互联网金融的崛起,让传统金融企业面临3大挑战:金融脱媒加剧、传统银行业务受到冲击、传统服务模式受到挑战。传统金融企业的产品及服务模式逐渐向互联网方向融合,在互联网化进程中金融服务与金融产品的体验欠佳直接影响客户安全感、使用粘性、操作转化率、以及口碑传播效率。
典型的互联网金融产品用户体验问题,例如以业务流程为核心指导用户操作,用户实际需求场景化融合度低;以传统金融业务逻辑为导向,忽略用户操作流畅度、易用性、安全感等体验;产品同质化严重,用户审美疲劳等。

基于使用场景,以用户需求为导向,帮助金融行业,尤其是传统银行机构完善用户体验,提升用户操作转换,faceui互联网金融服务体验设计研究主要围绕以下几点展开:
1. 打造差异化优质体验金融产品,增加获客率,建立用户黏性,提升用户留存率;
2. 挖掘场景化用户需求,提高操作及交易转化率;
3. 完善用户体验体系,打造跨渠道一致性体验,协助品牌实现营销价值,增强用户对品牌归属感。
在整个研究过程中我们发现,以往大多数互联网金融产品设计是业务为导向的,即通过业务驱动一个功能诞生,再到最终完成一个产品。再看移动互联网以用户为核心的本质,互联网金融产品设计最后同样需要回到用户。


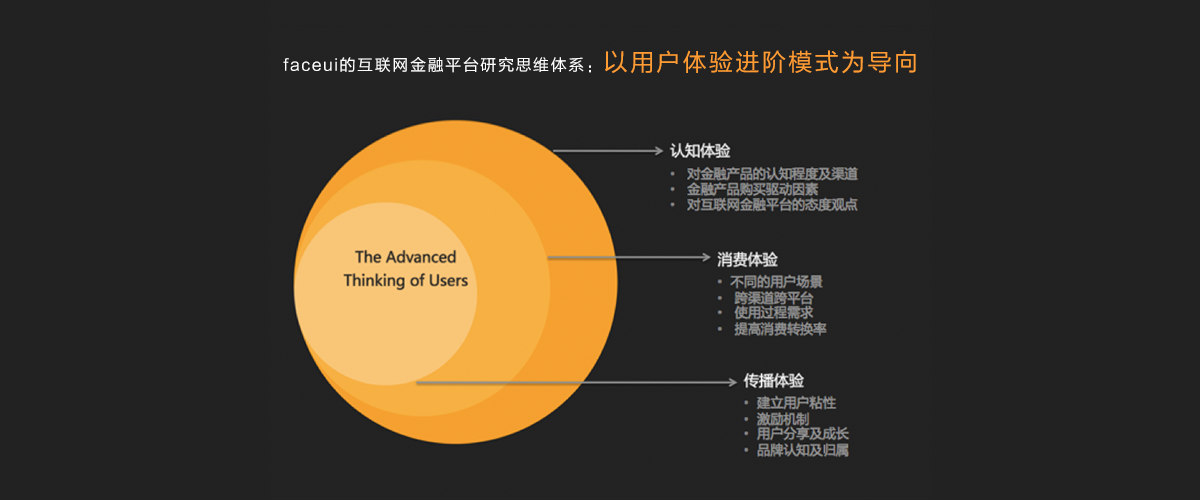
我们将用户从产品到品牌的交互进阶进行图形化描述,推出一个类似大脑的模型。

第一层最外延对应的是认知体验。首先就是用户对金融产品的认知程度、所获得的认知渠道、购买驱动因素等,是产品创新设计时需要在用户认知层面解决的,旨在将 “潜在用户”发展为“用户”。
第二层进入到消费体验。挖掘用户在业务流程中不同节点的场景,依据场景化需求设计消费体验环节,包括线上消费体验与线下消费体验,例如银行如何把社区化、生活化消费和线上产品进行结合。此外,通过用户使用过程中基本的交互设计提高核心消费转换率。
第三层当用户主动传播的时候,即是营销者,这时需要让用户留在产品中,建立成长高效的激励机制,鼓励用户参与分享成长。与此同时,留给用户更多理解品牌的机会,增加用户对品牌的归属感,形成一个体验闭环。
互联网金融设计不仅需要还原用户真实生活,创新者还需要具备丰富的项目经验和用户研究经历以验证场景分类是否合理。从用户角度考虑体验需求,即是从用户场景分析切入,建立场景库,导出设计规范,再进入产品服务体验的设计。
经过用户访谈、场景跟随、亲和分析等系统性用户研究梳理,faceui互联网金融用研小组提取出4个紧密关联用户体验的互联网金融产品核心操作痛点。

