对于网站来说,界面设计和网页设计同样重要。界面设计的好坏关系着用户对网站的关注程度,而对于有些网站来说,如果没有网站界面设计的专业人员,还可以选择一个比较简单好用的方法,那就是使用网站界面设计模板。今天就让faceui为大家介绍。
网站界面设计模板的组成部分
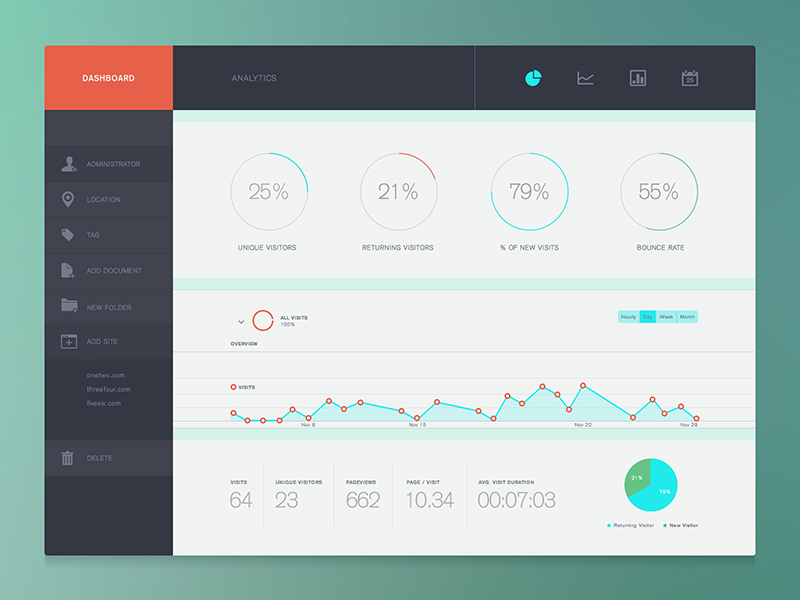
网站界面设计专业性比较强,对于界面设计需要使用不少的软件。如果有需要简单快速建设网站界面的话,可以选择适用于初创公司的网站页面模板,即网站界面设计模板。这类模板包括了网站后台界面,网站头部页面,ui组件和web组件,总共4个psd文件。

网站界面设计模板(图片来自网络)
网页界面设计之设计网站首页的技巧
1、首页设计,需开宗明义突出主题
开宗明义,无论是对于一篇文章、一场会议或一部专题片,还是对于一个网站来说,都是必不可少的。那么能为一个网站开宗明义的地方(标签)就是Title(标题)和Description(描述、副标题),而能够为Title和 Description提供进一步诠释的就是网站的首页。
2、展示哪些信息
页面的重要性是建立在它所呈现信息的基础之上,反过来说,页面要向用户展示哪些信息是决定其重要与否的首要指标。在网站页面中,网站标题、副标题、菜单(狭义上的导航,请参看《WEB导航设计》)、用户登录信息、关于、版权信息这几项是网站的基础信息,是一个网站身份的像征,承载着向用户表明网站立场、提供何种产品或劳务、网站自我介绍、如何联系网站的重要使命,在设计页面时,这些信息必不可少。
而网站的首页,除了需要显示以上这些基础信息之外,最重要的是还承担着网站转化率的重任,这也是所有类型的网站首页的最重要任务。如何让网站首页完成这项重要的任务呢?我的理解是把网站所提供的产品或劳务通过版式设计、文案设计、色彩设计之后,展示在首页适当的位置,并使其不受其它信息元素干扰,甚至使其它元素为它(产品或劳务)服务。

网站界面设计模板(图片来自网络)
3、突出主题思想
知道了首页需要展示哪些信息,知道了信息之间的权重,如何把信息呈现得更符合信息本身,却不是一件容易的事,需要时间的磨练与经验的积累。就设计本身而言,是一件感性的事,不像数学公式,它缺乏严谨的理论做为指导,所以在工作中,经常出现与Boss、同事意见相左的情况。我个人的经验是在非重要信息的设计上使其具有普适性,在重要信息的设计上突出设计的主题思想,在与 Boss、同事讨论时,尽量把讨论的重点放在主题思想的呈现方式与其对转化率(或市场目标)的作用之上。你可以说这是功利的设计,没错,所有的设计都是以商业利润为最终目的。
4、如何突出
在版式设计上,要求把信息分门别类,让用户在扫描(只为扫描而设计,请参考《Don’t Make Me Think》)页面时保证视觉流的流畅性,在短时间内(3-5秒)发现首页包函哪些区域(如菜单、广告、注册、个人信息、链接、按钮等),方便用户在第一时间内做出选择。在设计过程中,建议严格遵循四个排版的原则,即:对比、对齐、重复和亲密性。
以上就是faceui为大家介绍的关于网站界面设计模板的相关内容。网站界面设计模板给很多小网站提供了一个好的界面设计机会,当然也可以根据上述介绍的网站首页的技巧尝试设计一下。



 在微信中搜索faceui
在微信中搜索faceui
