网页设计元素都有什么呢?如果大家想要做好网页设计的话,自然就需要首先搞清楚这个问题,接下来就让我们来为大家全面的解答下吧,想要学习的朋友们,就继续关注下面的精彩内容吧。
一、网站格式
静态网页
静态网页多数为单一的超文本标记语言档案。现今不少网站建设皆倾向把动态网页静态化,从而令搜寻引擎最佳化。
动态网页
动态网页的内容随着用户的输入和互动而有所不同,或者随着用户、时间、数据修正等而改变。网页上的内容也可以由用户通过使用客户端描述语言(JavaScript、JScript、Actionscript)来改变。

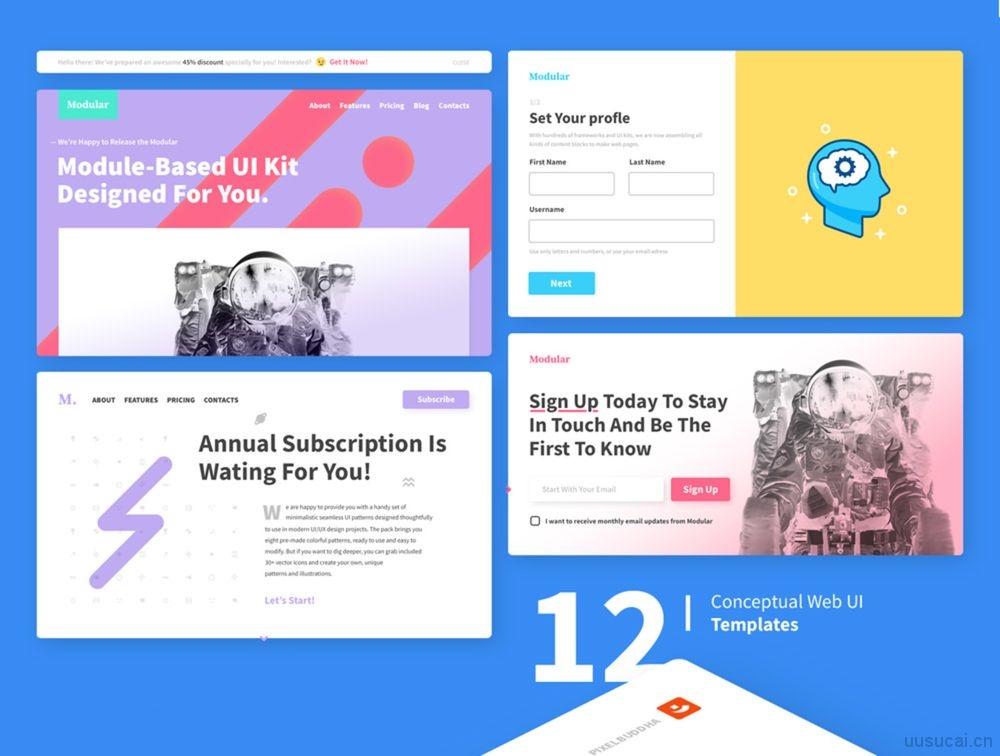
(图片来自网络)
二、网页设计元素
1.文字
虽然有时候可能一个页面的文字没有几个,但你可千万别小瞧文字的作用。字体的选择,字体的大小、间距以及多种字体如何自然地搭配都是决定你设计的关键因素。在同个页面有限的文字区域内你所用到的字体样式绝对不止一种,甚至会有三四种,这是为了打破单宁体给用户带来的单调感,字体的搭配是将两种或更多字体通过合理的排版达到最佳效果的过程。对于很多初学者来说,他们觉得选择只用选择漂亮字体就够了,事实上,选择漂亮的字体并不准,如何让它们完美地搭配在一起,相得益彰,这才是应该好好下功夫的地方。
2.图片
图片可以说是一个网站的核心了,许多设计师都会把大量的精力放在图片设计上,因为很多用户在浏览网页的时候停留的时间不会太久,更不会花太多时间阅读你的内容。这个时候一张好看的图片就能够快速有效地抓住用户的眼球。大家所熟知的苹果公司官网大部分都是这样的套路,直接将产品的图片呈现在大家面前,没有过多的熬述,反而会让用户觉得简洁明了。
3.交互
交互设计在网页设计中有着相当好的势头,那么在设计交互的时候,必定会涉及到许多的页面、组件。由于这么多的组件元素要排列在同一个页面上,要考虑的情况也就多了许多。在做交互设计之前,你必须站在用户的角度考虑,菜单导航应该在哪个地方最清晰可见?组件应该通过什么样的方式展现用户才会觉得方便?组件和组件之间要怎样排市才会不影响用户的视觉效果?这就要求网页设计师有一个流畅的原型设计过程,通过借助一些原型设计工具来设计出合理带来良好用户体验的交互设计。
4.视频和动画
如果一个网页只有文字和图片这样静态的元素,难免少了一些生气。现如今,视频和动画的制作成本很低,网络传播性强,与社交媒体网站的兼容性好,甚至在一定程度上,视频和动画传插的有效信息比文本还要多,于是,在网页设计排版中,视频和动画也会被设计师们加入其中。但要注意的是,视频或者和动画设计在同一个版面上不能出现太多,最好一到两处就可以,否则会让用户感到眼花项乱,甚至它们会哨宾夺主,导致顾客找不到你产品的重点。