• 能否高效地完成任务?
需要在一堆功能模块中找到需要的信息功能
需要花很多时间了解哪些产品和业务适合自己
部分业务接触了解渠道过少
操作步骤太多
• 能否轻松地识别理解内容?
固定的内容展示方式不适合所有用户
很难一目了然看到重要信息
内容表达太专业很难理解
很多数据不容易阅读和理解
内容呈现枯燥无趣
• 能否找到需要的信息?
信息分类方式不符合用户思维
常用的功能信息位置太不明显
提供的大量信息并不是我想要的
要去不同页面查找需要的信息
希望能够自己选择决定页面内容
• 能否准确方便地操作?
不知道该如何操作
交互操作层级太深
操作结果反馈不清晰
操作方式不直观需要学习
操作结果反馈不清晰
针对以上四个方向体验痛点,faceui互联网金融创新设计师从四大维度切入设计以确保完美体验塑造。

交互体验设计原则-任务流程
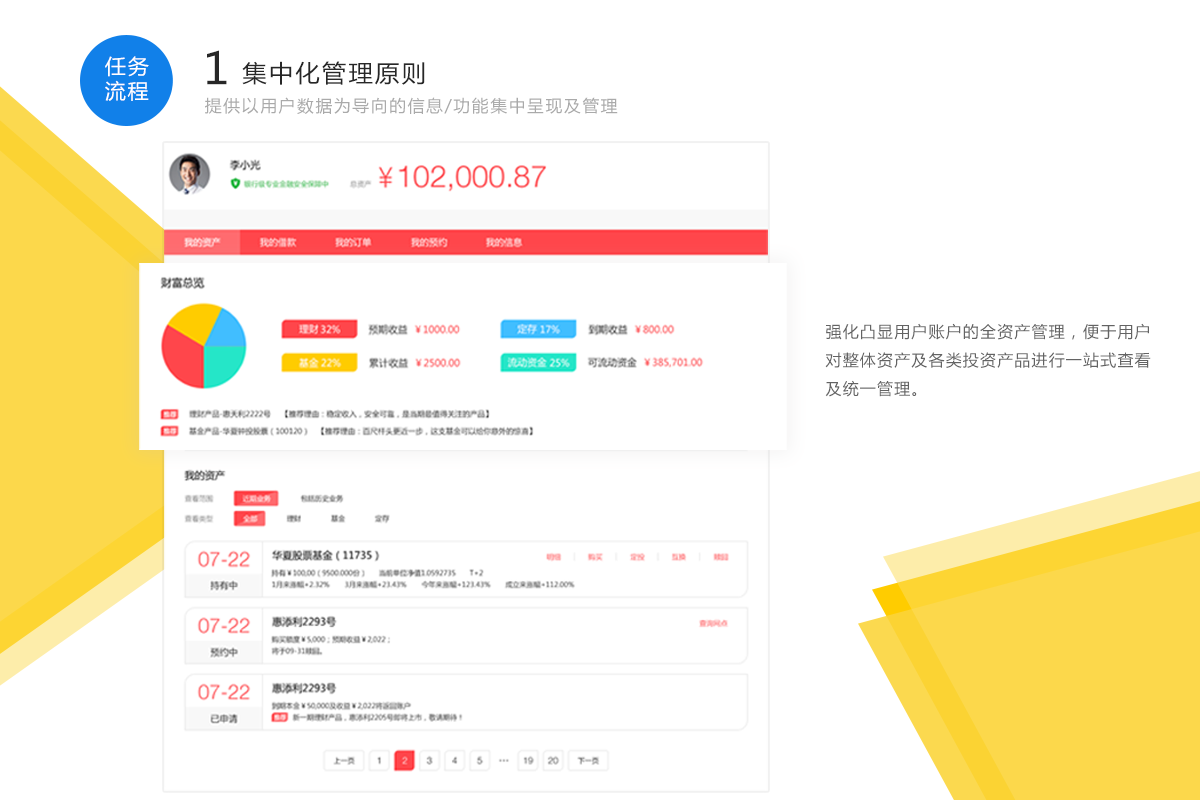
集中化管理原则:提供以用户数据为导向的信息/功能集中呈现及管理

