Web是现在的主流移动浏览方式,所以相较于传统的电脑浏览方式,web的竞争更为激烈,因此Web的界面设计是非常重要的,下面我们跟随小编一起来了解一下Web界面设计的相关资料吧。
Web界面设计工具
1、Dreamweaver网页制作软件。该软件已成为专业级网页制作程序,支持HTML、CSS、 PHP、 JSP以及ASP等众多脚本语言的语法着色显示,同时提供了模板套用功能,支持-键式生成网页框架功能。是初学者或专业级网站开发人员必备之选择工具。
2、CSS Design。一款适合对CSS对进调试的专业级应用,能够对CSS语法进行着色,同时支持即时查看样式功能,特别方便程序的调试以及效果的比对。
3、Flash动画制作软件。动画或动态图片是网页的重要组成部分, 充分合理的使用Flash程序来设计网页元素,往往可达到意想不到的效果。
4、PS ( Photoshop )图像处理软件。用于对网页图片进行润色或特殊效果处理,是-款网页制作必备之软件。

(图片来自网络)
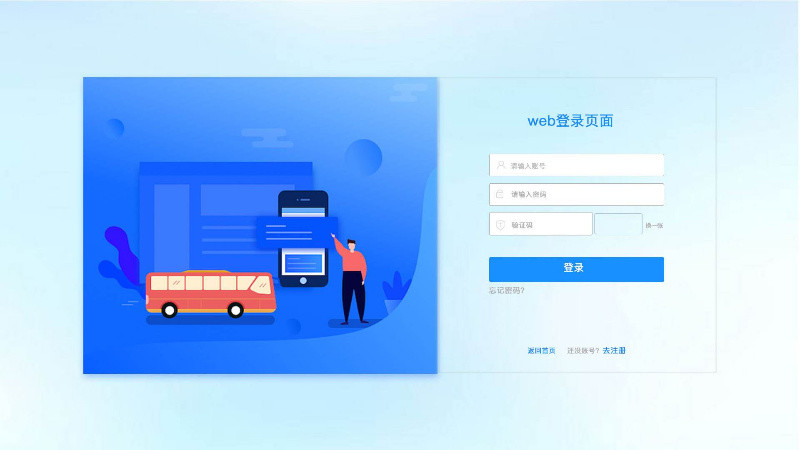
Web界面设计要素之色彩搭配
1、色相对比。两种及两种以上色彩组合后,由于色相差别而形成的色彩对比效果称为色相对比。色相对比的强弱程度,取决于色相之间在色环上的距离 (角度),距离 (角度) 越大对比越强,反之对比越弱。一般界面的色彩搭配主要包括三种颜色:主色调、辅助色、点缀色,搭配比例分别为6:3:1。
2、同类色搭配。色环上相距0°的颜色为同类色,一般常用同一种色相的不同明度或不同饱和度的组合方式,例如蓝与浅蓝,红与粉红等。同类色搭配对比效果统一、清新、含蓄,但也容易产生单调、乏味的感受。
3、邻近色搭配。色环上相距30°左右的颜色为邻近色 ,例如紫与蓝紫,蓝紫与蓝等。邻近色搭配对比效果柔和、文静、和谐,但也容易感觉单调、模糊,需调节明度来加强效果。
4、类似色搭配。色环上相距60°左右的颜色为类似色,例如橙与黄,黄橙与黄绿等。类似色搭配对比效果较丰富、活泼,同时又不失统一、和谐的感觉。

(图片来自网络)
5、中差色搭配。色环上相距90°左右的颜色为中差色,例如红与黄橙,蓝绿与黄等。中差色搭配对比效果明快、活泼、饱满、使人兴奋,同时不失调和之感。
6、对比色搭配。色环上相距120°左右的颜色为对比色,例如红与黄,红紫与黄橙等。对比色搭配对比效果强烈、醒目、刺激、有力,但也容易造成视觉疲劳,一般需要采用多种调和手段来改善对比效果。
7、 互补色搭配。色环上相距180°左右的颜色为互补色,例如红与绿,黄与紫等。互补色搭配表现出一种力量、气势与活力,具有非常强烈的视觉冲击力。
8、 多色搭配。多色搭配顾名思义是由多种色彩组合而成的一种搭配方式,一般以不超过 4 种颜色为宜,规定一种作为主导色,其余作为辅助色使用。
多色搭配会让画面显得更加丰富、多彩,充满趣味性,但若控制不好,也容易让画面变花,失去平衡。搭配时须注意区分主次,按比例进行调和。

(图片来自网络)
Web界面设计要素之文字选择
1、衬线体。衬线字体在笔画末端具有附加的装饰线条或者“韵脚”。衬线字体字母的横线较细、竖线较粗,如Times New Roman、Georgia等字体属于衬线体。衬线体具有复古传统的曲线美、个性鲜明、张力十足,通常用在时尚奢侈品牌、复古海报等设计领域中。
2、无衬线体。无衬线体顾名思义,就是指“没有衬线的字体”。衬线指的是字母结构笔画之外的装饰性线条,无衬线字体字母的竖线和横线粗细基本相同,像经典的Helvetica和Futula等字体就属于无衬线体。无衬线体通常比较简约、具有现代感,适用于 Web、App 等互联网科技领域的设计中。
可以选择的Web界面设计软件有非常多的种类,不过小编觉得除了要选好设计的软件工具以外,自身设计的Web界面搭配也是非常重要的哦!



 在微信中搜索faceui
在微信中搜索faceui
