汽车制造商都在不断推出基于屏幕的用户界面,世界各地的才华横溢的团队不断呈现出更高标准的界面设计,并且注重驾驶员的体验,目前高级及前瞻的车载UI设计已展现出哪些作品,未来的发展趋势又会怎样?
在探讨之前,让我们先来看一些示例……
概念UI/UX设计精选展示
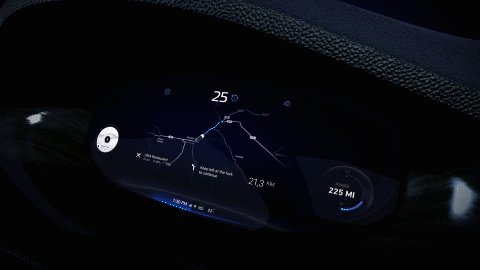
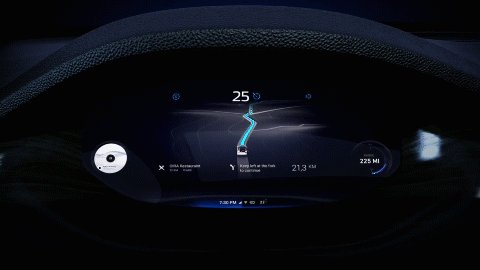
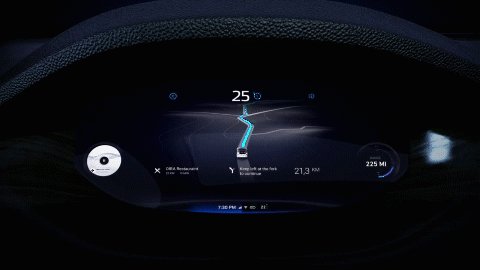
1、导航设计
导航界面可用性设计直接关系到交通安全,而可用性设计的核心问题聚焦于导航信息的传达上。在导航信息中加入地标信息等,将有效促使驾驶者将注意力转向外部环境,从而减少扫视次数,此外界面的呈现也更立体,更形象化。

(图片来自网络)
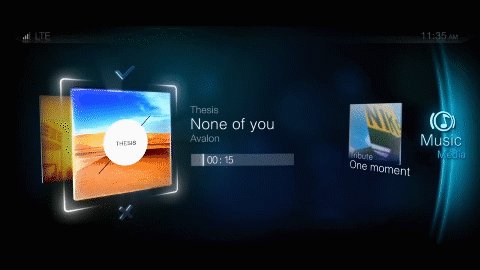
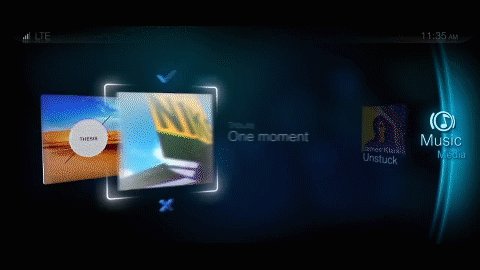
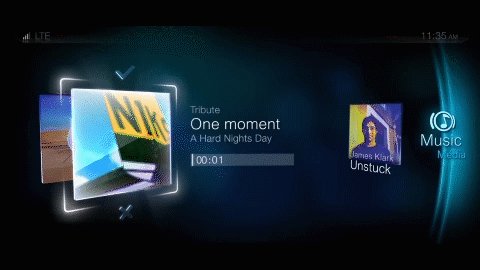
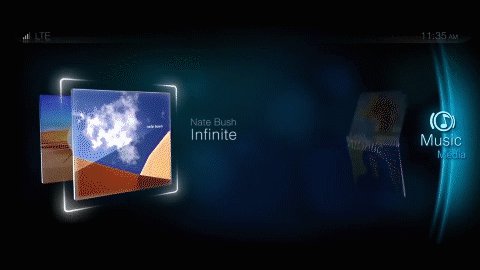
2、多媒体设计
多媒体系统作为车载娱乐的重要组成部分,其设计直接影响用户的娱乐体验,精美的图像设计,语音或手势控制,界面切换更为流畅,连贯性的交互体验。

(图片来自网络)
3、通话设计
在驾驶不受干扰的情况下,可轻松与智能手机互联,整体的界面风格更为简洁,联系人图像显示更为清晰直观,语音/视频等图标化设计让整个操作更为简便。

(图片来自网络)
4、车辆设置
图标化简约的设计风格,更加简单易懂,手指轻轻点击或滑动即可进行操作,空调、座椅、音量、亮度等等图标设计更为具象,一键保存一键设置也更为方便。

(图片来自网络)
5、车辆信息
通过合理的分类、布局与层次结构,为驾驶者在复杂的驾驶情景和大量的信息中,筛选并呈现所需要的有效信息,并确保不干扰正常的驾驶行为。

(图片来自网络)
实时功能准确描绘出汽车的状态、门灯、装向信号,警示指示信息,通过着色,纹理化和详细的图标和及其他UI元素来显示,以更直观的图形图像显示更多的行车状态和环境信息。
构建良好的UI需要形式和功能的独特结合,改善汽车用户的数字体验,将功能转移到软件界面是一个总体趋势,总结分析如下:
(1)以视觉上令人愉悦的对称形式进行布局
(2)整体深色和扁平风格最大程度地减少了驾驶员的注意力,并支持其信息获取
(3)精美的图像设计
(4)保持原有功能的同时,带来更舒适,愉悦的骑行体验
(5)设计更加侧重于内容和操作便利性
(6)中央控制系统的设计更加人性化,具有良好的场景感
(7)从状态到状态的无缝过渡
(8)有足够的空间来处理最常见的车载任务,例如搜索音乐或输入目的地地址进行导航。
(9)新的UI拥有了解路况并将其提前告知驾驶员的知识
(10)相关信息以三维和高分辨率格式传达。
(11)驾驶员获得全息/ 3d效果的感觉
(12)实时2D和实时3D的组合
(13)视觉信息呈现的层次感、秩序感



 在微信中搜索faceui
在微信中搜索faceui