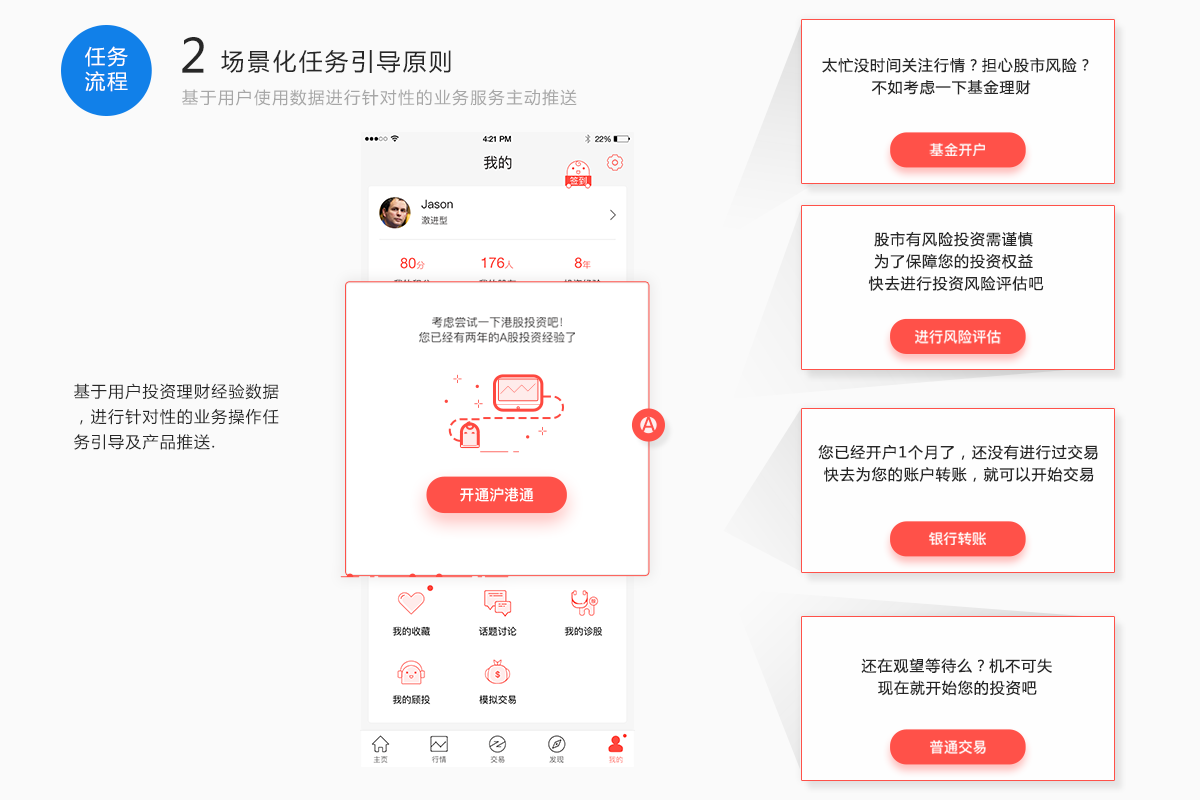
场景化任务引导原则:基于用户使用数据进行针对性的业务服务主动推送

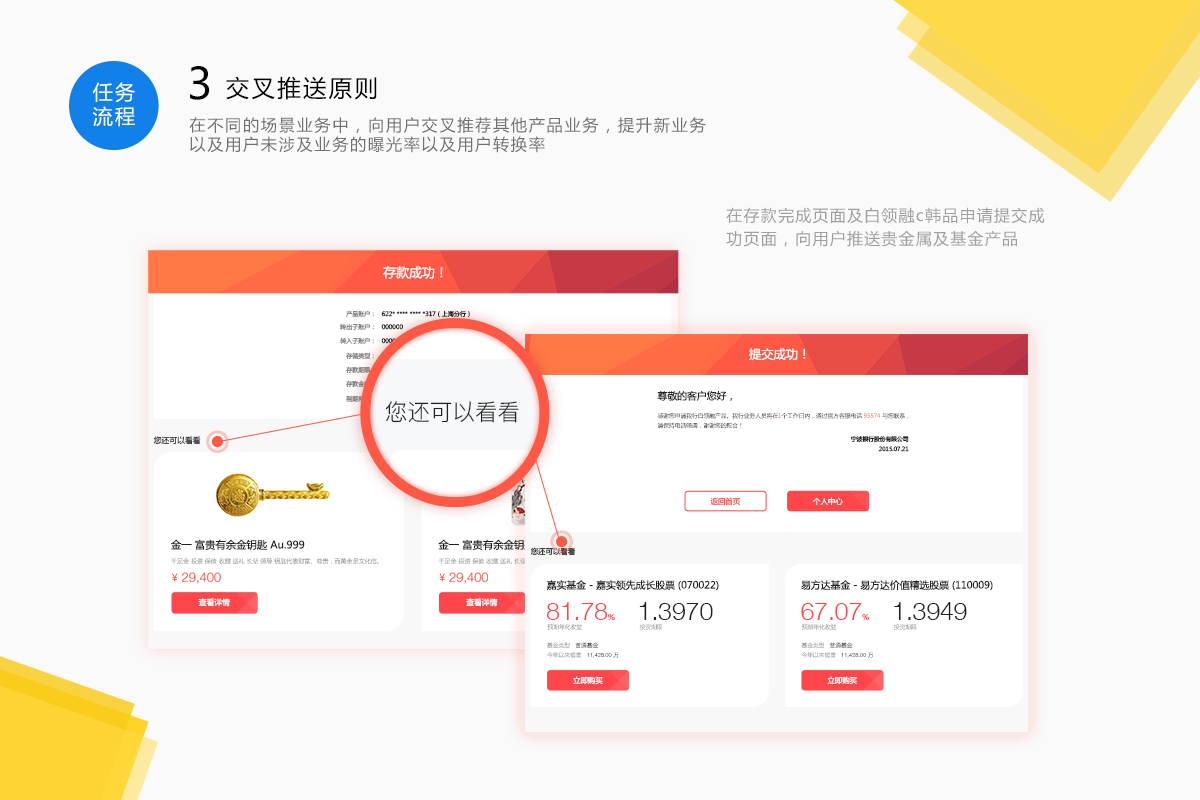
交叉推送原则:在不同的场景业务中,向用户交叉推荐其他产品业务,提升新业务或用户未涉及业务的曝光率以及用户转化率

