我们都知道,手机的功能是很强大的,衣食住行都可以通过手机来解决。那设计类手机营销页面设计版式有哪些?怎么设计比较好呢?下面就让faceui小编带大家一起来详细了解一下吧。
定制手机软件APP界面版式和布局方式
1
界面构成的基本内容:
手机软件界面的构成在其界面所辖范围往往会被分为几个标准信息区域:标题区、主信息操作区、公共导航区;
标题区:主要是软件LOGO、软件版本、以及相关图文信息。
功能操作区:它是软件的核心部分,也是版面上面积最宽的部分。
公共导航区:它是对软件操作进行宏观操控的区域,随时可见,在这里它可以保存当前操作结果、切换当前操作模块、退出软件系统,实现对软件的灵活操控。
手机界面的设计,很大程度上都需要借鉴手机系统界面的设计进行创作,只有在此基础上,才能确保整个手机界面的统一性。

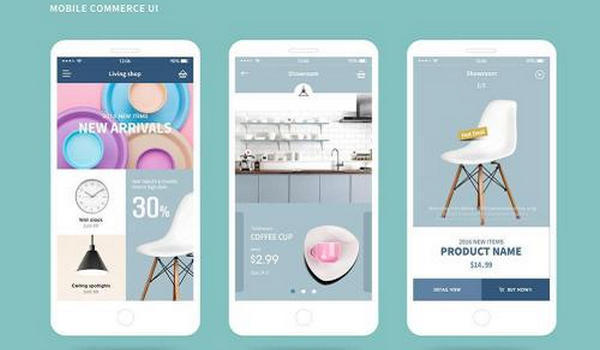
设计类手机营销页面(图片来自网络)
2
界面元素的分解与组合
界面的版式构成依赖于界面的点线面的构成,手机软件由于自身运行环境小,那就决定了必须控制自身的大小。因此我们的界面图形必须根据需要进行切分,能够用程序实现的效果尽量用程序实现,如单色的线和面。复杂的图标就保留用图片方式来呈现,因此我们在界面版式的设计稿完成后,必须和程序员进行密切的沟通,对需要分解的图形元素进行分解后优化,然后交付程序员进行版式的第二次组合。
视觉效果分析与产品规划
1
彩屏手机界面的视觉效果,应该遵循给用户舒适、生机与活力的原则,通过视觉感官的刺激,增加用户的亲和力,适应不同用户的不同心理特征。
2
简约明快型(适合色彩支持数量较少的彩屏手机):
现代设计的发展趋势就是简约明快,大块面的色彩线条组合的构图方法大气时尚,精准度到,点线面等版式设计基本元素的设计与排列,更能很好的凸显时代感,给用户的操作带来轻松的感受。在设计的过程中基于上述风格设计的思路,在视觉效果的设计上需要参考如下方法:
a.结合界面风格,图标的设计尽量使用平面图形,且具有很好的表现力,使用户能够清楚明白图标的寓意,避免操作上的麻烦。
b.展现图形界面的精到之处, 手机软件的界面设计完全是在巴掌大的一块地方做文章,每个按钮和色块的设计都要精确到一个像素,这就是我们通常所说的细节,只有做到这样的精准,所谓细节决定成败也是如此。
c.黑白灰的设计理念已深入人心,大块面的无彩色会让用户的体验之旅相当乏味,活泼的色彩点缀才能起到画龙点睛的作用
3
趣味性与独创性
手机界面设计中的趣味性,主要是指形式的情趣。这是一种活泼性的版面视觉语言。如果版面本无多少精彩的内容,就要靠制造趣味取胜,这也是在构思中调动了艺术手段所起的作用。在手机界面设计中,可以考虑使用个性的图标或者有趣味性的版面造型等手法去表现界面的趣味性。独创性原则实质上是突出个性化特征的原则。鲜明的个性,是排版设计的创意灵魂。
在设计的过程中基于上述风格设计的思路,在视觉效果的设计上需要参考如下方法:
a、 界面中每一个按钮的质感都是设计师悉心调试的结果, IOS系统的界面设计似乎成为大家竞相模仿的对象,玻璃质感和水晶效果更能体现现代设计的方向。
b、 图标的制作要尽量圆润、饱满,避免棱角分明,给用户生硬的感觉。
c、界面的整体色彩要再一个大的色系中调和,千万不能弄得像一个调色盘一样,什么样的色彩都往上面凑。
最终的视觉元素的设计
1
图形元素设计原则:风格统一、简洁、直观、隐喻
图形元素设计流程:确定风格——确定图标的功能——确定图标的造型——进行制作
2
1. 确定风格:
根据界面的总体风格确定图标的风格,风格统一是最需要注意的。不光图标风格统一,色彩的风格也要统一,最好有一个主色调。
3
2. 确定图标功能:
确定图标功能这一项是很慎重的,要保证图标的隐喻性,不能有歧义的出现,要让用户看到图标以后有相同的联想,图标代表的意思必须是用熟知的。图标的功能性是我们设计过程中需要反复斟酌的。
4
3. 确定图标的造型:
确定造型的方法多种多样,只要不违背图标表达的主题。图标的造型设计我们提倡原创,先用illustrator进行绘制,然后photoshop做图标设计的后期效果处理。所有界面上同级、同类的图标我们还要保证表现形式的统一,避免用户视觉上的紊乱。
5
4. 进行界面设计制作:
利用photoshop中最好多采用路径工具进行绘制界面图形元素(以方便后期的版本定制),根据这个界面的风格,制作界面。这个步骤是耗时比较长的时间,在此阶段可能发现之前设计中的不合理现象, 需要制作人员在实现过程中不断调试,直至达到最合理的效果。

设计类手机营销页面(图片来自网络)
看完了上文faceui小编的介绍,大家应该知道设计类手机营销页面设计版式有哪些以及怎么设计比较好了吧。手机营销页面要设计的有亮点,才能吸引消费者的关注。



 在微信中搜索faceui
在微信中搜索faceui
