每个人的手机当中都有各种各样的手机软件。手机软件可以分为好多类别,比如娱乐软件、应用软件、办公软件以及系统软件等等,由于当今社会都是使用电子支付,因此每个人的手机当中都有一些金融类的APP。这些金融类的APP其实也是包括很多方面的,金融类APP界面设计如何布局呢?分类栏目要如何设计。

金融类app界面设计如何布局
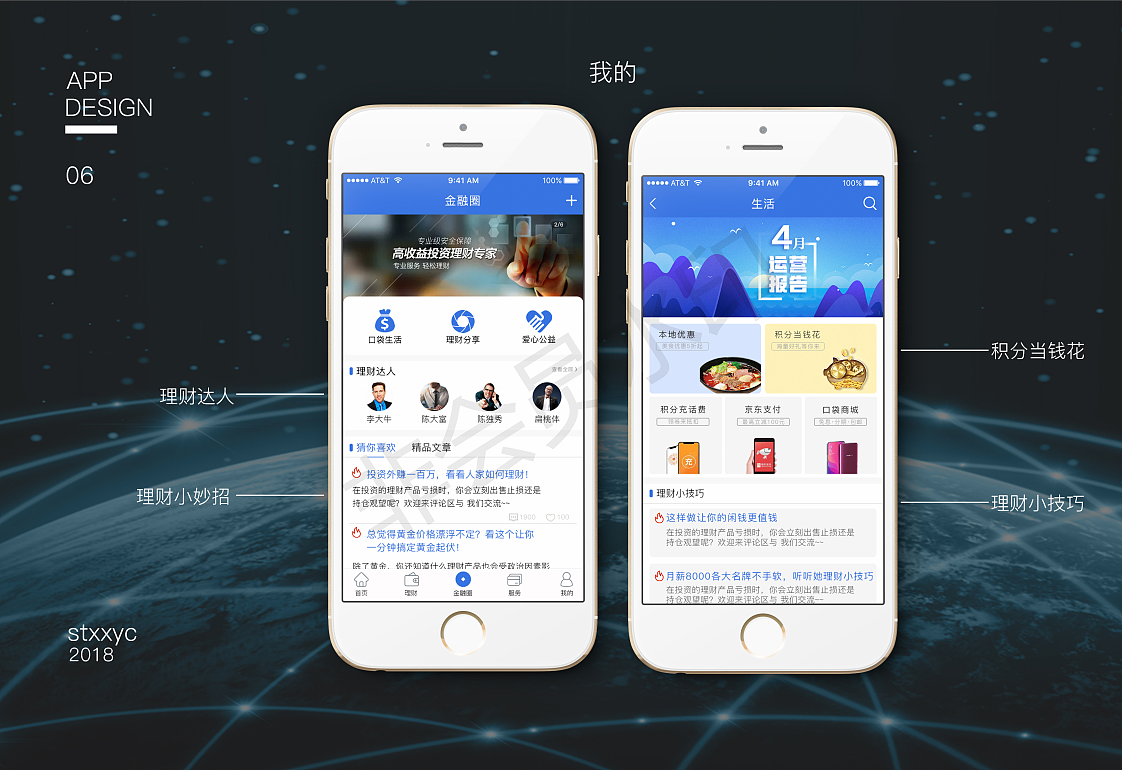
每一种不同类别的手机APP都有它的功能特色以及它的外观特色,由于金融类APP界面设计和其他的类别不一样,因此金融类APP界面设计的时候也是有诸多讲究的。金融类的APP里包括不止一种,比如理财APP、炒股APP,还有一些大家经常使用的各种银行手机APP。这些APP的界面设计一般都以大方简洁为主,尤其是主页面的分类是比较清晰的,在所有的图标以及分类格局上面会非常的明确。
分类栏目如何设计?
分类栏目如何设计呢,通过一大批的金融类APP界面设计的成功案例,faceui平台发现一个问题,在为银行类、金融类的APP进行UI界面设计的时候,有不少共通的因素。首先就是界面的选色要比较稳重和简单,一般金融类APP不会使用特别明艳或者是华丽的颜色,往往使用一些比较低调的灰色系或者是浅色系。金融APP的分类栏目以及分类图标也是非常重要的一部分。在做分类图标设计的时候,应当考虑金融类APP的主要功能以及次要功能,从而来进行各个不同页面的图标以及布局的操作。
如果大家想了解更多关于金融类APP界面如何设计的相关内容,可以到faceui的网站上面去了解相关的案例,以及各行各业的APP界面设计风格都可供选择。



 在微信中搜索faceui
在微信中搜索faceui
