现如今已经是手机移动端的天下,人们最长使用的也是手机中的各类APP.移动端的APP创意设计已经层出不穷,但与其说是娱乐APP占据了半壁江山,不如说所有的软件都带有一定的娱乐性质。而此时看似简单的移动端手机界面,却对UI设计公司设立了无数的设计规范。当然,只有规范的UI设计,才能给用户带来更好的使用感受,以及赏心悦目的视觉体验。

在此,在手机端界面设计中,我们首先以Android为例,上图所列出来的只是一些我们常用的屏幕尺寸,但是大家都知道,Android的移动端设备屏幕尺寸是非常之多的,其碎片化的程度也是非常严重的。在一个外行人眼中,对这样的数据肯定是摸不着头脑,仅仅只是这些后缀也足以让人头昏脑胀,更不要说最上行文字的含义了。对于设计上的操作来说,不同屏幕的像素密度也成了一大难题,但是其实Android已经事先把不同的设备的像素密度划分出了一些区间范围,虽然这的确让人头疼,但是好在Android已经提前给出了解决的方法,对于那些不同范围的设备,Android定义了不同的倍率,来保证显示效果相近。而相较于Android的碎片化,IOS的系统更加有迹可循。所以看起来麻烦且令人头大的数据,在处理中也是有许多捷径的。

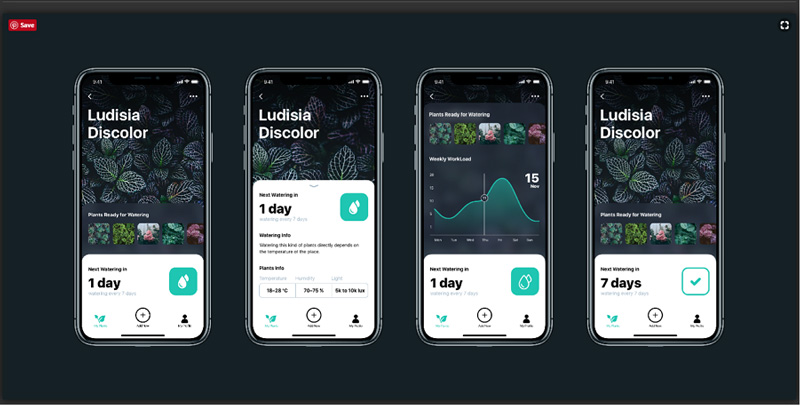
其实通过上面的问题不难看出,虽然UI设计规范看起来很麻烦,但是只要掌握了设计规律,其实这样的规范更能让UI界面清爽、整洁。比如IOS系统中对间距和对齐方式的要求,一般的规范最低要求是8pt空白或边距,这样会带来足够的留白空间,使得布局更容易扫描,文本也更具有可读性,而且在这样的基础上,UI元素应对齐,文本应该有同样的基准位置,这样的布局虽然看起来是对设计师的硬性要求,但同时也兼顾了使用者的视觉感受。

综上所述的内容其实仅仅只是UI设计规范里的一小部分罢了。除此之外还有字体规范、大小、标准色等等,也正是规范既构造出了我们手机中的一个个娱乐APP。或许在一定程度上,UI设计规范加大了设计师们的工作量,但是从长远来看,只要适应了这样的严格,反而能给UI设计带来更大的便利,也让使用者们欣赏到了设计的美感和视觉上的体验。



 在微信中搜索faceui
在微信中搜索faceui
