大家在登陆网站的时候,都会进入到登陆界面,很多朋友对于登陆界面的设计比较感兴趣,那么登陆界面设计要点有哪些?登录页面怎么设计更好呢?下面faceui就来详细的说下。

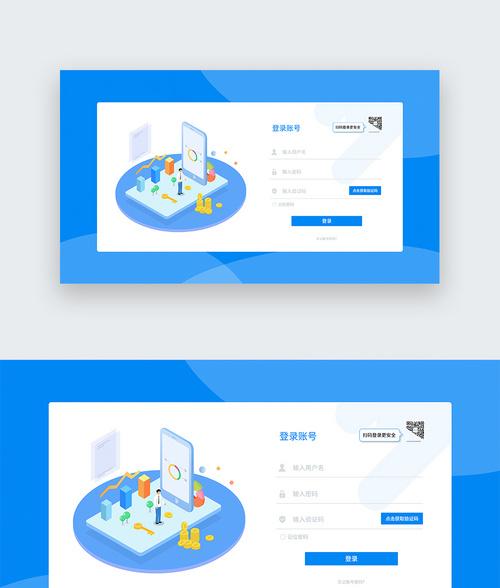
图片来源于网络
登陆界面设计要点有哪些?
我们需要先将窗体设置为无边框,然后再设置窗体的大小。
按钮设计成扁平化时,记得把边框设置为和按钮一样的颜色(或者和所在容器的背景颜色一样)。
我们设置窗体的背景颜色后,其所包含的控件的颜色也会随之改变。
当窗体设置成无边框后,我们无法通过鼠标移动窗体,此时需要增加鼠标事件实现窗体的移动。
我们可以制作一张和窗体同等大小的图片,把其设置成背景图片,达到美化界面的效果。
登录页面怎么设计更好?
1.“圈出”重要内容区域
区域性的强调容易引起人们的注意力,帮助正在犹豫不决的人们快速做出决策。
2.利用色彩和对比
人们对色彩有情绪与情感上反应的,所以选择合适的配色十分重要。同时,使用对比能够帮助人们快速跳出登录页,进入目的地。根据“多米诺骨牌效应”理论,人们容易记住与众不同的事物,哪怕是很微小的不同,充分利用这一点可能会大大的提高转化率。
3.使用留白
尽可能降低认知成本,提高可用性。留白不只是视觉设计师审美上的选择,它的最终目的是为了界面上表达的内容更容易被消化、理解。留白会潜意识的提供用户喘息的空间,突出页面重要元素,让目标用户停顿下来做出抉择。
人们很容易更容易记住一堆事情里的第一件事情。目标用户首次听到或者看到的内容在无形中已经被重点强调了,我们可以借此机会创造良好的第一映像。

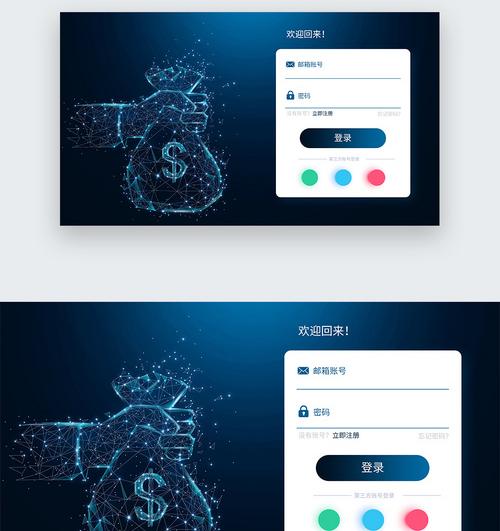
图片来源于网络
登陆界面设计注意事项
1. 文本输入框需增加提示
如果用户使用你的服务必须登录,那么输入框中的提示语(如:输入手机号码,输入验证码)必须要增加。使这些字段清楚可见,并且不要让用户到处寻找,或花更多的步骤进到App。
2. 在登录和注册部分,增加不同的输入字段
除了动词“登入”之外,另一个另用户感到困惑的是,登录和注册部分通常有相同数量的输入框(用户名,密码,和邮箱)。为了更好的区分,最小化新用户尝试直接登录的机会。应用不同的输入字段。让用户知道哪里错了。
登陆界面设计要点有哪些?大家在做登陆界面设计的时候,就需要多关注这些要点的问题,同时还需要注意在文本框里面增加一些恶提示的内容,这样用户在登陆的时候,就知道该注意什么了,如有需要,可以咨询faceui。



 在微信中搜索faceui
在微信中搜索faceui
