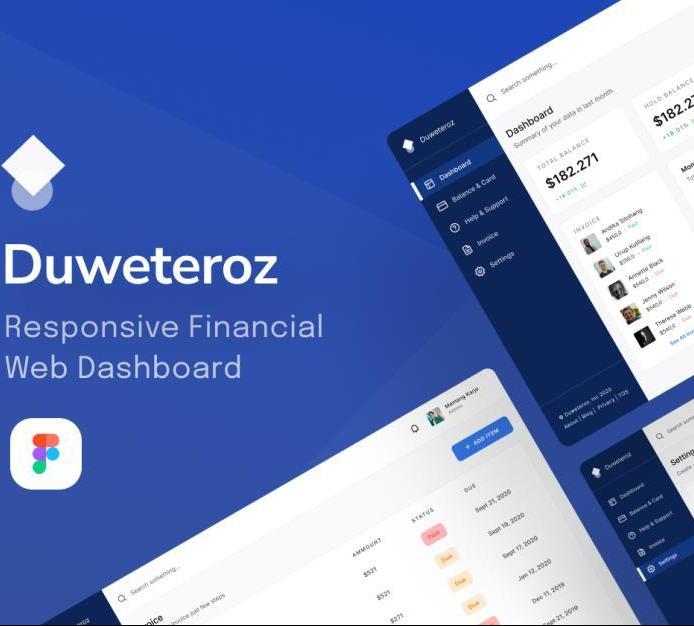
图片来源于网络
3、充分利用空间和比例让你的设计锦上添花
在消费品的设计中添加色彩和ICON是我们常用的视觉设计的惯用招数,但是,在中后台系统的设计中,对颜色和ICON的运用要谨慎一些,以免造成多余的认知障碍。
由于文字能够传达清晰准确的信息,无疑是更好的设计元素。通常会有两种场景会用到ICON,要么是为了帮助用户快速导航,要么就是能够产生类似编辑这种直接通用的暗示。能够谨慎的使用颜色和ICON,你设计的界面就不至于乱糟糟的。充分的利用好空间和比例,别让界面元素过于拥挤,那么你也能设计出高逼格的中后台系统。
4、交互应点到即止
在中后台系统的设计中,使用拖拽等交互方式是大忌,就连双击和右键都尽量少用。用户虽然都想着提升工作效率,但他们大部分却都是懒癌晚期。就和打游戏一样,老司机能够飞快地使用键盘操作,而菜鸡只能拿鼠标乱戳,如果菜鸡完全没有想成为老司机的动力,那他们离开了鼠标就几乎就是废人一个。并且,如果他们的麒麟臂一旦习惯了拿鼠标戳,就根本停不下来。对于这部分菜鸡用户来说,拖拽这种高级交互行为是不存在的。
以上就是faceui为大家介绍的关于后台管理界面设计的相关内容。界面设计本来就是设计的重点,后台管理虽然不属于用户关注的点,但是也同样需要重视。



 在微信中搜索faceui
在微信中搜索faceui