交互体验设计原则-信息结构
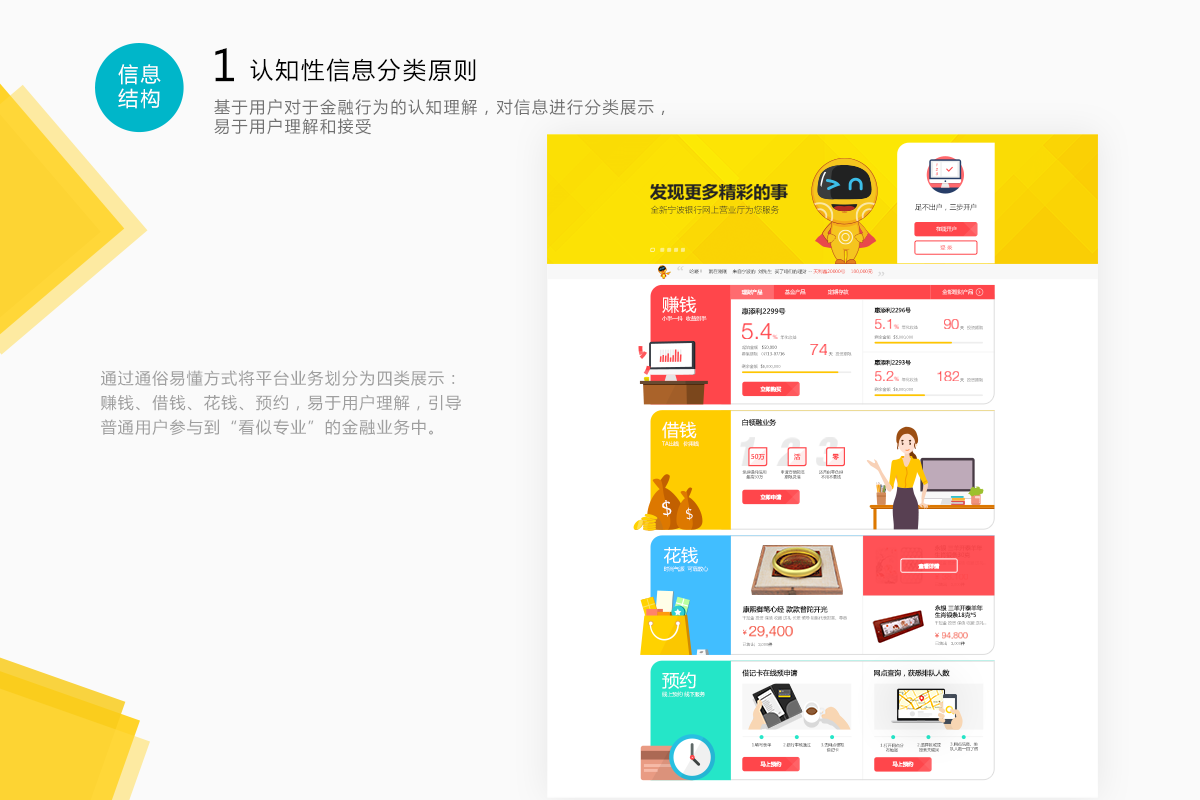
认知性信息分类原则:基于用户对金融行为的认知理解,对信息进行分类展示,易于用户理解和接受