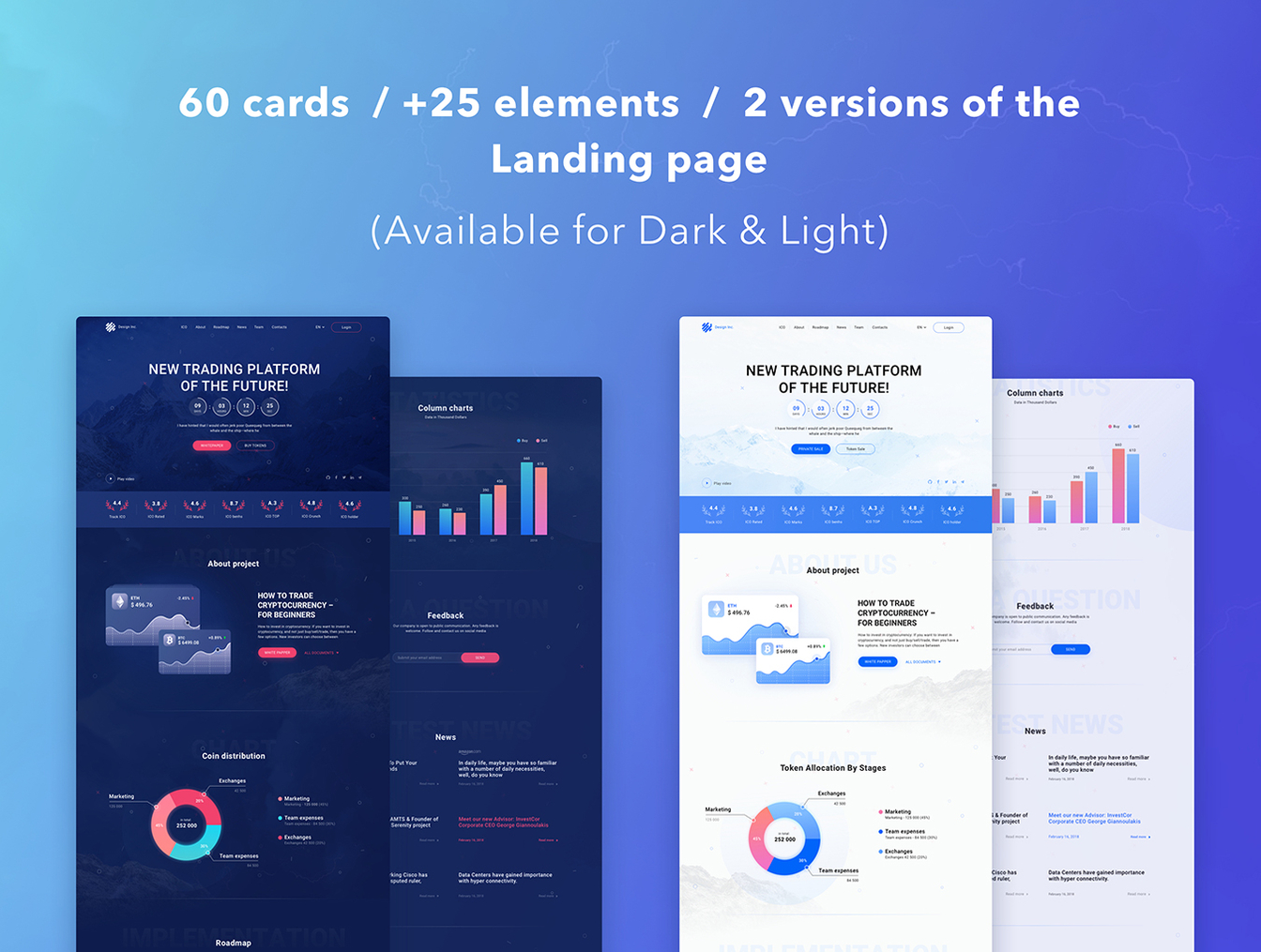
(图片来自网络)
网页设计元素都有什么呢?总之,以上就是我们在上文为各位朋友们分享的内容,希望大家获得全面的收获,对自己能力的提高也很有帮助。



 在微信中搜索faceui
在微信中搜索faceui
