网页设计背景都有什么?如果你也不知道如何设计的自己网页背景的话,自然就需要好好的研究下下面的内容,具体如下所述,想必大家看完之后,自然会有受到很大的启发的。
1、专业的网页设计几个阶段
需要根据消费者的需求、市场的状况、企业自身的情况等进行综合分析,从而建立起营销模型。
以业务目标为中心进行功能策划,制作出栏目结构关系图。
以满足用户体验设计为目标,使用axure rp或同类软件进行页面策划,制作出交互用例。
以页面精美化设计为目标,使用PS、AI等软件,调整,使用更合理的颜色、字体、图片、样式进行页面设计美化。
根据用户反馈,进行页面设计调整,以达到最优效果。

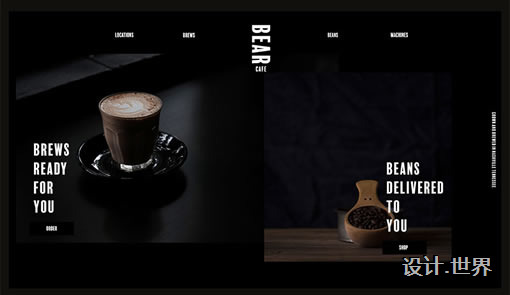
(图片来自网络)
2、网页设计背景都有什么?
颜色背景
颜色背景的设计是最为简单的,但同时也是最为常用和最为重要的,因为相对于图片背景来说,它有无与伦比的显示速度上的优势。在网页文件中,一般通过标签来指定页面的颜色背景其中的”color”表示不同的颜色,可以用各种不同的颜色表示方法,比较常用的有直接用颜色的英文名称,如blue、yellow、black等等,还可以用颜色的十六进制表示方法,如*0000FF、#FFFF00、#000000等等,此外还可以用百分比值法和整数法,其效果都是一样的。颜色营景虽然比较简单,但也有不少地方需要注意,如要根据不同的页面内容设计背景颜色的冷腰状态,要根据页面的编排设计背景颜色与页面内容的最佳视觉措配等等。
沙纹背景
沙被营根其实属于图片请服的范满,它的主要特点是整个页面的营操可以看作是局部营期的成复重排,在这类营级中以沙级状的营集是为常见,所以我们将其统称为沙纹背景。
初学主顶制作者都有这样的经历,当试图把自己的照片作为页面的背景是,却发现浏览器上显示出来的不仅仅是一个照片,而是同一照片在水平和竖直方向上的反复排列。这就是浏览器处理图片背景时的规律方法,利用这一规律我们可以用一小块图片作为页面背景,让它自动在页面上重复排列,铺满整个页面,从而使网页的体积大大减小。读者到现在恐怕都已经知道了沙纹背景的原理和实现方法,就是找一个小的图片,越小越好,但注意要使最后的背暴看起来要像一个整体,而不是若干图片的堆砌。N其中的”picture"表示背景图片的URL路径。
条状背景
条状省灵告沙被背景是比较相似的,它适用于页面营景在水平或竖直方向上看是能复排列的,而在另一方向上看则是没有规律的。它也是利用浏览器对图片背景的自动重复排列,与沙纹背景所不同的是它只让图片在一个方向上重复排列.以在要直方向上排列为例,首先用图像处理软件做一个从左到右为蓝白渐变的水平条状图片,其长度与页面的宽应相当。将其设为页面背景,经浏览器显示后,就成为整个页面从左到右蓝日渐变的分栏颜色背景,当然,也可以用类似的方法实现条状背景在水平方向上的重复排列。
照片背景
把自己或朋友的照片作为页面的背景让大家看到,是有点令人激动的事情,但浏览对图片的自动重线排列却供这十国望难以实现。怎么办呢?织有想不到的,没有做不到的这里我们用上一点简单的CSS。这样,在网项页面中,就可以看到你的照片位于页面的正中间,而且在拉动浏施端西口的落动条时,照片仍然位于项面的正中间而不随英面内客一起滚动。

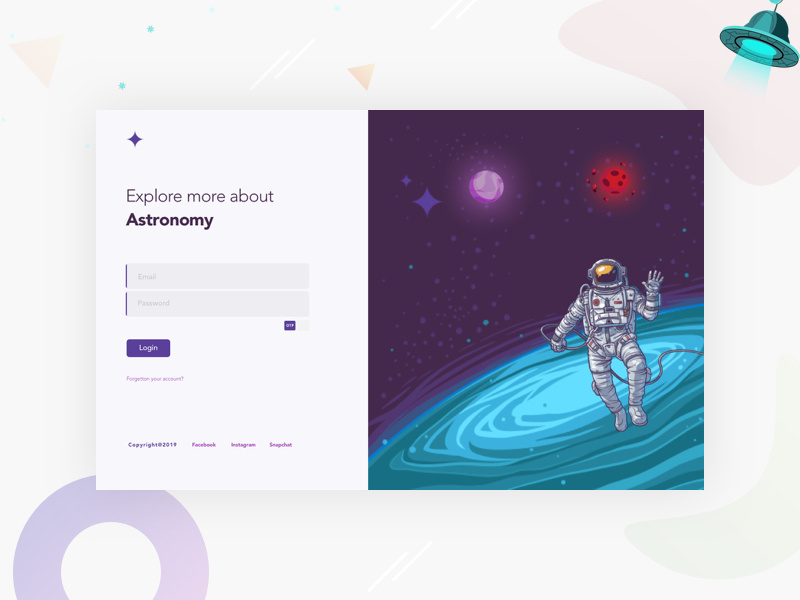
(图片来自网络)
网页设计背景都有什么?总之,我们已经在上文为各位朋友们总结了非常不错的几点内容,希望大家看完后,都可以充分的掌握住。



 在微信中搜索faceui
在微信中搜索faceui