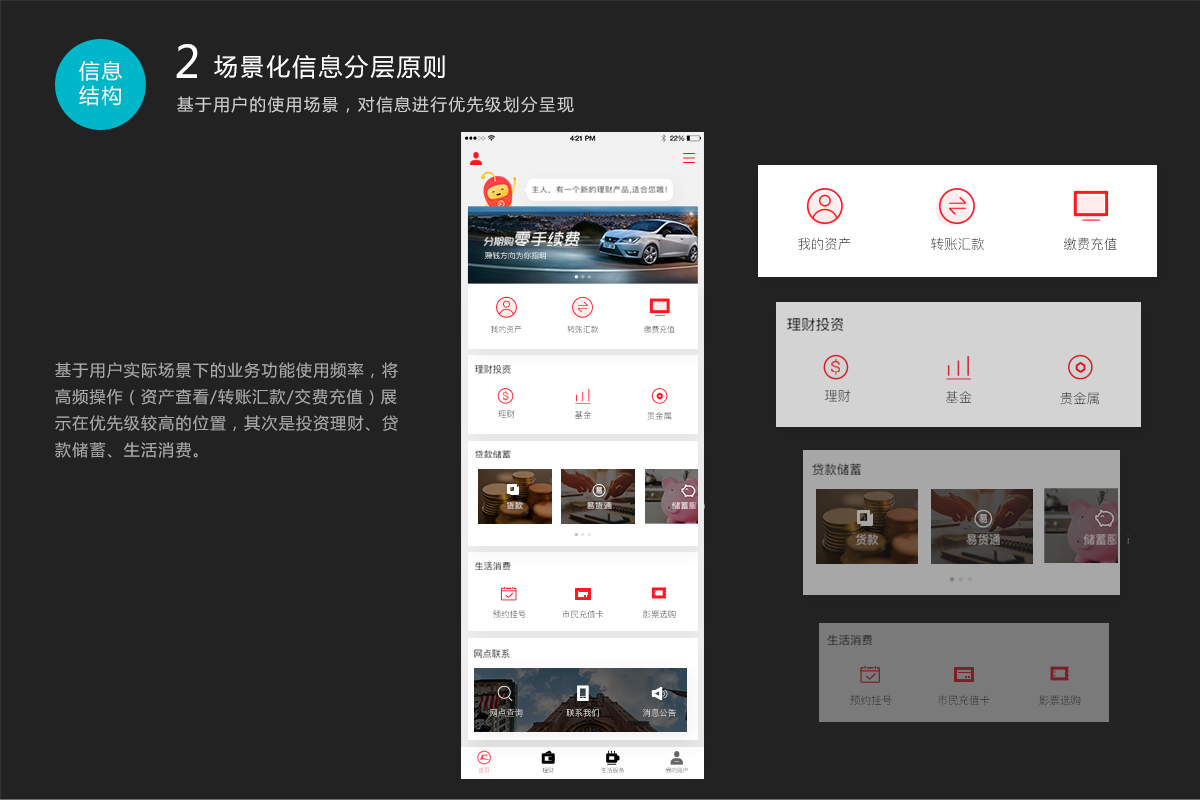
场景化信息分层原则:基于用户的使用场景,对信息进行优先级划分呈现

个性化定制原则:基于用户使用数据及个人需求,可自定义不同的页面内容,避免不必要的多余信息负担

