现在很多软件都是需要账号登录这一个部分,那么这个用户登录界面设计是怎么做的?相信各位朋友都是非常想知道的,今天就让faceui来给大家分享一下用户登录界面设计步骤。
目前,有两种主要的登录类型,一种是通过在网站本身注册登录,第二种是使用第三方社交网络帐号,目前很多应用程序都采用第二种登录方式,设计师和开发者只需要做好登录按钮和接口就好了。
用户登录界面流程优化细节
1、使用电子邮件登录
传统的注册流程中,不设置用户名还是很正常的,而Email通常是必填的项目,当然,两者都用是比较常见的情况。我想说的是,允许填写用户名的地方,应该也支持Email输入。
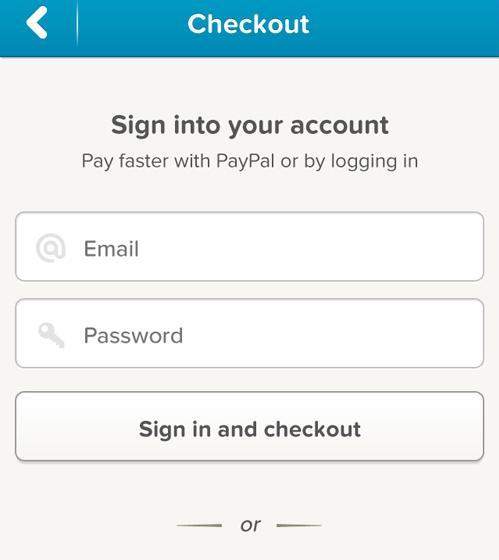
我曾碰到过同时支持用户名和Email登录的输入框,但是标注只写了“用户名”,这是典型的设计败笔。

图片来源于网络
问题在于,在不同的网站,用户通常使用一个Email注册,但是用户名各不相同。如果仅仅只能使用用户名登录的话,用户体验明显不够方便。
2、明显的错误提醒
当用户登录的时候,系统监测和反馈信息的方式也是非常值得深究的。当用户输入错误的时候,系统反馈的信息太多可能会给黑客盗号的机会,而反映信息太少的话,则会让用户感到迷惑。
我们很清楚,用户输入错误的时候,系统返回给用户的信息是“无效输入(Invalid input)”肯定是没多大意义的。你必须用更通俗的语言来告诉用户,他们的输入有错误。
如果你想提供更好的用户体验,不妨使用JavaScript来帮助用户来验证信息。这样做最完美的例子就是手机输入法的纠错功能,当你输入“.con”的时候,输入法会自动纠正成“.com”,或者提供用户纠错的机会。当用户输入错误以及因为输入错误再次输入的时候,不妨提供准确的说明信息,合理引导用户。这不仅让用户更轻松,也能节省时间。
3、加上“忘记密码?”链接
你可能认为加上“忘记密码?”的功能是一件理所当然的功能,但是确实有些网站忽略了它。“忘记密码”链接和登录框一样重要,不要隐藏这个链接,也不要让用户耗尽心神才能找到它。让它时刻为用户准备着。它无需放在显眼的地方,但是它应该紧靠着用户登录表单,以备不时之需。
4、让用户专注于登录
通常,登录框会以弹出框的形式存在,或者以单独的登录页面而存在。无需跳转页面就完成登录确实有其优势,但如果你考虑到页面中其他元素对于用户的干扰之时,你就应该清楚单独登录页面的必要性。你要向用户展现内容、推荐商品,让用户登录之后再进行更流畅不是吗?当用户进行注册、结帐的时候,通常都是单独页面,让用户专注做一件事情,那么这种设定理当延伸到登录界面。相比于复杂的内容页,登录页面的内容更少,加载更快,这也是单独登录页面的优势。
5、标识很重要
不管什么时候,都不要在提交信息的按钮上标注“提交”或者“完成”,而应该用“登录”。这很简单。对于用户而言,这会让用户明白他们的操作和预期是一致的,尽管对于系统而言这种行为就是提交信息。
不仅如此,在登录框中标明“输入用户名或者邮箱”,避免使用占位符或者其他的容易让用户迷惑的标识。这些都是增强用户体验的重要组成部分。
图片来源于网络
用户登录界面设计步骤有哪些
1.在桌面上,鼠标左键双击程序,打开VB编程软件,在左边工具栏上,单击【Label】按钮,在Form1窗口上绘制出两标签,用来写文字的说明。在这里写上用户名和密码。
2.接着,根据窗口的大小,感觉文字小了,可以在Label属性窗口上,修改Font属性值,单击其选择按钮就可以更改字体的大小了。
3.然后,在弹出的字体对话框中,选择四号字的大小,单击【确定】按钮后,就可看到Form1窗口上用户名的字体变大了。密码的字体大小也如此操作。
4.接着,在程序左边工具栏上,单击【TextBox】按钮,在Form1窗口上绘制出两文本框,并在TextBox属性面板上,修改Text的值,将其清空
5.然后,在程序左边工具栏上,单击【CommandButton】按钮,在Form1窗口上绘制出两命令按钮在其属性面板上,将Caption的值改为确定。另一个改为取消。
6.最后,在程序左边工具栏上,单击【Image】按钮,在Form1窗口上绘制出两图框,并修改其两处属性值,选取两个图标后,将它们重新布局的更好看些后,单击运行,登录窗口就出现了。
用户登录界面设计步骤有哪些?以上就是faceui给大家解答的相关的问题,看完后,大家是不是觉得这个用户登录界面设计有点简单呢?感兴趣的朋友,不妨去尝试做一下吧。



 在微信中搜索faceui
在微信中搜索faceui
