随着信息时代的飞速进步,手机和电脑已然成为了我们生活中不可或缺的一部分,而UI设计也就成为了软件设计中关注的一个焦点。而因为载体有所不同,移动端的UI设计和PC端的UI设计自然也有许多区别。
以网易云音乐为例,同一个软件的首页,在移动端和PC上的差别显而易见。

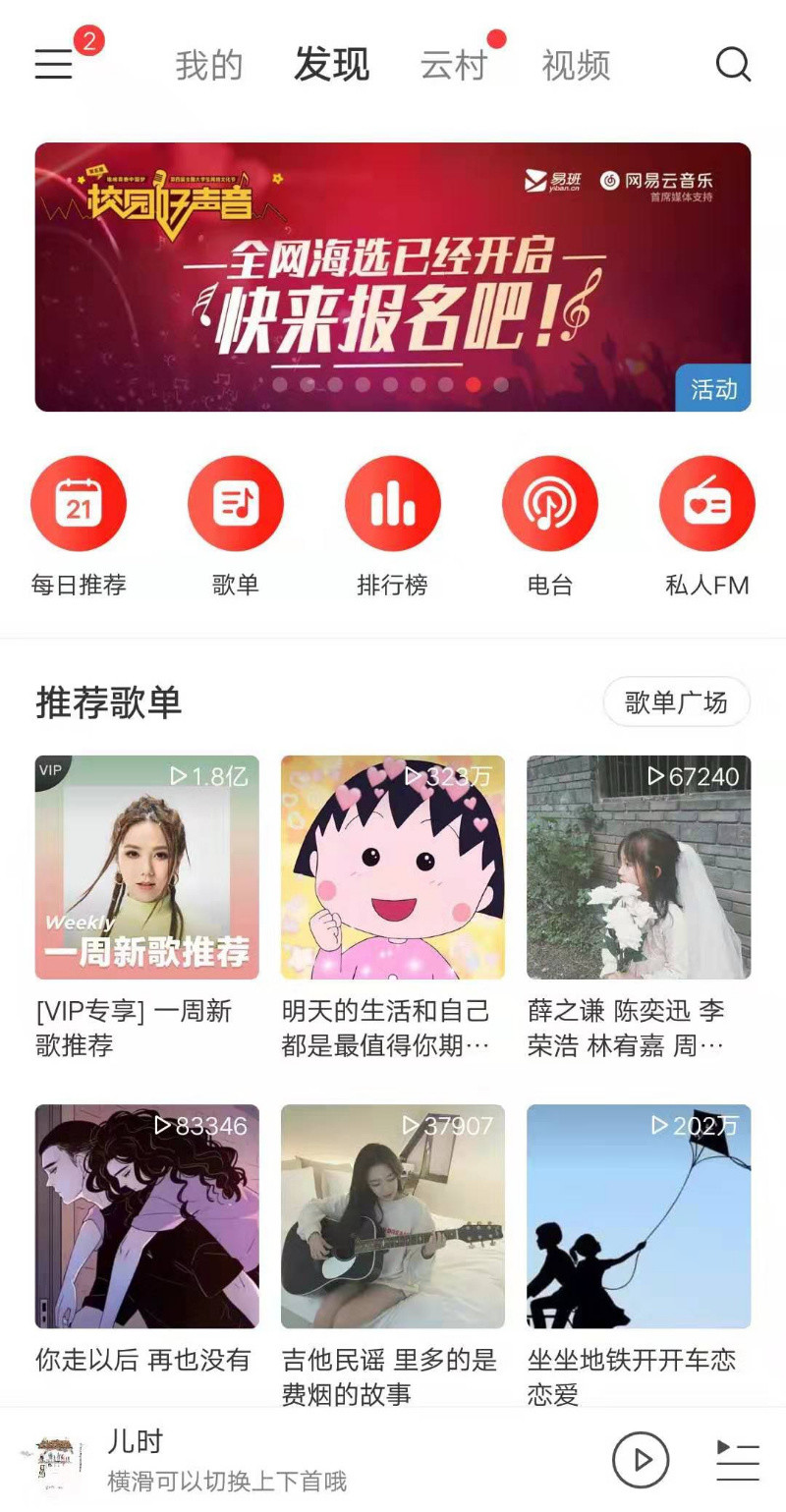
移动端

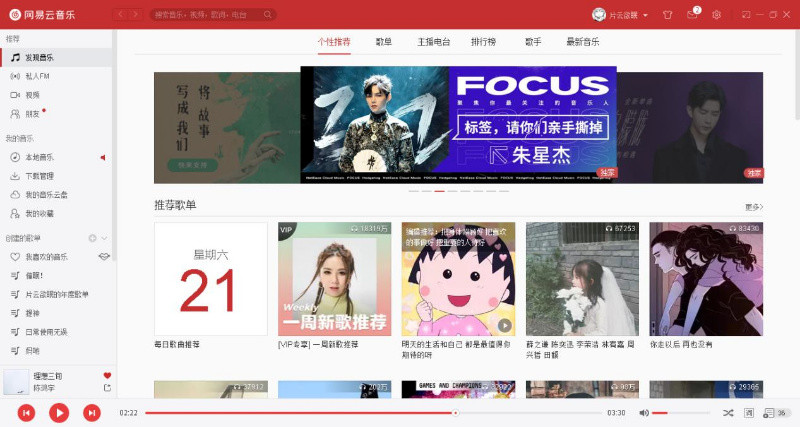
PC端
可以看到,即使是相同的内容,由于设备不同,尽管沿用了相同的风格,UI设计的效果也完全不一样。最显著的区别就是前者需要点击和右拉才能操作的功能界面,在后者的左侧直接布局,推送内容的设置与分布也有差别,这就是移动端UI设计和PC端UI设计的差别所在。
那么,具体还有那些呢?
首先,二者屏幕尺寸的差异导致了分辨率、比例和倍率以及其他点有着很大的差别。所以在进行UI设计时,就必须针对不同大小的界面来安排不同的布局。比如说在移动端上对内容进行分隔,我们一般采用上下分隔的形式,尤其是放置广告时,移动端往往将其作为上下内容的一个隔断,而PC端往往是在内容主体的两侧分布。
其次,二者的UI设计需要考虑不同的支持系统,从而针对不同的特点进行设计。一般来说,移动端以iOS系统和安卓系统为主,而系统版本更新的速度相对更快一些,而相对PC端大多使用Windows和Mac而言也较为复杂,故而移动端的UI设计需要考虑诸如不同品牌系统之间的兼容性等更多的问题。
最后,由于移动端和PC端具有不同的操作习惯,所以在进行UI设计时,需要在保证美观的同时,让用户能够拥有简单便捷而自由的操作体验。在PC端,我们往往通过鼠标进行操作,而移动端上则会用手指来点触,能够同时碰触到多个点。所以在进行UI设计时,就需要针对不同的操作方式来设计。举个例子,在查看PC端的淘宝图片时,鼠标停留的地方会被放大,而移动端的淘宝显然没有这一功能。而且,由于鼠标操作和手指点触的精确度不同,在UI设计时也要将图标和按钮的大小作为一个重要的点进行考量,并设计不同的交互效果,让用户在使用时能够更加舒心。
总之,在进行UI设计时,移动端和PC端之间的差别是不可忽视的点,想要做好软件设计,就应当对不同使用端的特点有充分的了解。



 在微信中搜索faceui
在微信中搜索faceui