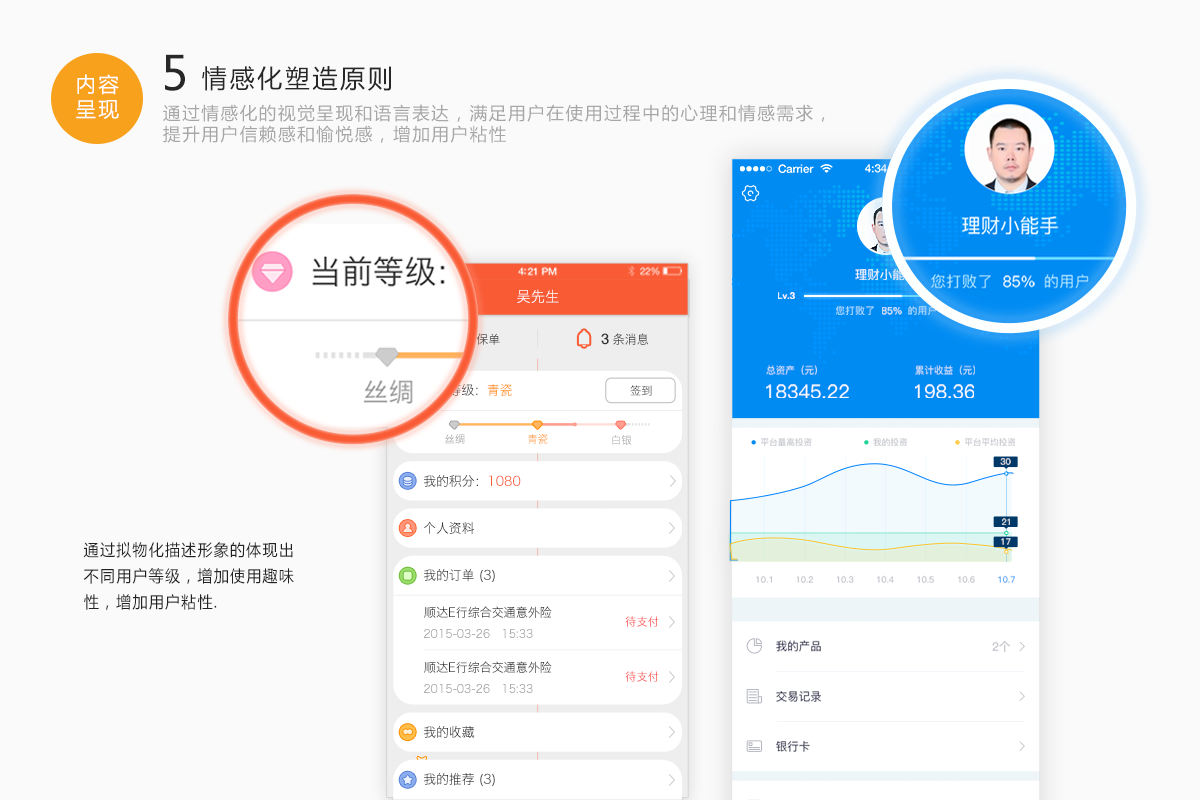
交互体验设计原则-内容呈现
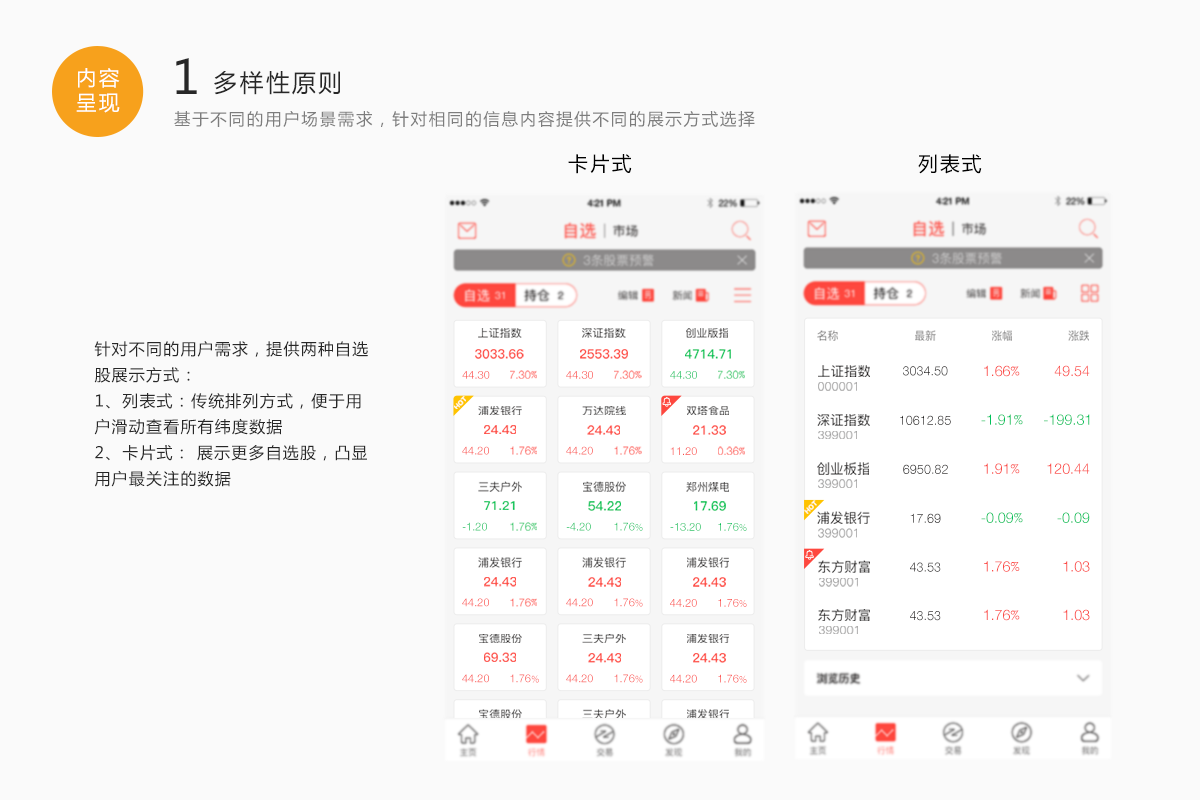
多样性原则:基于不同的用户场景需求,真对相同的信息内容提供不同的展示方式选择

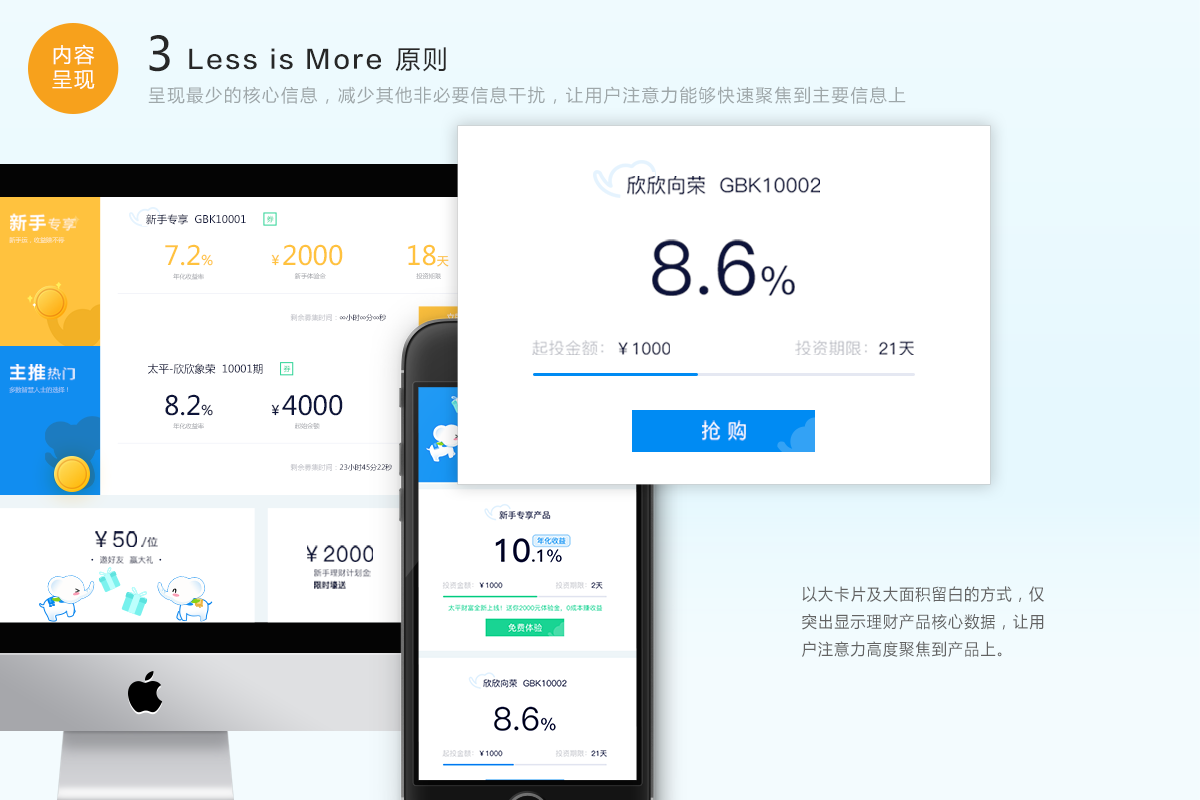
less is more原则:呈现最少的核心信息,减少其他非必要信息干扰,让用户注意力能够快速聚焦到主要信息上

情感化塑造原则:通过情感化的视觉呈现和语言表达,满足用户在使用过程中的心里和情感需求,提升用户信赖感和愉悦感,增加用户黏性

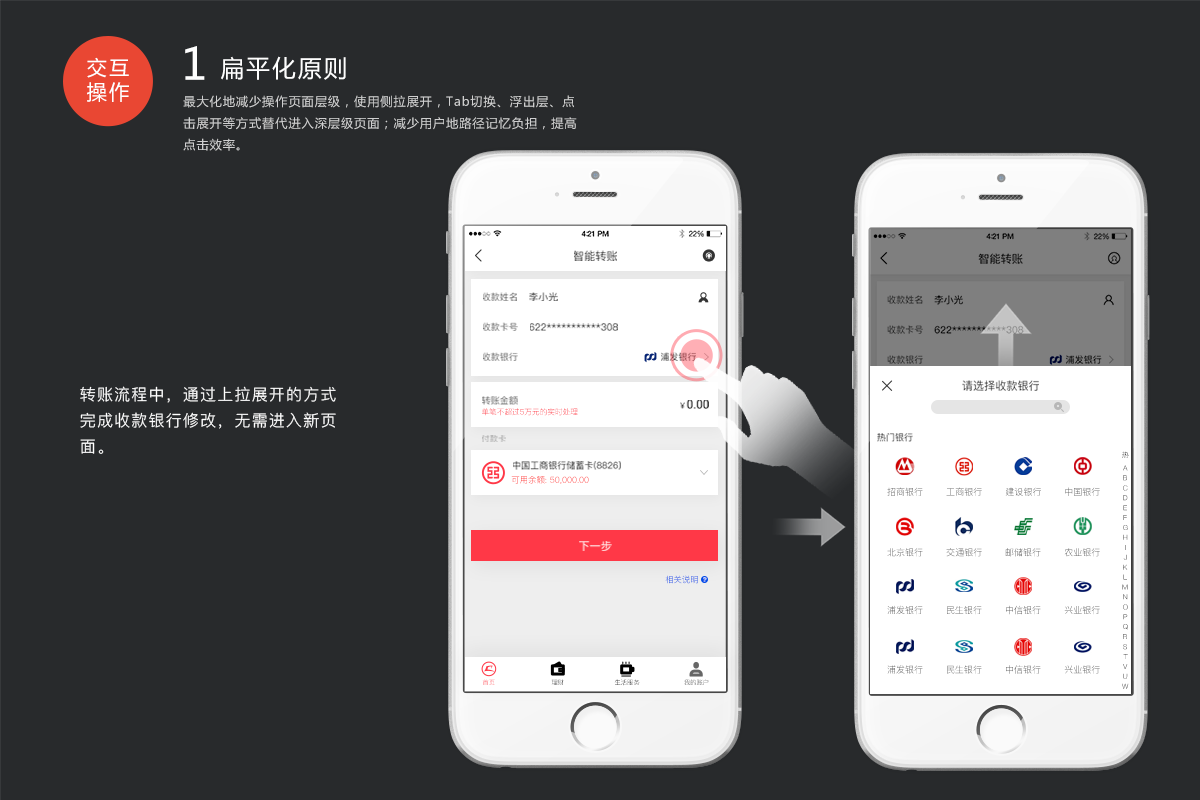
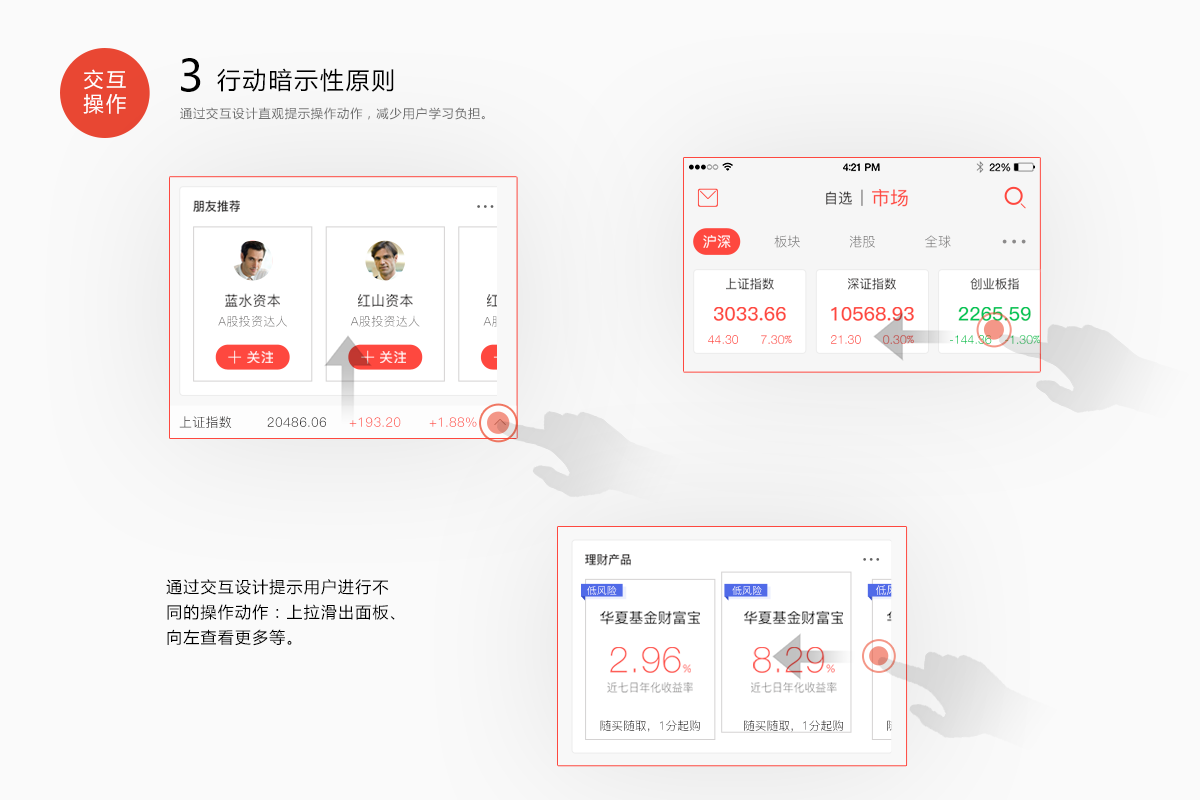
交互体验设计原则-交互操作
扁平化原则:最大化地减少操作页面层级,使用侧拉展开、tab切换、浮出层、点击展开等方式替代进入深层级页面;减少用户的路径记忆负担,提高点击效率

行动暗示性原则:通过交互设计直观提示操作动作,减少用户学习负担

直观性操作原则:用户交互动作直接指向操作目标,直观易懂,避免了学习和记忆负担

faceui将持续更新更多互联网金融体验研究分析报告…





 在微信中搜索faceui
在微信中搜索faceui
